Сооснователь студии продуктового дизайна Crauch и преподаватель курса «UX/UI-дизайнер», рассказывает о работе над проектом для клиники пластической и реконструктивной хирургии.

Что это за продукт
Все началось с запроса от краснодарской клиники пластической и реконструктивной хирургии. Помимо основной специализации, клиника занимается лечением мигрени и онкологических заболеваний.
Последние требуют длительного лечения со множеством этапов: диагностика, терапия, хирургическое вмешательство, реабилитация. Важно соблюдать предписанный график и не упускать ни одного этапа, но пациентам сложно ориентироваться в таком потоке информации, рекомендаций и процедур.
Перед нами стояла задача разработать приложение для пациентов с онкологическими заболеваниями, которое помогало бы им правильно проходить лечение, понимать, на каком этапе они находятся, и не теряться в сложном процессе.
Состав проекта включал в себя мобильное приложение для пациентов и веб-версию для доступа к данным.
Для проекта мы выделили команду: мидл-дизайнера, арт-директора, менеджера проектов и дизайн-директора (который периодически подключался, чтобы поддерживать качество работы на нужном уровне).
Основная цель — информационная поддержка пациента начиная с момента, когда у него только появились подозрения на заболевание.
Введенные пользователем данные анализируются, сверяются с установленными законом сроками лечения, а система дает рекомендации по следующим шагам.
Клиника хотела создать цифровой инструмент, который решал бы несколько ключевых задач:
- Просвещение. К новостям о болезни никто не готов, с чего начинать — тоже непонятно. Важно донести базовые знания об онкологических заболеваниях, методах лечения, доступных медицинских услугах и правах пациентов.
- Организация лечения. Помочь пациентам отслеживать график обследований, процедур, приема медикаментов и посещения врачей.
- Эмоциональная поддержка. Информационная среда, связанная с онкологией, часто перегружена сложными терминами и пугающей статистикой. Было важно сделать приложение удобным и понятным для пользователей, снизив их тревожность.
- Сбор данных. Агрегирование обезличенной статистики для анализа эффективности медицинских учреждений и выявления проблемных зон в онкологическом лечении.
При этом у нас не было готового референса: на рынке не существовало продуктов, аналогичных задуманному Онкоассистенту. Большинство медицинских приложений ориентированы на запись к врачам, трекинг здоровья или управление хроническими заболеваниями, но специализированного инструмента для онкологических пациентов не было.
Этап 1. Исследования и аналитика
В первую очередь мы изучили задачу, ознакомились с материалами от клиента. Поскольку точных аналогов сервису на рынке не существует, мы анализировали схожие проекты, где информация о лечении представлена в формате чек-листов и справок. В российских источниках — клинических рекомендациях и справочниках — информация подается сухим, профессиональным языком, поэтому ее нужно было оживить: сделать понятной, структурированной и дополненной важными для пациента правами.
Затем мы приступили к интервью со стейкхолдерами, чтобы сформировать список ключевых вопросов для общения с пользователями и выдвинуть гипотезы с точки зрения бизнеса. Следующим шагом стали интервью с самими пациентами, позволившие определить их портреты и глубже понять их потребности.
В ходе общения с респондентами, прошедшими лечение, мы изучали их эмоциональное состояние в тот период, анализировали, какую информацию они получали, в каком формате и чего им не хватало. Выясняли, какие трудности возникали при взаимодействии с врачами и как, по их мнению, можно было бы улучшить информационную поддержку пациентов. После интервью мы структурировали данные, выделили ключевые инсайты и приоритизировали основные проблемы, с которыми чаще всего сталкивались участники исследования. Это помогло нам сформулировать Jobs to Be Done и определить основные сценарии, которые должны быть реализованы в первой версии приложения.

Этот этап позволил глубже разобраться в специфике индустрии и конкретного проекта, четко определить портреты пользователей, их задачи и трудности на разных этапах лечения. Например, здесь мы выявили, что на начальном этапе пациенты теряются из-за нехватки информации и не понимают, какие шаги предпринять и куда обращаться.
Кроме того, многие не доверяют информации в интернете и предпочитают консультироваться с врачами или искать советы у знакомых. Так, один из респондентов 70% информации по своему лечению получал из блогов людей, которые уже болеют и проходят путь лечения. На основе этих данных мы смогли подготовить всю необходимую информацию для следующего шага: проектирования CJM для каждого типа пользователей.
В результате мы:
- Провели интервью с людьми, прошедшими лечение, и выявили их основные потребности.
- Сформулировали Jobs to Be Done на основе собранных данных.
- Определили ключевые пользовательские сценарии для первой версии приложения.
- Приоритизировали их по значимости для пользователей.
