Содержание
- Как работает пользовательский интерфейс
- Виды пользовательских интерфейсов
- Компоненты пользовательского интерфейса
- Этапы разработки пользовательского интерфейса
- Правила и принципы разработки хорошего интерфейса
Пользовательский интерфейс — это функционал, через который пользователь взаимодействует с системой. UI содержит такие элементы управления, как кнопки, меню и поля ввода, чтобы облегчить использование продукта и сделать его интуитивно понятным.
Этапы разработки пользовательского интерфейса охватывают исследование, прототипирование, дизайн, тестирование и реализацию проекта.
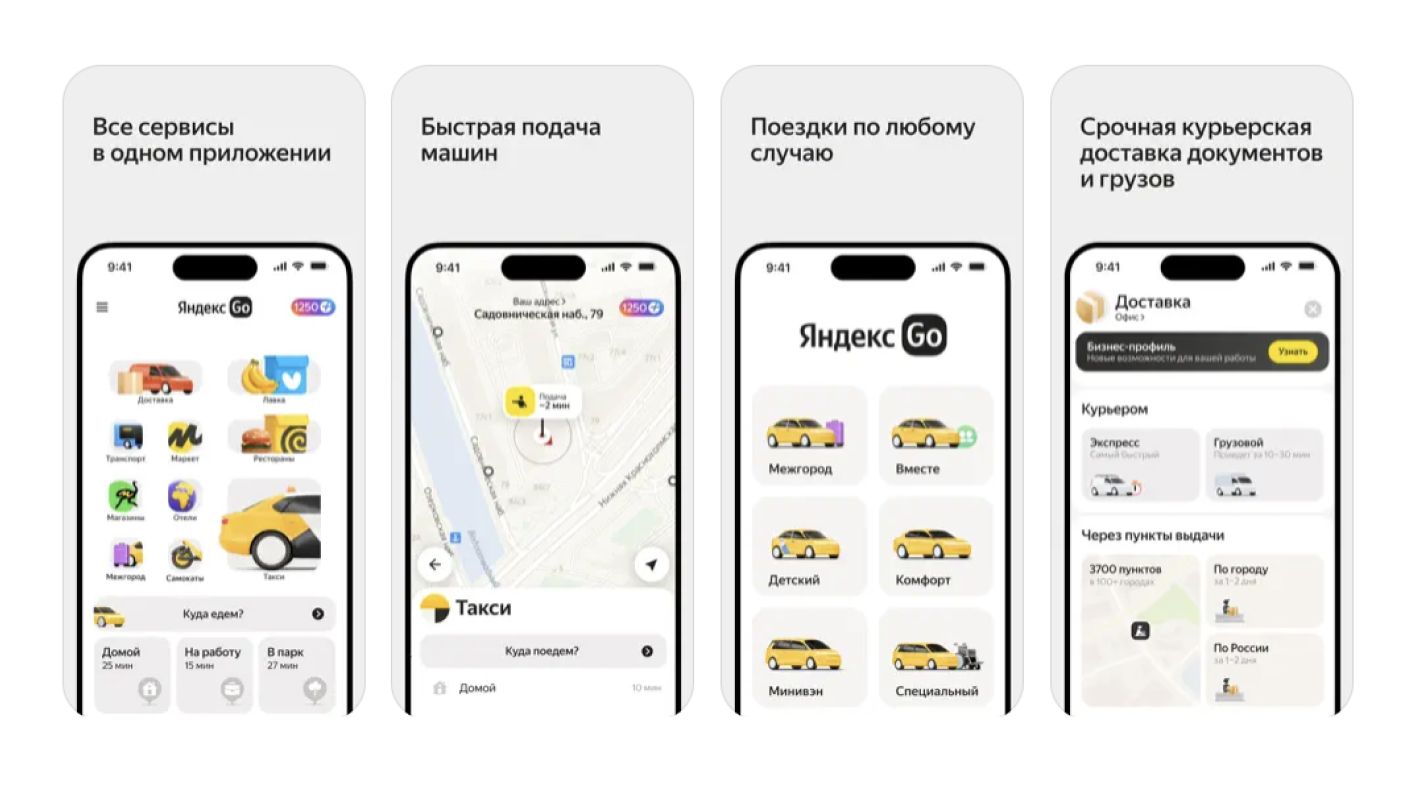
Примером эффективного использования UI является интерфейс приложения для заказа такси. В этом приложении есть кнопки для вызова машины, меню выбора типа автомобиля и поля ввода адреса. Они расположены таким образом, чтобы пользователю не нужно было тратить много времени на поиск необходимой функции. Это делает взаимодействие с приложением быстрым и удобным.

Как работает пользовательский интерфейс
User Interface можно сравнить с мостом между человеком и машиной. Он помогает найти необходимые функции и выполнить задачу. Принципы работы UI включают следующие аспекты:
- Визуальное представление. UI содержит кнопки, меню, иконки и поля ввода, которые пользователь видит на экране. Он взаимодействует с интерфейсом через устройства ввода, такие как мышь, клавиатура или сенсорный экран.
- Обработка действий пользователя. Когда пользователь выполняет действия, нажимает кнопку или вводит текст, происходит обработка. Система интерпретирует действия пользователя и выполняет соответствующие команды: отправку данных, переключение экранов или выполнение заказов.
- Обратная связь. Визуальная — изменение цвета кнопки при нажатии, звуковая — сигнал при получении сообщения, текстовая — уведомление о результатах действий. Обратная связь помогает пользователю понять, что действия восприняты системой и выполнены. В случае ошибок система должна предоставлять пользователю четкие инструкции.
- Навигация. С помощью нее пользователь перемещается между разделами и экранами. Для удобства пользователей на доске управления расположены такие элементы навигации, как меню, вкладки и хлебные крошки, помогающие быстро находить нужную информацию.
- Адаптивность. Современные интерфейсы часто адаптируются под устройства и условия использования. UI меняется в зависимости от размера экрана: он разный на компьютерах, планшетах и мобильных устройствах.
- Учет пользовательского контекста. UI учитывает контекст использования и поведение пользователя, предоставляет персонализированные и контекстуальные возможности. Система может запоминать предпочтения пользователя, предлагать часто используемые функции или адаптировать интерфейс в зависимости от выполняемых задач. В англоязычной версии интерфейса необходимо учитывать культурные особенности пользователей.
- Интерактивность. UI должен быть интерактивным и отзывчивым, обеспечивая плавное и быстрое реагирование на действия пользователя. Это достигается за счет использования анимаций, плавных переходов и минимизации задержек в работе интерфейса.
