Многие дизайнеры собирают мудборд перед непосредственной работой над проектом. Но все понимают этот термин по-разному. Продуктовый дизайнер в Альфа-Банке и наставница нашей годовой программы «UX/UI-дизайнер» Таня Богомолова предлагает заменить слово «мудборд» на visual board.
Таня рассказала, как собрать такой борд из четырех «подбордов», а также как для найти выход из творческого кризиса и создавать разные концепций для проекта.

Visual Board — это визуальная репрезентация концепта или идеи, будущего проекта с помощью изображений, текстов, референсов, анимаций и других дизайн материалов. Такой борд состоит из четырех «подбордов» в определенной последовательности.
Из чего состоит Visual Board
Inspiration board

Доска с различными материалами для выявления и фиксации источников вдохновения. По сути это большая «свалка» идей, откуда мы будем вытаскивать сокровища и превращать в реальные концепты или законченные направления стилистики.
Цель: разгрузить голову, собрать вдохновляющих материалов для генерации идей и настроения проекта.
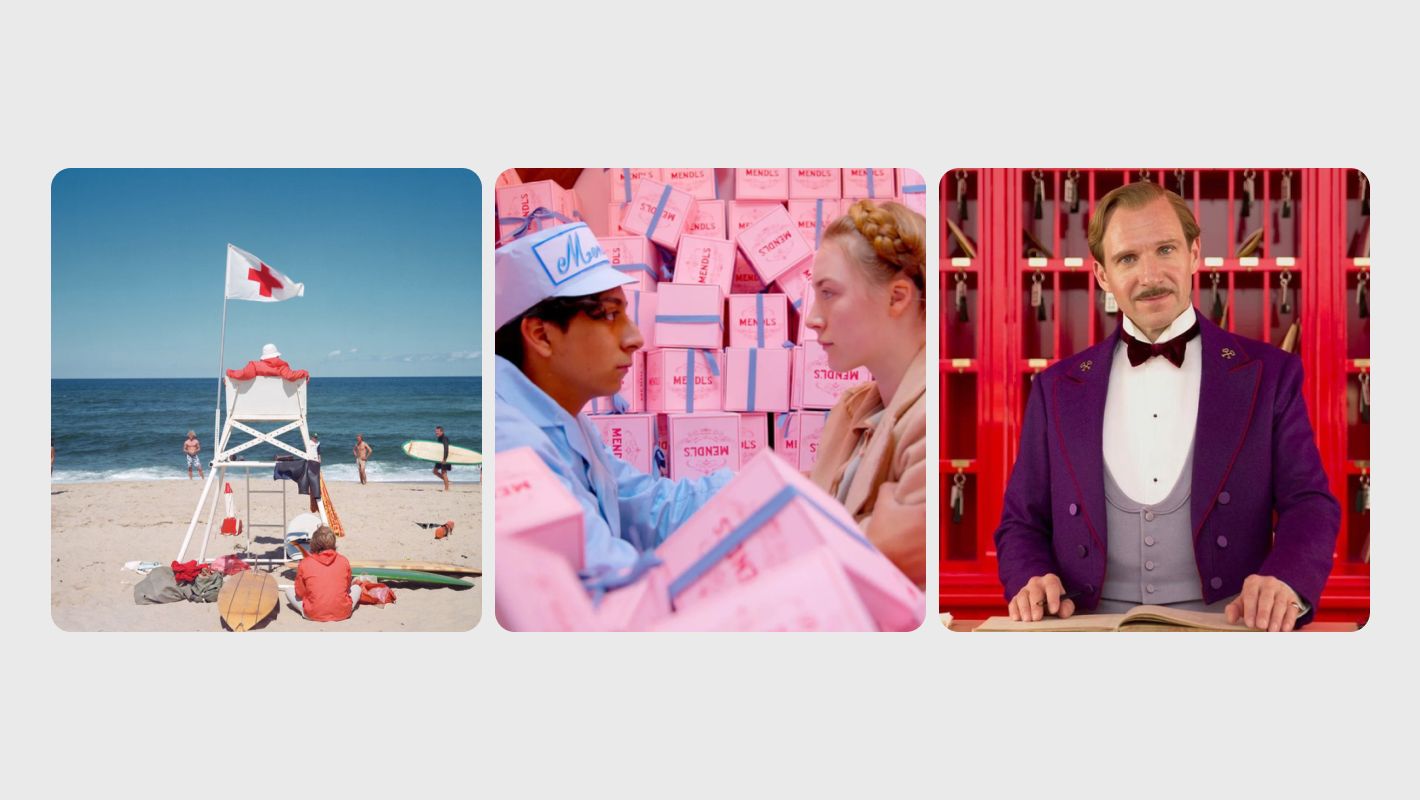
Что включает: Всё что угодно. Эту доску обычно мы не показываем клиенту, поэтому добавляйте всё, что придет в голову, чтобы не потерять — это и фотографии, и кадры из фильмов, цитаты, видео, книги.
Moodboard