Этап 2. UX-дизайн
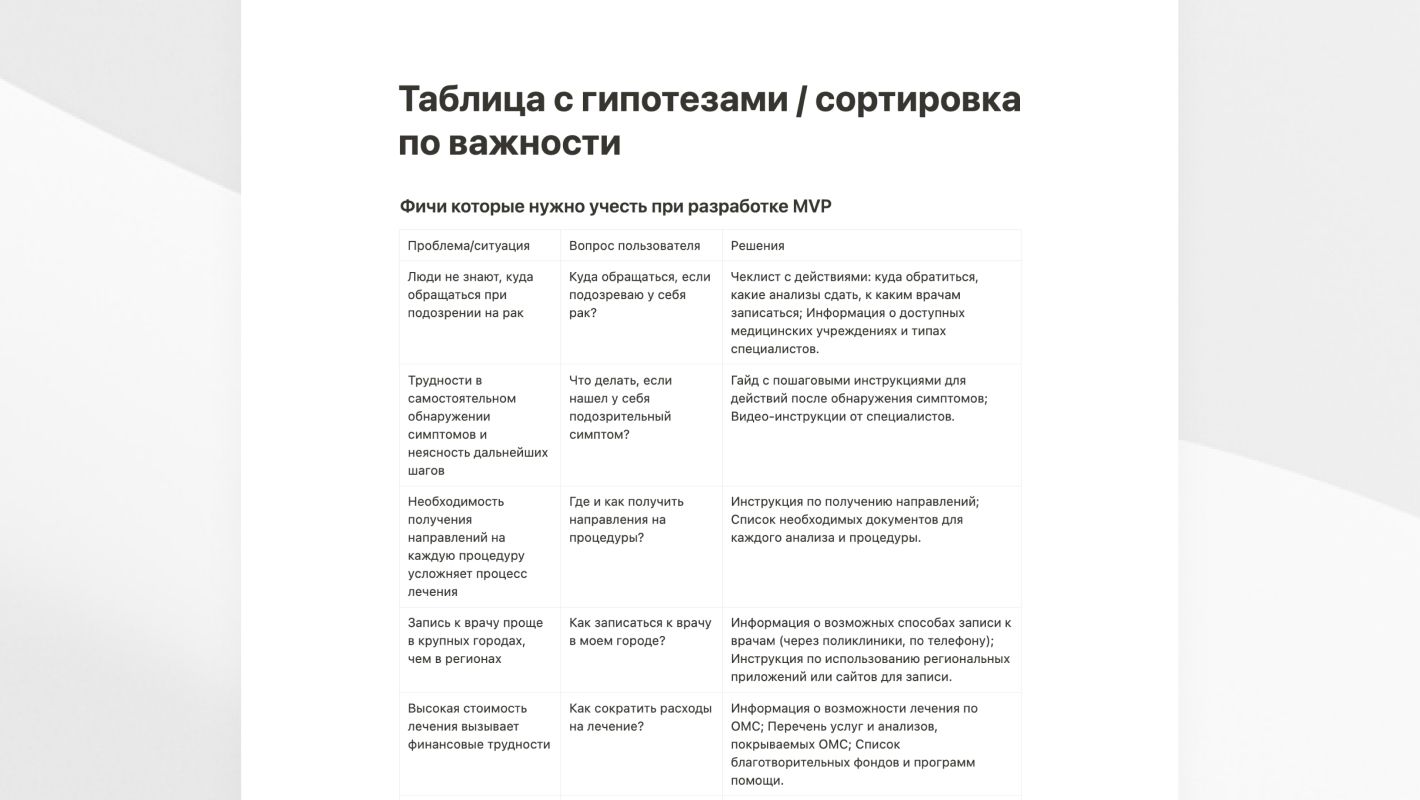
На втором этапе стояла задача спроектировать функционал MVP, определить пользовательский путь и продумать, как именно будет работать приложение.
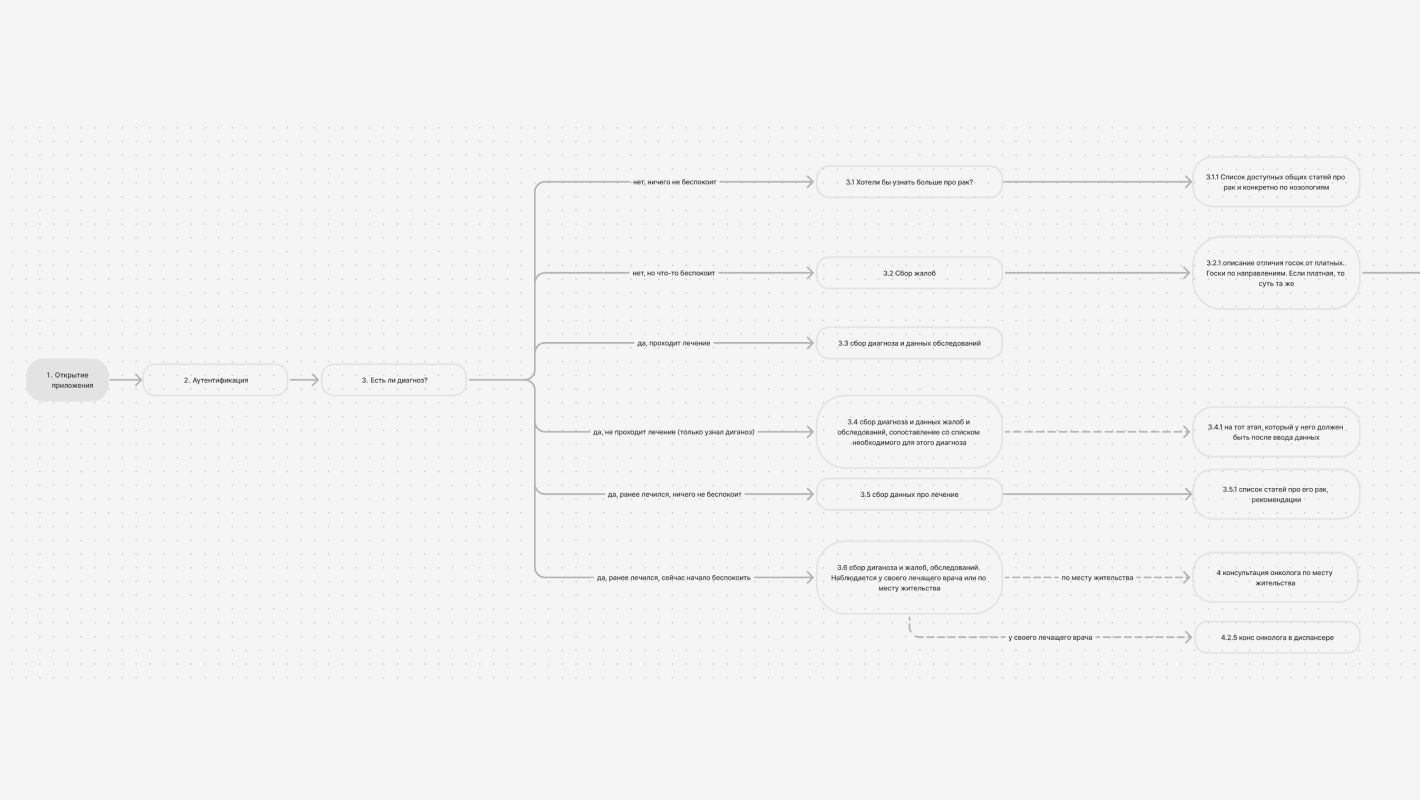
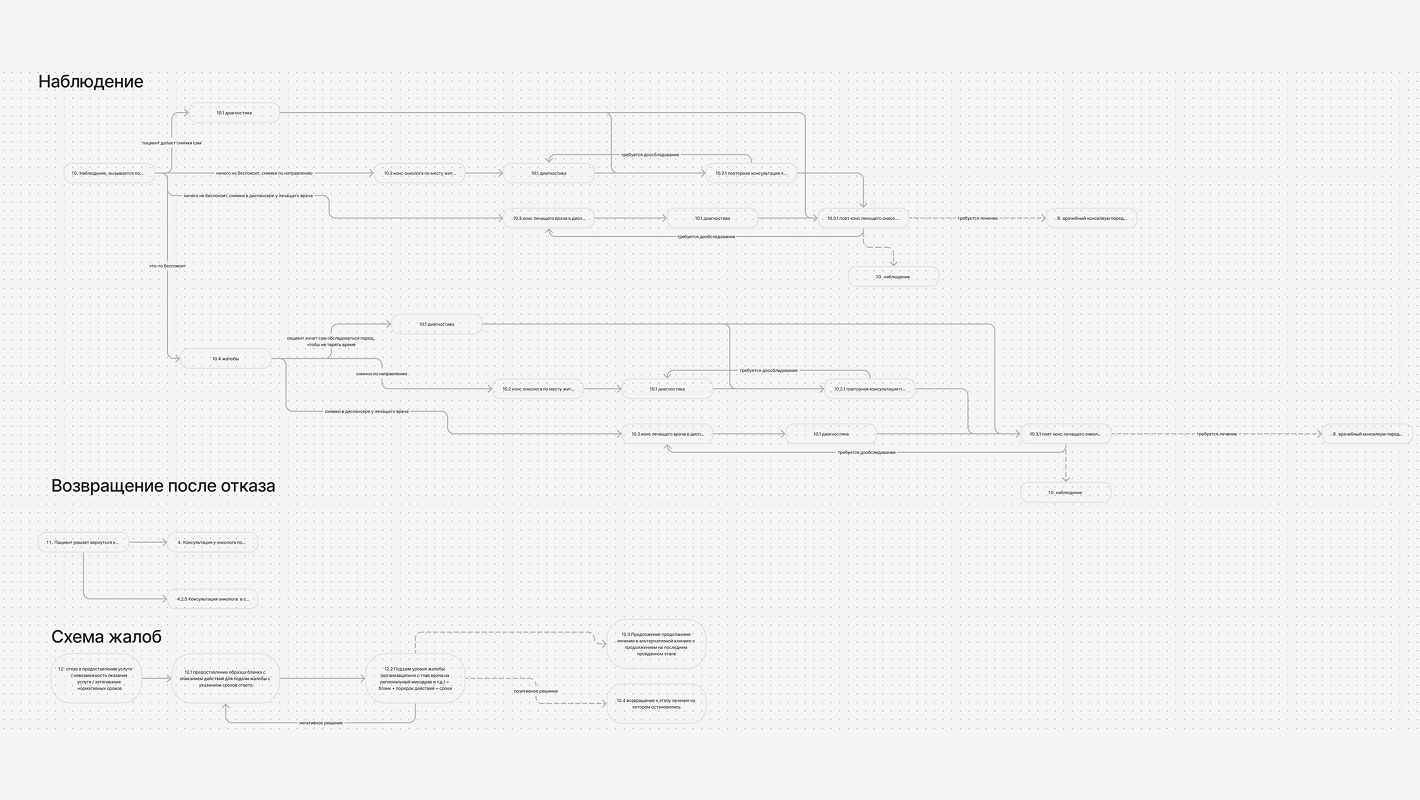
Одной из ключевых сложностей стало то, что процесс лечения длинный, включает множество этапов и вариантов развития событий в зависимости от результатов, которые получает пациент. Нужно было не просто выстроить структуру приложения, но и продумать механизм, который поможет пользователю ориентироваться в сложной системе маршрутизации.
Мы детально проработали User Flow всех разделов и визуализировали CJM, чтобы учесть возможные сценарии взаимодействия с сервисом.