Вебинар «Почему это красиво? Саша Ермоленко о том, как дизайн влияет на восприятие»
Узнаете, как устроены фундаментальные принципы зрительного восприятия, как мы оцениваем то, что видим и что считаем красивым, а также какое место в нашей жизни занимает визуальная культура и эстетика, а какое — дизайн.
Виды пользовательских интерфейсов
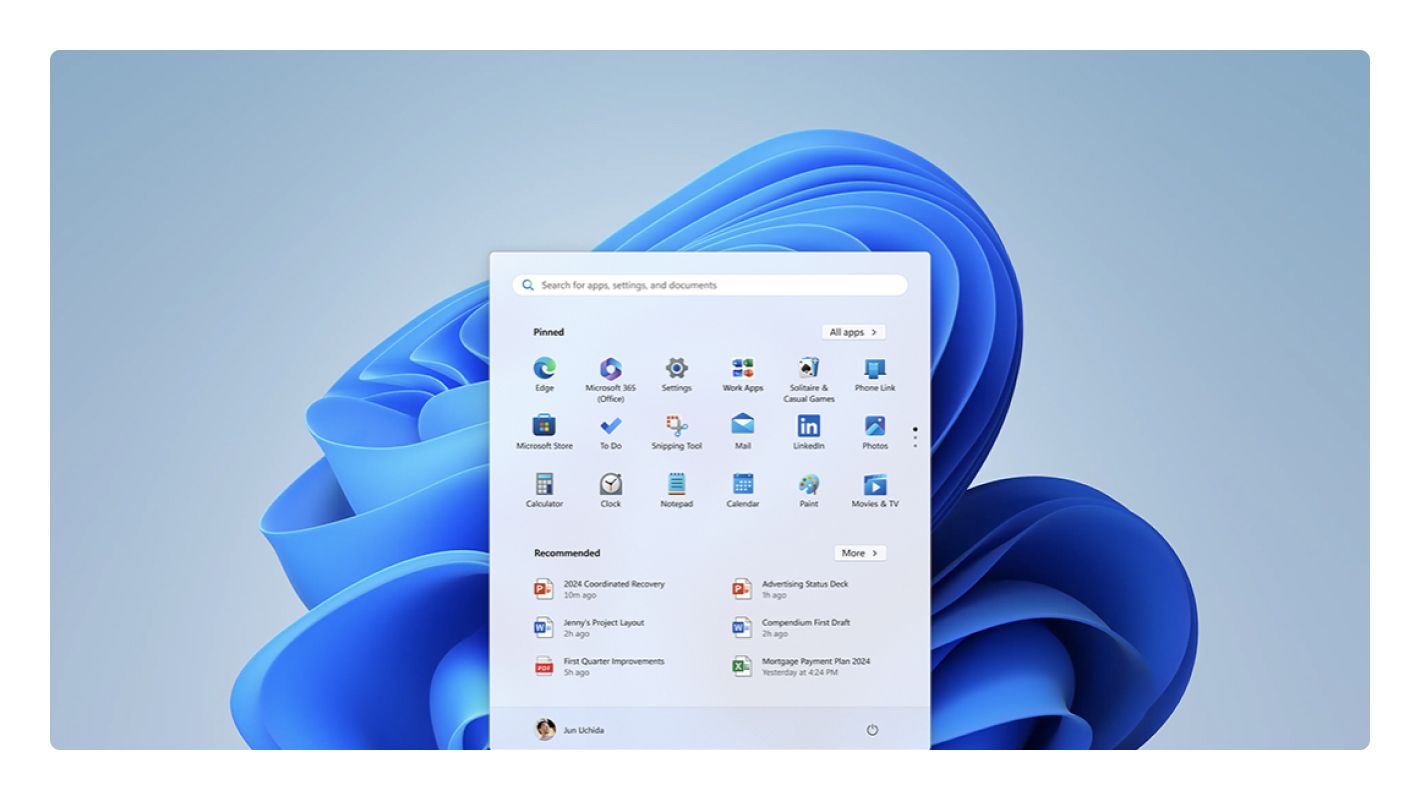
Графические пользовательские интерфейсы (GUI)
Применяются в настольных и веб-приложениях. GUI включает такие элементы, как окна, иконки, кнопки и меню. Эти элементы отображаются на экране и взаимодействуют с пользователем через мышь, клавиатуру или сенсорный экран. Примеры GUI: операционные системы Windows и MacOS, а также веб-браузеры и офисные программы.

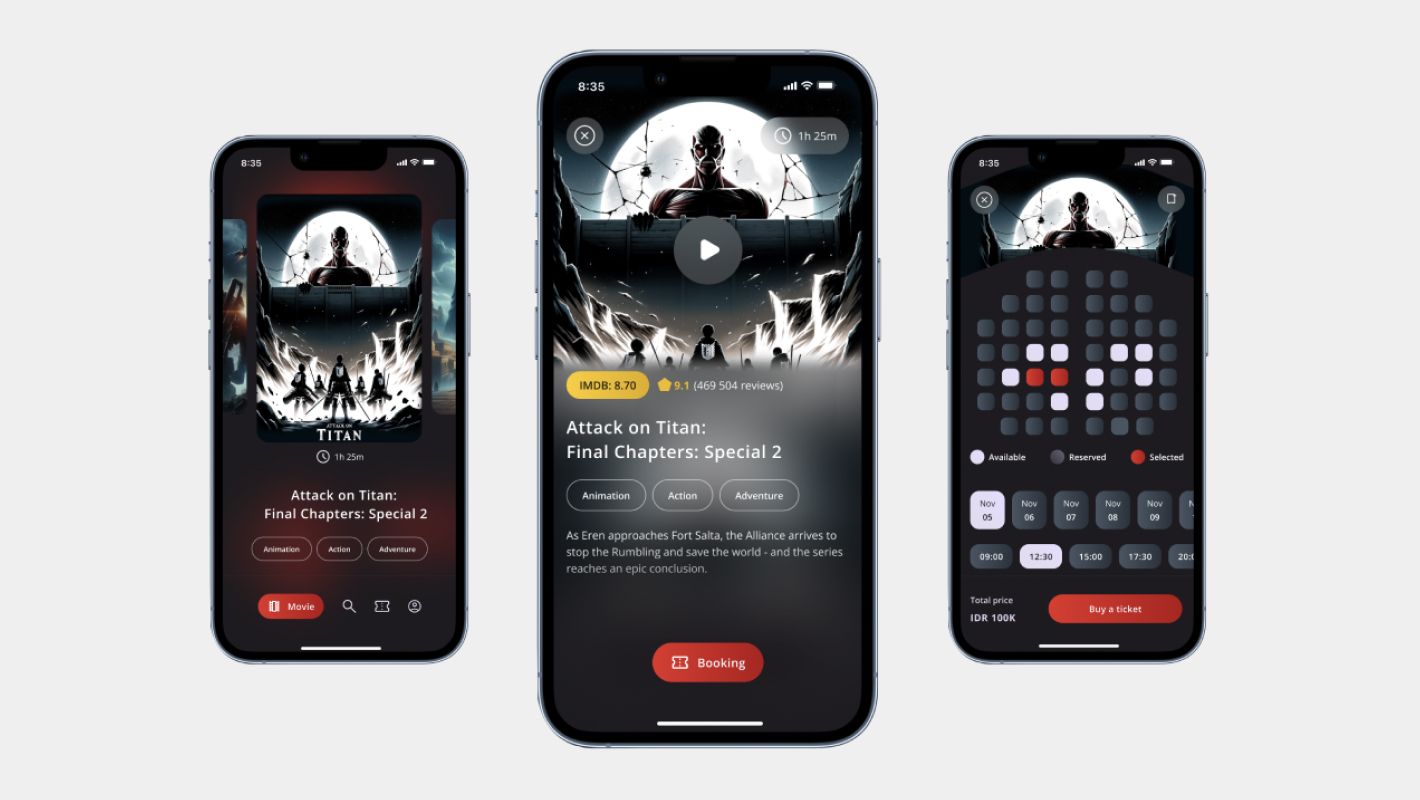
Мобильные интерфейсы
Предназначены для использования на смартфонах и планшетах. Они адаптированы под небольшие экраны и сенсорное управление и обеспечивают удобное взаимодействие с приложениями на мобильных устройствах. Мобильные интерфейсы часто используют жесты: свайпы, пинч и зум. Примеры: интерфейсы приложений для iOS и Android.

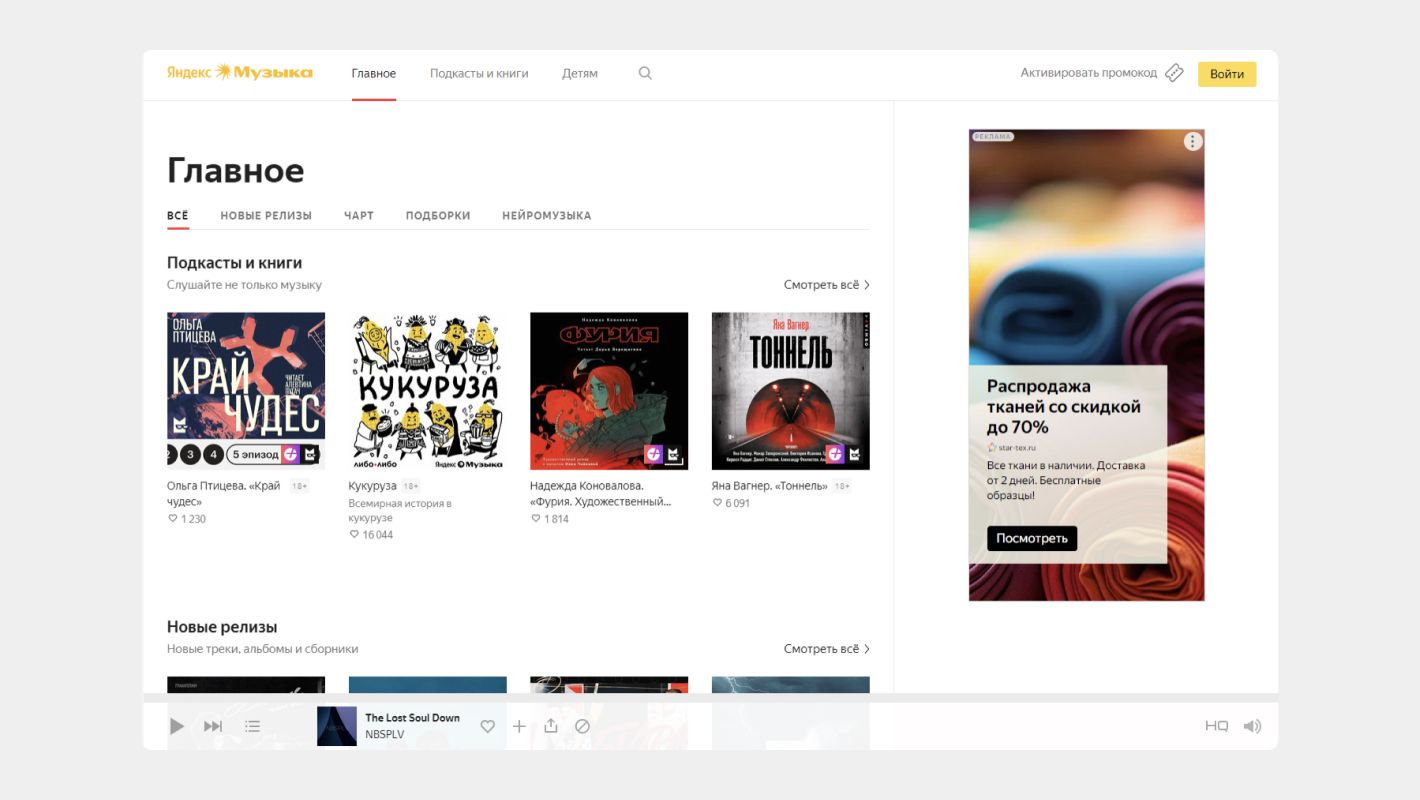
Веб-интерфейсы
Включают два основных компонента: элементы навигации и интерактивные компоненты. Сайты часто адаптивны, то есть изменяются в зависимости от размера экрана и устройства.