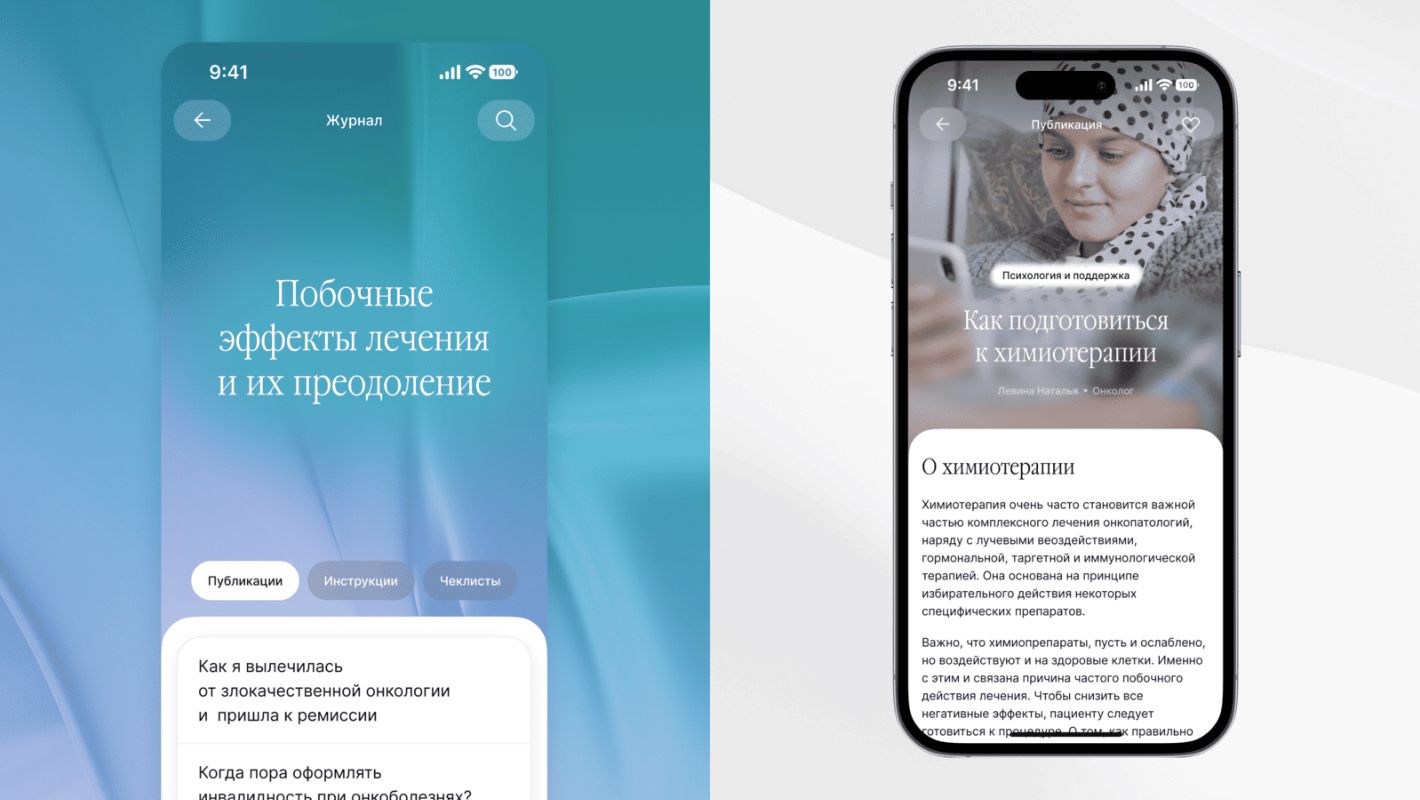
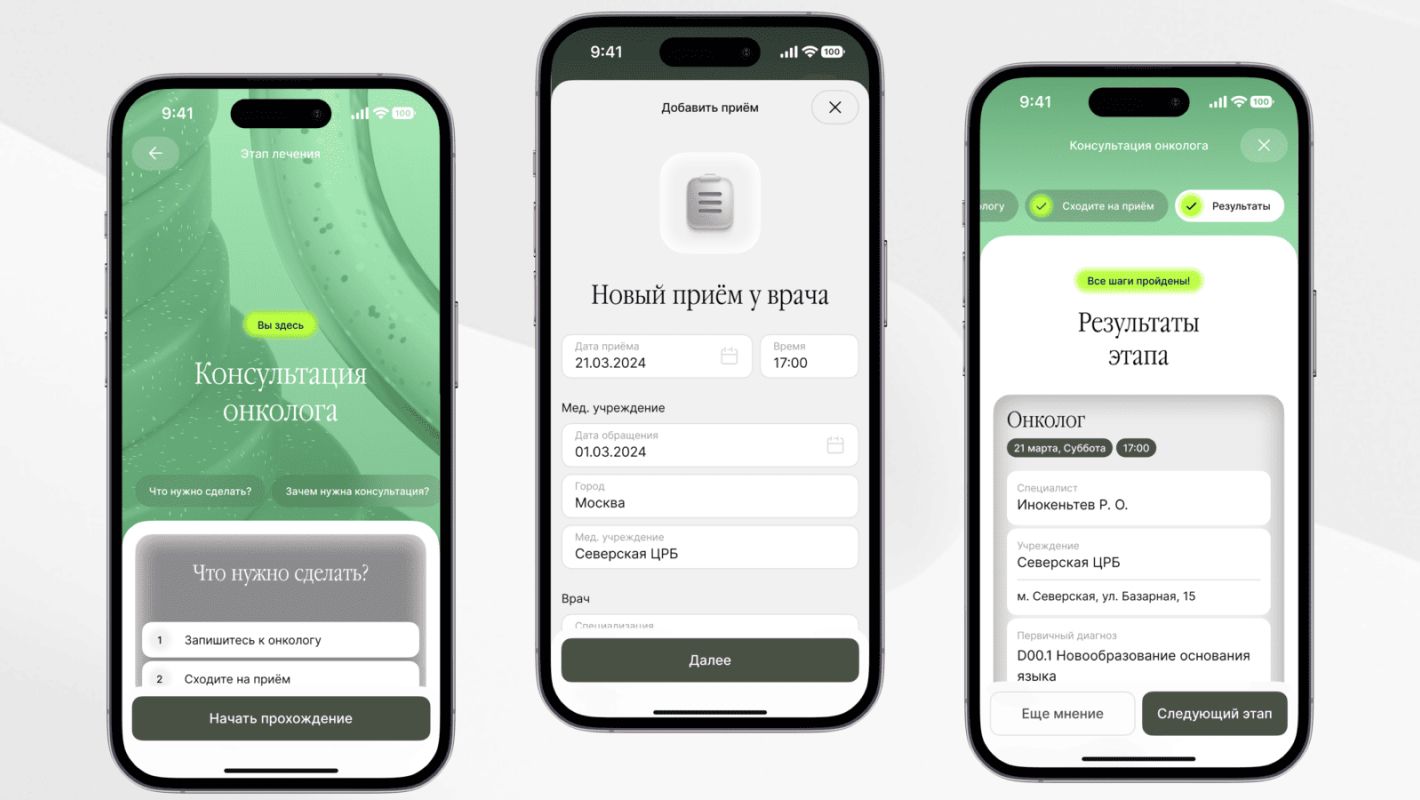
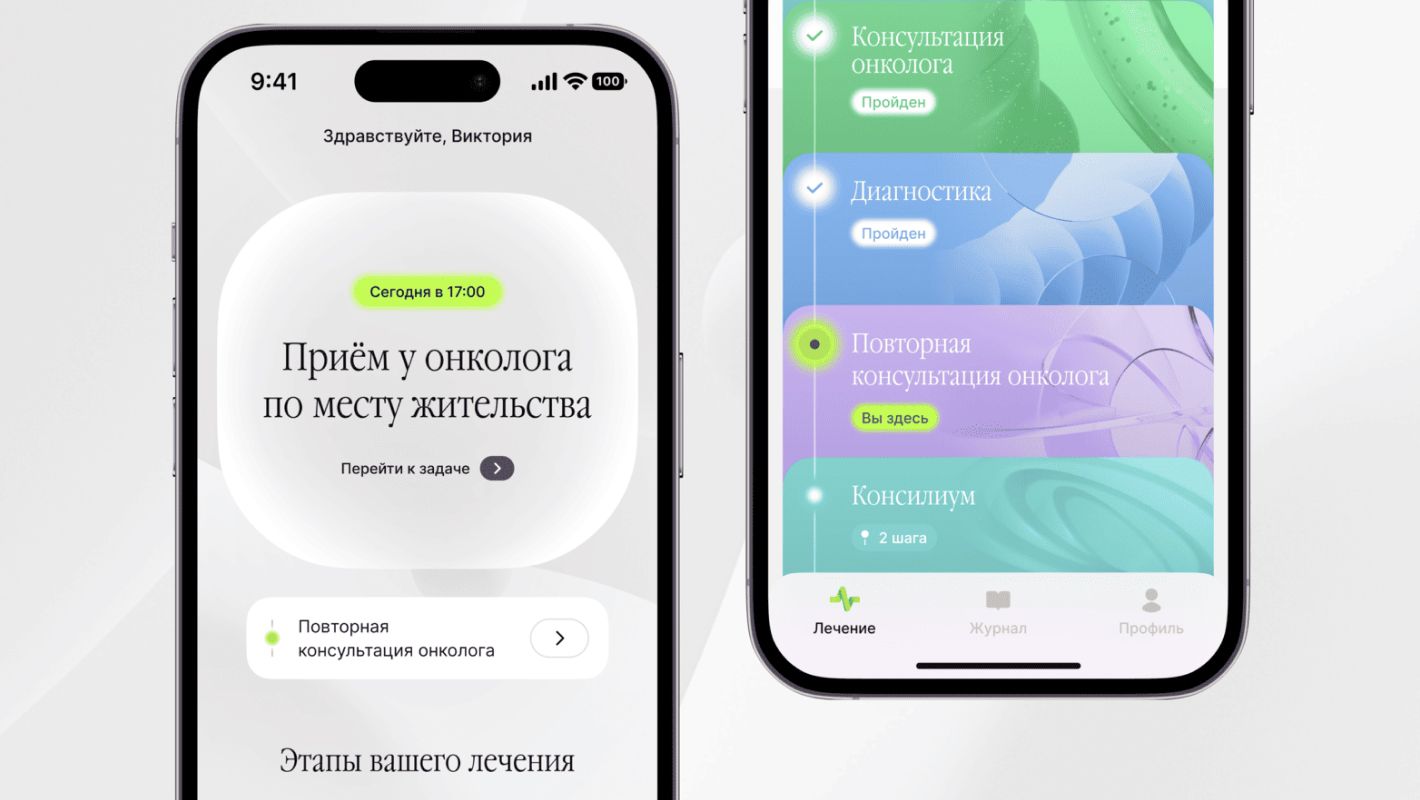
Клиент принимал активное участие на всех этапах работы, что позволило нам подготовить и обсудить различные подходы и выбрать наиболее оптимальный. После этого мы приступили к созданию прототипов, написанию текстов и разработке механики работы приложения. Основной функционал включал пошаговое прохождение всех девяти этапов лечения — от первичной консультации у терапевта до наблюдения в период ремиссии. Важной частью приложения стала обширная база знаний, которая охватывала широкий спектр тем: основы онкологии, современные методы диагностики и лечения, рекомендации по питанию, реабилитации и восстановлению, преодолению побочных эффектов, а также правовые и социальные аспекты.