Голосовые интерфейсы
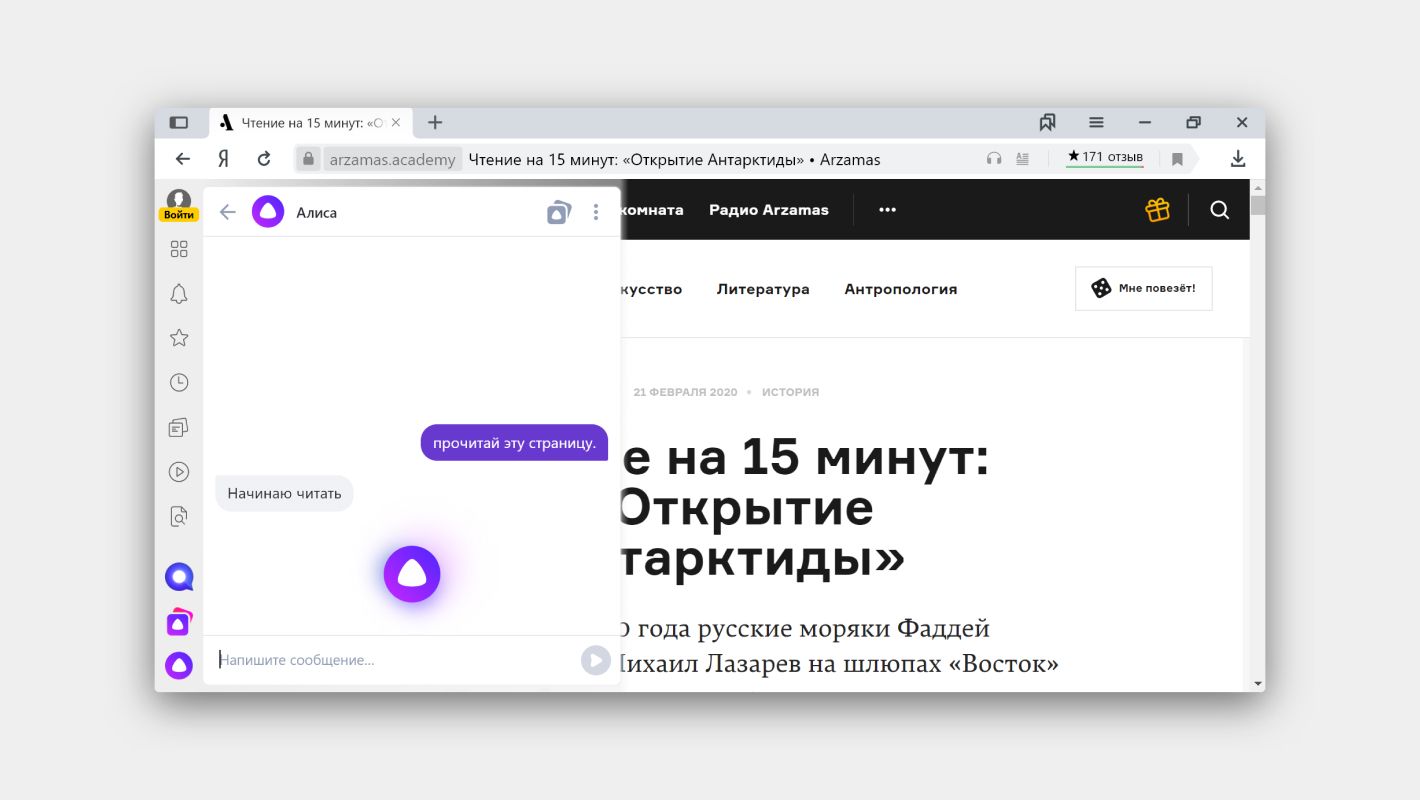
Пользователь взаимодействует с системой при помощи голосовых команд. Эти интерфейсы используются в голосовых помощниках Siri, Alexa и «Алисе». Голосовые интерфейсы обеспечивают естественное и удобное взаимодействие, особенно в ситуациях, когда использование традиционных методов ввода неудобно или невозможно.

Текстовые интерфейсы
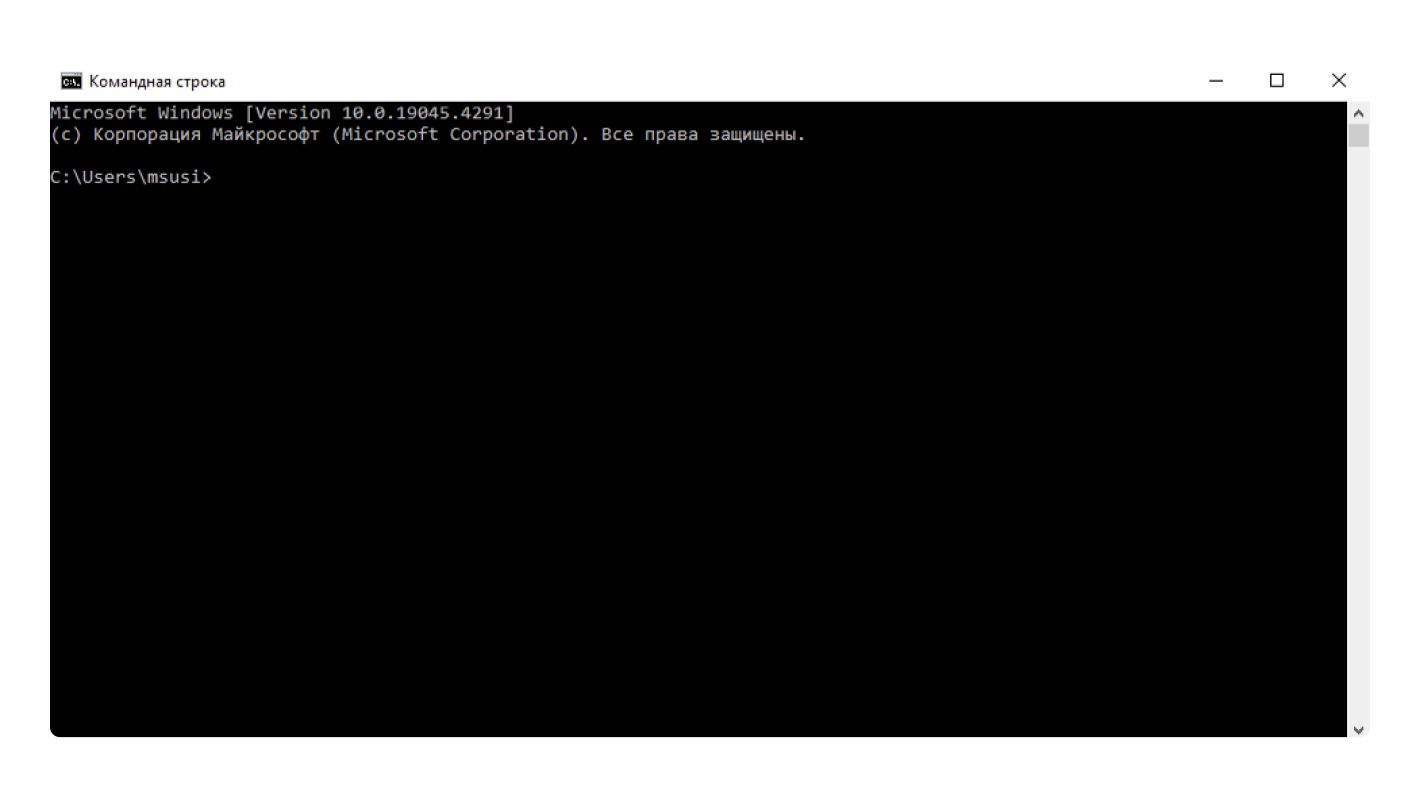
Текстовые интерфейсы используют текстовые команды для взаимодействия с системой. Они были популярны в ранние годы вычислительной техники и до сих пор используются в специализированных областях, таких как системное администрирование и разработка программного обеспечения. Примеры: командные строки в Windows и терминалы в системах Unix/Linux.

Жестовые интерфейсы
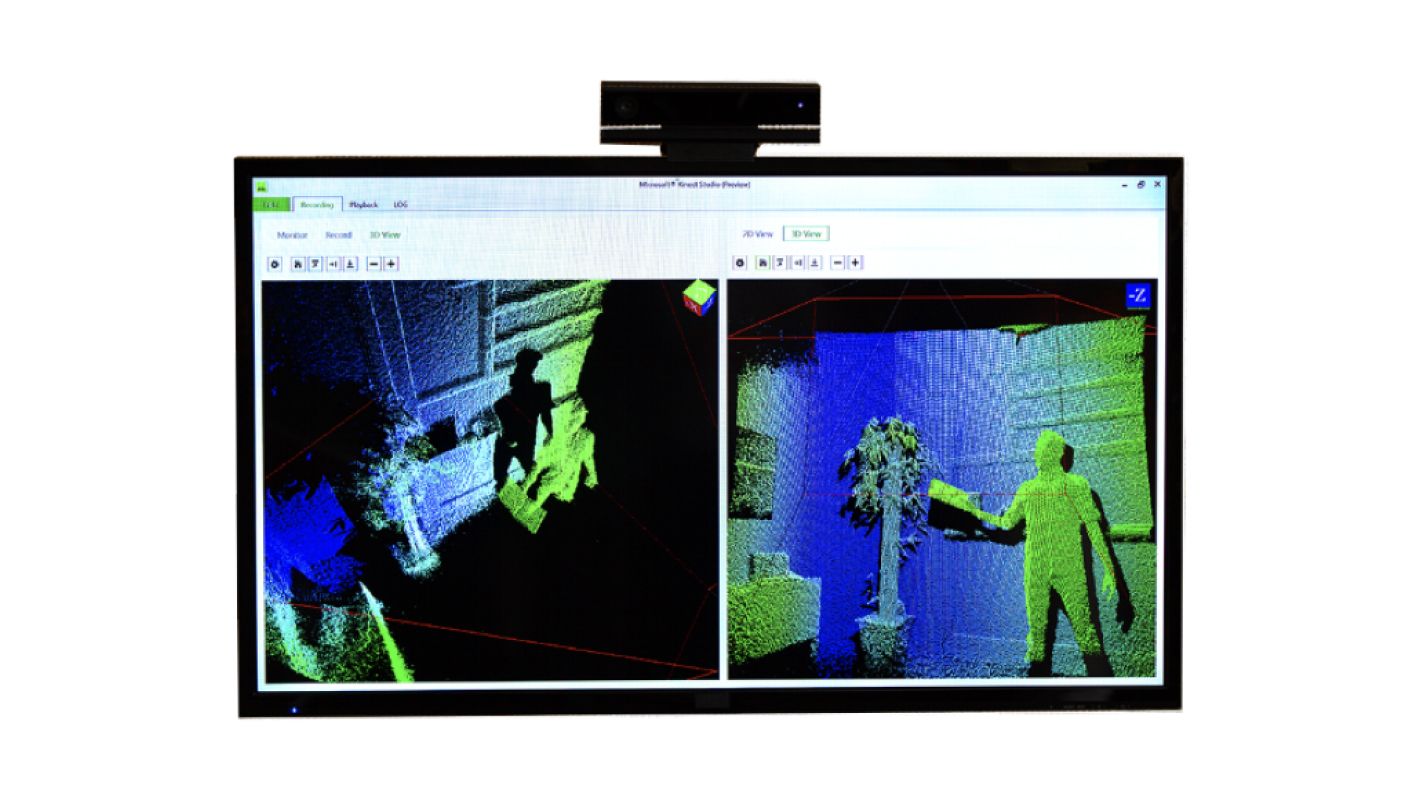
Позволяют пользователю взаимодействовать с системой с помощью жестов и движений. Эти интерфейсы применяются в устройствах с сенсорным вводом и технологией распознавания движений. Примеры: сенсорные экраны смартфонов и планшетов, а также Microsoft Kinect, который распознает движения пользователя.

Интерфейсы виртуальной и дополненной реальности (VR/AR)
Предоставляют новый уровень взаимодействия, погружая пользователя в виртуальные или дополненные реальностью среды. VR-интерфейсы используют гарнитуры и контроллеры, позволяя пользователю взаимодействовать с полностью виртуальными объектами. AR-интерфейсы накладывают виртуальные элементы на реальный мир, используя камеры и дисплеи мобильных устройств или специальных очков.