На этом этапе:
- Проработали User Flow приложения и выстроили маршруты пользователей для выполнения ключевых сценариев.
- Создали прототипы, подготовили тексты и разработали механику работы сервиса, включая навигацию по этапам лечения и систему справочных материалов.
Этап 3. UI-дизайн
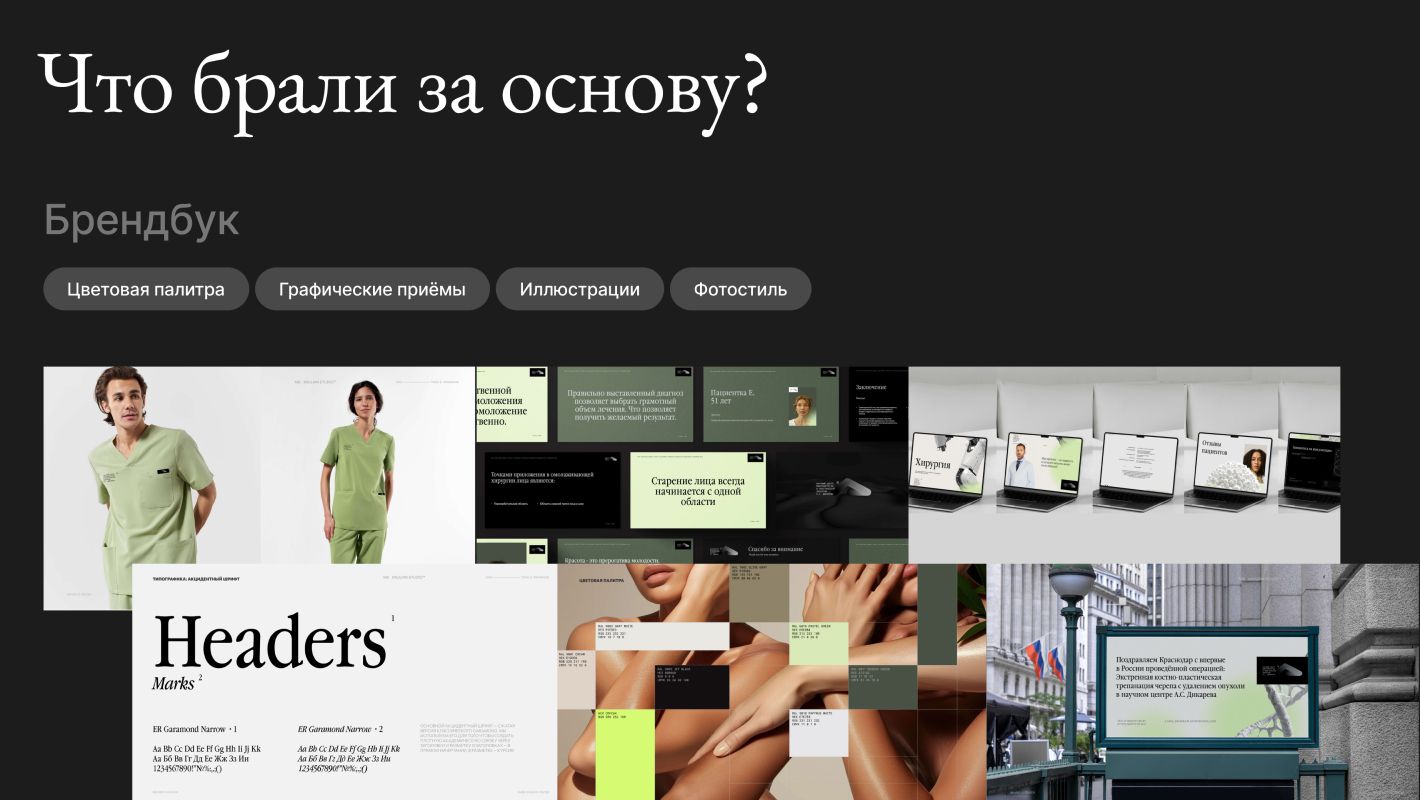
У клиента уже был брендбук, созданный для их клиники, и он хотел, чтобы приложение сохраняло преемственность фирменного стиля, но при этом не копировало его полностью. Мы взяли за основу ключевые цвета и графические элементы, использовали приемы работы с логотипом и предложили несколько мудбордов с референсами возможных направлений дизайна.