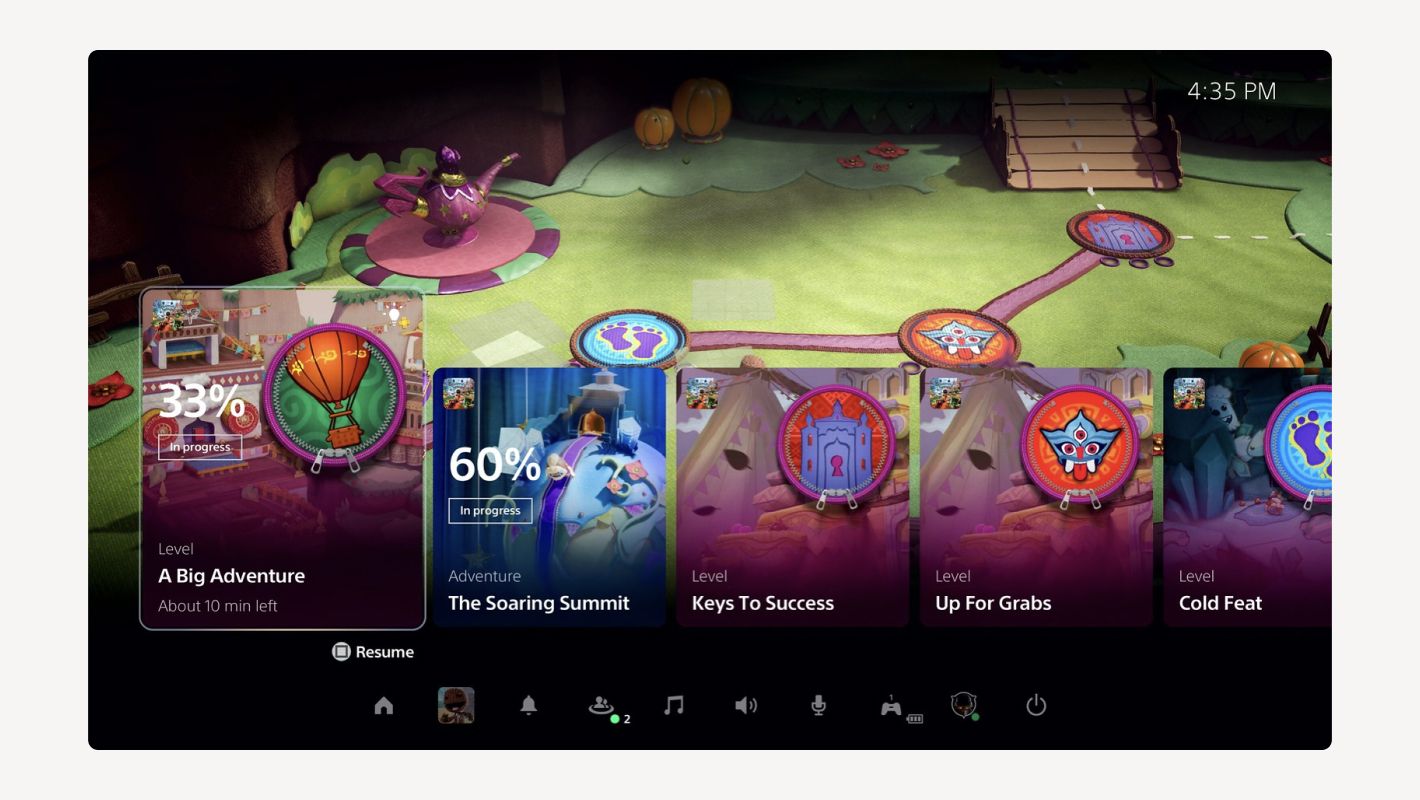
Консольные интерфейсы
Применяются в игровых консолях и обеспечивают взаимодействие пользователя с игровой системой. Они включают элементы навигации, меню и настройки, а также поддерживают различные устройства ввода, такие как игровые контроллеры и сенсорные панели. Примеры: интерфейсы для PlayStation, Xbox и Nintendo Switch.

Каждый вид интерфейса имеет особенности и области применения, что дает возможность выбрать подходящий тип UI в зависимости от контекста и задач пользователя.
Компоненты пользовательского интерфейса
UI состоит из нейронных компонентов, каждый из которых обеспечивает удобство и эффективность взаимодействия пользователя с системой.
Кнопки
Кнопки переводят по ссылкам и дают пользователю возможность выполнять такие действия, как отправка формы, запуск программы или подтверждение выбора. Кнопки должны быть хорошо заметными, иметь четкие и понятные надписи, а также визуально отличаться от других элементов. Их расположение и дизайн учитывают контекст использования для удобства и интуитивности.
Меню
Структурированные списки опций помогают пользователю перемещаться, быстро находить нужные функции и разделы, минимизируя время на поиск информации. Меню бывают горизонтальными или вертикальными, они выпадают при нажатии на кнопку или видимы на экране. Важно, чтобы меню было логично организовано и легко воспринималось пользователями.
Текстовые поля
Текстовые поля используются для ввода и редактирования текста. Могут быть однострочными (для ввода имени) и многострочными (для ввода комментариев). Важно, чтобы текстовые поля были достаточно большими для удобного ввода текста и имели понятные метки, указывающие, какую информацию вводить. Текстовые поля поддерживают автозаполнение и проверку ошибок для улучшения пользовательского опыта.

Иконки
Они помогают пользователю всегда находить нужные опции. Хорошо спроектированные иконки простые, понятные и унифицированные.
Окна и панели
Окна и панели используются для организации и отображения контента. Окна могут быть модальными, требующими от пользователя выполнения действий перед тем, как продолжить работу с основной частью интерфейса. Или немодальными, позволяющими пользователю взаимодействовать с другими элементами без необходимости закрывать окно. Боковые панели или панели инструментов предоставляют доступ к дополнительным функциям и настройкам. Важно, чтобы окна и панели были легко управляемыми и не перегружали интерфейс лишней информацией.
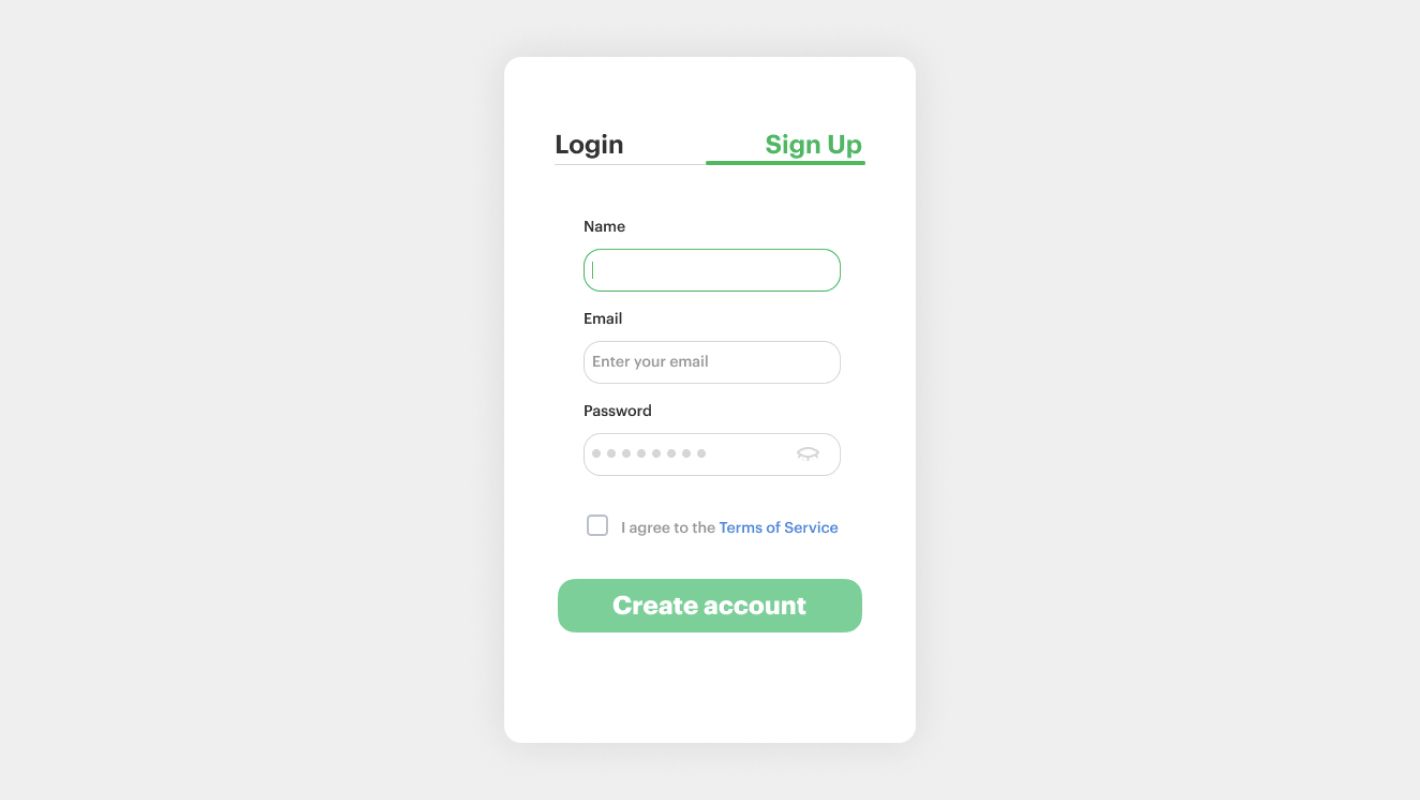
Формы
Формы состоят из текстовых полей, флажков, радиокнопок и выпадающих списков, которые используются для сбора данных от пользователя. Формы логически структурированы и содержат только необходимые поля. Важно предоставлять пользователю понятные инструкции и примеры заполнения, а также использовать валидацию данных для предотвращения ошибок.
Навигационные элементы
Навигационные элементы включают в себя меню, вкладки, хлебные крошки и другие компоненты, помогающие пользователям ориентироваться в системе. Хлебные крошки показывают путь пользователя по иерархии страниц и позволяют легко вернуться на предыдущие уровни. Вкладки группируют контент по категориям, упрощая доступ к разделам. Навигационные элементы должны быть видимыми и интуитивно понятными, чтобы пользователи могли легко перемещаться.

Модальные окна
Модальные окна используются для отображения информации или запроса действия от пользователя. Блокируют доступ к основному контенту до тех пор, пока пользователь не выполнит действие, не подтвердит или не отменит запрос. Модальные окна должны быть минималистичными и содержать только необходимую информацию. Важно предоставлять пользователю возможность легко закрыть модальное окно и вернуться к основной части.
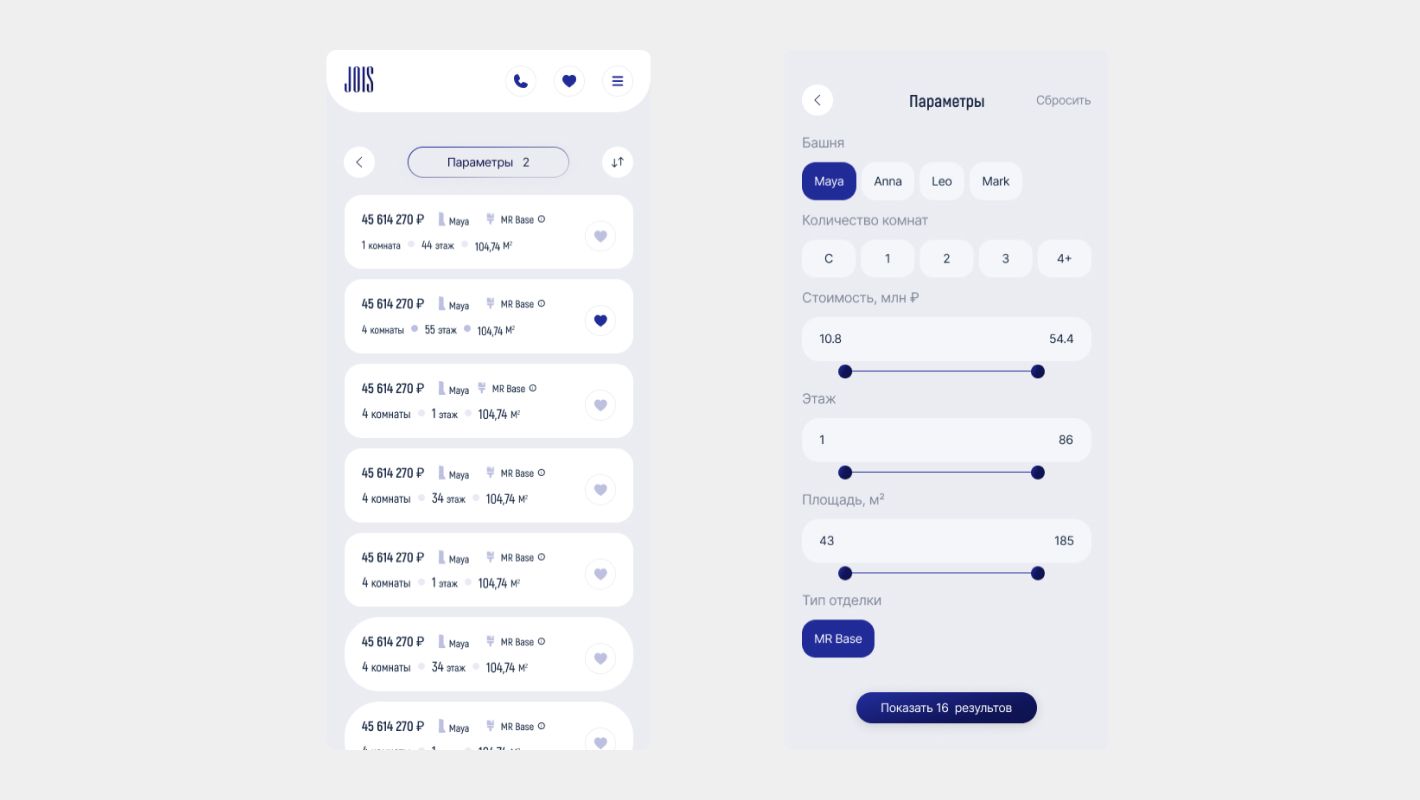
Списки и таблицы
Списки и таблицы предоставляют данные в структурированном виде. Определенная структура интерфейса помогает пользователю легко находить модальные интерфейсные функции. Списки могут быть упорядоченными (нумерованными) или неупорядоченными (маркированными), а таблицы организуют данные в строки и столбцы. Важно, чтобы списки и таблицы были четко оформлены, их было легко читать и они предоставляли пользователю возможность сортировки и фильтрации данных при необходимости.