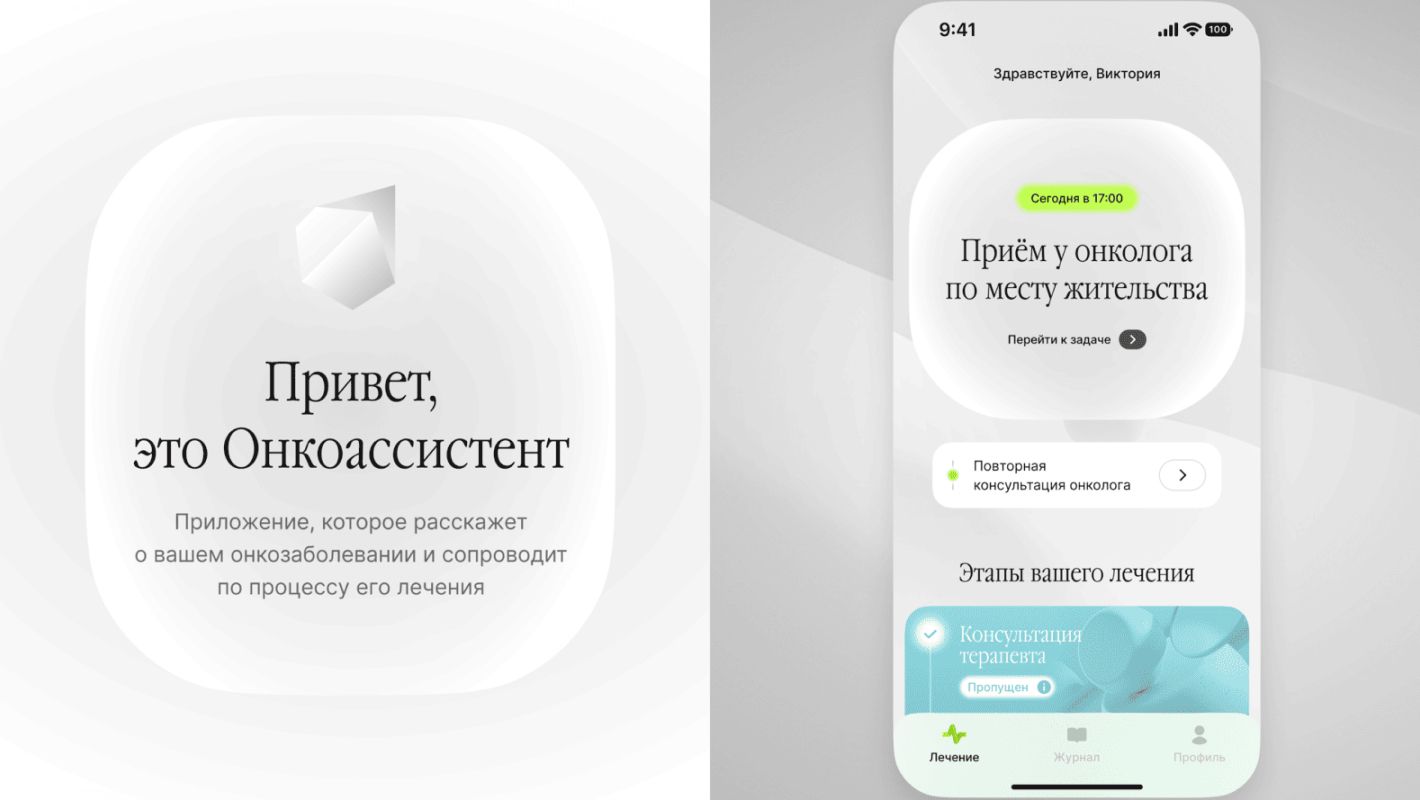
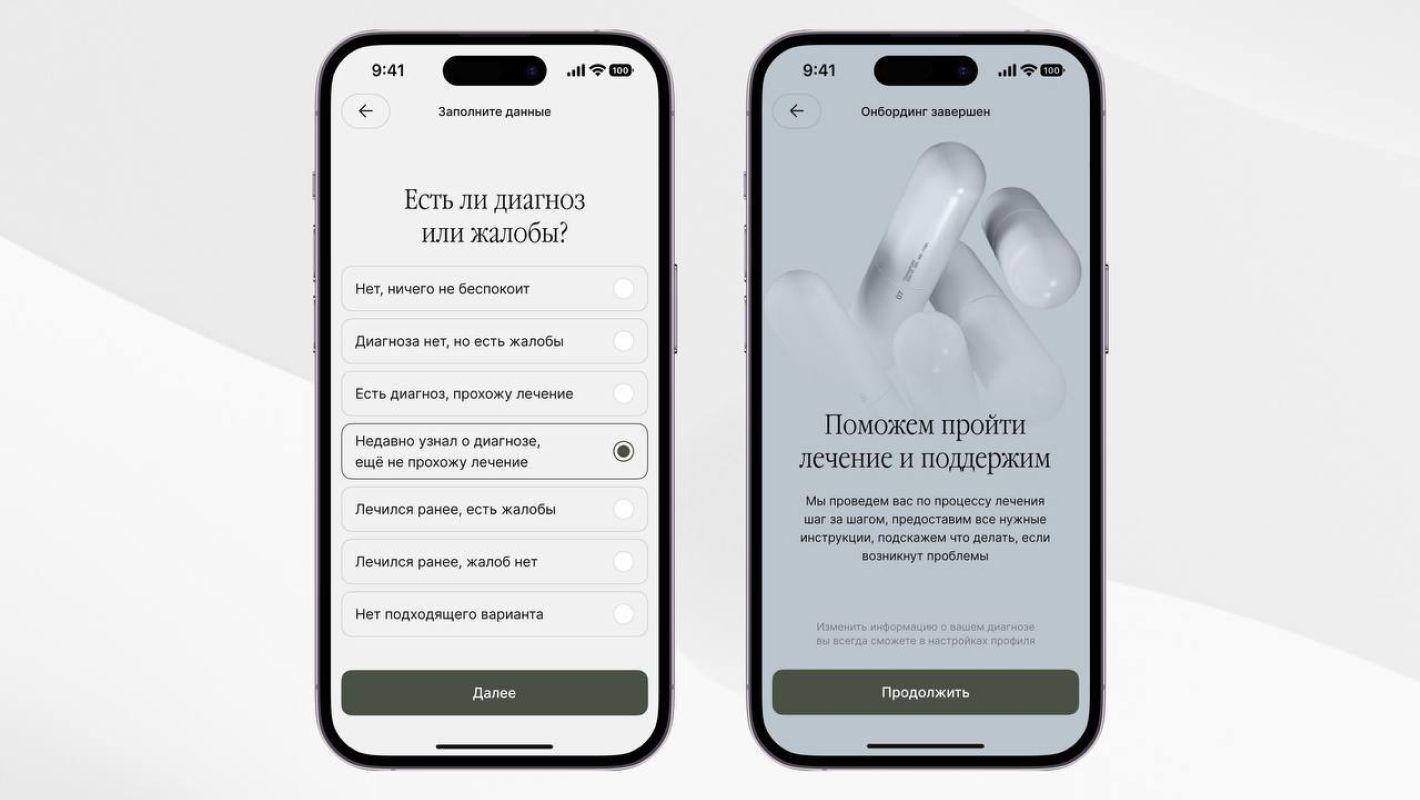
Основной запрос заключался в том, чтобы стиль оставался медицинским и сдержанным, но при этом выглядел дружелюбно, учитывая эмоциональное состояние пользователей. Определив стилистику, мы адаптировали ее под брендбук клиента и разработали дизайн-концепцию. В процессе работы дизайн еще немного доработали: отрисовали кастомные иконки, подкрутили обложки, выбрали более светлый оттенок зеленого. Так светлый цвет самого приложения и доработанный цвет обложек этапов больше ассоциировались с выздоровлением.