Графики и диаграммы
Графики и диаграммы визуально представляют данные и информацию, помогают пользователям быстро понять и проанализировать данные. Важно, чтобы графики и диаграммы были четко оформлены, имели понятные метки, а также соответствовали общему стилю интерфейса.
Анимации и переходы
Анимации и переходы создают плавные и естественные изменения в интерфейсе. Они улучшают пользовательский опыт, делая взаимодействие с системой более интуитивным и приятным. Важно применять анимации и переходы умеренно, чтобы они не отвлекали и не замедляли функционирование системы.
Сообщения и уведомления
Сообщения и уведомления информируют пользователя о событиях, таких как ошибки, успехи или важные обновления. Могут быть представлены в виде всплывающих окон, баннеров или текстовых сообщений. Сообщения и уведомления должны быть четко сформулированы, вовремя появляться и не перегружать пользователя лишней информацией.
Единую концепцию интерфейса следует соблюдать на всех страницах и экранах. Использование шаблонов помогает унифицировать элементы.

Этапы разработки пользовательского интерфейса
Разработка пользовательского интерфейса — это сложный и многоэтапный процесс, который требует тщательного планирования, исследований и тестирования.
Исследование
Первый этап включает в себя сбор и анализ информации о целевой аудитории, потребностях и предпочтениях. Исследование помогает понять, как пользователи взаимодействуют с продуктом и какие проблемы испытывают. Начать проектирование UI следует с анализа потребностей пользователей:
- Анализ целевой аудитории. Определение демографических характеристик, поведения и предпочтений пользователей.
- Конкурентный анализ. Изучение конкурентов для выявления сильных и слабых сторон.
- Интервью и опросы. Проводятся для получения обратной связи и выявления потребностей.
Прототипирование
На этом этапе создаются первоначальные эскизы и макеты. Прототипирование помогает визуализировать идеи и концепции, а также выявить возможные проблемы на ранней стадии.
- Создание скетчей: наброски элементов интерфейса и их расположения.
- Создание вайрфреймов — детализированных макетов, показывающих структуру и компоновку интерфейса.
- Создание интерактивных прототипов. Используются инструменты для создания кликабельных прототипов, на которых тестируют навигацию и взаимодействие.
Дизайн
В этот этап входит создание визуального стиля и графических элементов интерфейса. От дизайна зависит, насколько привлекательным и удобным будет интерфейс.
- Выбор цветовой схемы. Определяются главные и дополнительные цвета.
- Разработка типографики: выбор шрифтов и стилей для элементов текста.
- Создание иконок и графики: разработка всех графических элементов.
- Создание макетов: финальный вариант внешнего вида экранов и элементов интерфейса.
Тестирование
Готовый интерфейс нужно протестировать на различных устройствах. На этом этапе выявляют и исправляют ошибки и генерируют идеи по улучшению. Интерфейс должен быть удобен для всех клиентов.
- Юзабилити-тестирование. Проводятся тесты с участием пользователей для оценки удобства и эффективности интерфейса.
- A/B-тестирование. Сравниваются несколько вариантов интерфейса для определения работоспособного решения.
- Тестирование на различных устройствах. Интерфейсы проверяются на адаптивность и корректную работу.
Реализация
На этапе реализации дизайнеры и разработчики совместно работают над внедрением интерфейса в продукт.
- Создание стилей и компонентов. Разработка CSS-стилей, HTML-кода и JavaScript-компонентов для реализации интерфейса.
- Интеграция с системой. Внедрение интерфейса в продукт и интеграция с бэкенд-системами.
- Оптимизация производительности. Обеспечение загрузки и работы интерфейса на устройствах.
Обратная связь и итерации
После запуска интерфейса необходимо собрать и проанализировать обратную связь от пользователей. Это поможет выявить проблемные места и области для улучшения.
- Сбор обратной связи. Использование опросов, интервью и анализа поведения пользователей.
- Анализ данных. Изучение метрик и аналитики для оценки эффективности интерфейса.
- Итерации и улучшения. Внесение изменений на основе полученных данных и обратной связи.
Эти этапы помогут создать качественный и популярный интерфейс пользователя, который удовлетворит потребности и будет способствовать успеху продукта на рынке.
Правила и принципы разработки хорошего интерфейса
Рассмотрим восемь принципов, которые необходимо соблюдать каждому UX-дизайнеру.
- Простота. Упрощение интерфейса до основных элементов поможет пользователю легко и быстро освоить продукт. Уберите лишнее, оставив только необходимое для выполнения задач. Простота способствует быстрому восприятию и снижает вероятность ошибок.
- Интуитивность. Интерфейс должен быть понятным, чтобы пользователи сразу понимали, как с ним взаимодействовать без обучения. Используйте знакомые метафоры и элементы, которые уже известны пользователям. Иконку «Корзина» для удаления объектов и «Лупу» для поиска.
- Последовательность. Элементы интерфейса должны быть единообразными: иметь одинаковый внешний вид и функционировать одинаково на всех экранах и во всех частях приложения. Последовательность помогает пользователям быстро адаптироваться к интерфейсу и делает его поведение более предсказуемым.
- Обратная связь. Пользователь должен получать своевременную и понятную обратную связь на действия: визуальную (изменение цвета кнопки при нажатии), звуковую (сигнал о завершении задачи) или текстовую (сообщение об успешном выполнении действия). С помощью обратной связи пользователь понимает, что система реагирует на его действия и что происходит в данный момент.
- Эстетика. Оформление UI должно быть привлекательным. Такой интерфейс вызывает положительные эмоции у пользователей и делает взаимодействие с системой приятным. Используйте гармоничные цветовые схемы, аккуратную типографику и качественные изображения. Хороший визуальный дизайн повышает доверие пользователей к продукту и стимулирует их возвращаться к нему снова.
- Доступность. Интерфейс должен быть доступен для пользователей с ограниченными возможностями. Учитывайте потребности групп, используя контрастные цвета, крупный шрифт, альтернативный текст для изображений и поддержку экранных читателей.
- Скорость. Система должна быстро реагировать на действия пользователя. Оптимизация производительности интерфейса помогает снизить время ожидания и сделать взаимодействие плавным. Минимизируйте задержки при загрузке страниц и выполнении операций, чтобы обеспечить комфортное использование.
- Адаптивность. Дизайн интерфейса должен адаптироваться под устройства и условия использования, корректно отображаться на настольных компьютерах, планшетах, смартфонах, поддерживать режим работы при ориентации телефонов и планшетов в горизонтальном и вертикальном положении.