Для эмоциональной поддержки пользователей мы сделали интерфейс дружелюбным, тексты — простыми и понятными, чтобы приложение не вызывало отторжения. На главном экране отображались все этапы лечения, чтобы показать конечность пути и создать ощущение, что с этим можно справиться. Мы также акцентировали внимание на одном действии в каждый момент времени, без перегрузки и давления.

Мы отрисовали все экраны приложения и состояния интерфейса. В макеты вошли ключевые элементы: главный экран, страницы входа и регистрации, пошаговая навигация по этапам лечения, онбординг, база знаний и другие важные разделы. Готовые макеты подготовили для передачи в разработку.


На этом этапе:
- Разработали и согласовали дизайн-концепцию.
- Отрисовали все экраны и состояния интерфейса.
- Подготовили макеты для передачи в разработку.
Этап 4. Разработка
На стороне бэкенда была разработана логика трекинга процесса лечения, конструктор шагов и этапов, а основные модели реализованы на Python. На фронтенде команда интегрировала приложение с бэкендом через API и реализовала верстку на React Native, обеспечив адаптивность и удобство работы на мобильных устройствах. После финальной отладки и тестирования мы прошли проверки в RuStore и опубликовали приложение, сделав его доступным для пользователей.
На этом этапе:
- Реализовали бэкенд — разработали систему трекинга лечения, конструктор шагов и этапов, настроили модели на Python.
- Разработали фронтенд — интегрировали приложение с бэкендом и сверстали интерфейс на React Native.
- Успешно прошли проверки в RuStore и выпустили приложение.
С какими сложностями в разработке продукта столкнулись и как их решили
- Всем участникам проекта на старте не было понятно, из каких механик должно состоять приложение и что оно из себя представляет. Но мы провели сессию мозгового штурма с заказчиком и поняли, что наше приложение — своеобразный трекер пациента между шагами: от подозрения на заболевание до прохождения всех этапов лечения.

- Изначальная оценка стала неактуальной через две недели работы, потому что после этапа погружения и интервью мы поняли, что количество экранов больше, чем предполагалось после брифа. Теперь перед стартом проекта мы проводим два брифа вместо одного. На первом обсуждаем задачу, а между встречами — определяем риски и собираем вторую очередь вопросов.
- Слабо провели аналитику с разработкой и поздно подключили их в проект. Потом применяли FFF, чтоб закончить в адекватный срок. На ходу корректировали изначальную логику работы приложения, добавили больше шаблонизации, меньше разнообразия. Теперь разработчиков подключаем в самом начале проекта, чтобы они были заранее погружены.
FFF (fix time, fix budget, flex scope) — это принцип управления проектами, при котором фиксируются сроки и бюджет, а функциональность остается гибкой. - Случилась классическая история, когда дизайнеры хотят много накрутить, а разработчики потом ахают. В работе над подобными проектами стоит держать в голове, что дизайн дальше будут верстать разработчики.
Если проект сложный и имеет ограниченные сроки, лучше сразу понять, как он дальше будет передаваться в разработку и что дизайн может разбиться о реалии времени и верстки.
Но мы дружим с нашими любимыми разработчиками, поэтому находили компромиссы. Проект сделан в любви, однозначно.
Насколько итоговый результат соответствовал желаемому
Конечно, каждый автор знает, в каких местах можно усилить работу. Результат получился на 70% таким, как мы хотели. Впереди тестирование «в бою», приложение будет дорабатываться. Но главное — мы верим, что сделали востребованный и социально важный продукт.
Что дал опыт разработки этого продукта, как вы использовали его в дальнейшей работе
- Дал понимание, что у нас прекрасные заказчики, профессиональная команда дизайна и разработки.
- Мы проводили интервью с очень сильными людьми. Для меня важный итог — не сдаваться и верить в лучшее. Сам проект важный для людей: ты не просто поработал, а имел возможность повлиять на их жизни.
- С точки зрения разработки продукта мы прокачались во взаимодействии с разработкой и оптимизации работы. Мы делаем UI-kit проекта после создания концепции — это помогает быстро собирать макеты экранов и экономит примерно 30% работы над дизайном.
Какой совет можно дать всем тем, кто работает над продуктами
Разработка продукта — это всегда извилистая дорога от точки А в точку Б. А еще часто бывает, что вместо Б вам придется прийти в точку В. Быть гибким и чувствовать, в какую сторону идет разработка — полезный навык. Ну и классический совет: развивайте экспертизу, не стойте на месте, будьте любопытными. Стремитесь выполнять свою работу профессионально на каждом этапе. Договаривайтесь, дружите, делайте так, чтобы не было стыдно за свою работу.