Когда прошел бриф с клиентом, а мы узнали про все нюансы продукта, то можем переходить к следующей доске для передачи и фиксирования «правильного» (для клиента) задуманного настроения проекта.
Цель: передача и нащупывание общей атмосферы и эмоционального настроения проекта.
Что включает:
- фото
- видео
- GIF
- ключевые слова
- описание настроения
- ассоциации
- метафоры
- смыслы
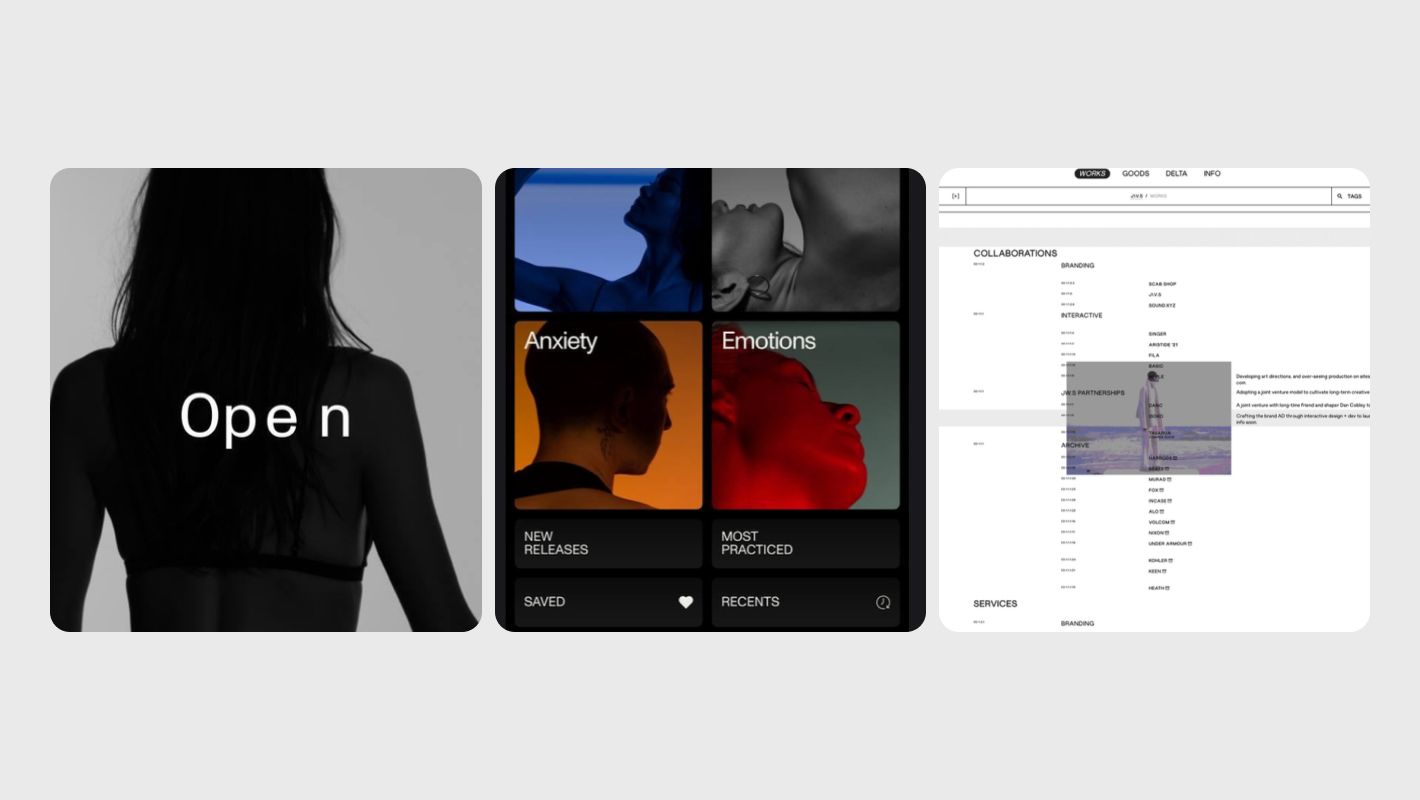
Conceptboard / Styleboard

Если до этого мы больше говорили про настроение продукта, то эта доска подходит для формирования стилистической основы для дальнейшей работы над проектом, обсуждения с командой и клиентами, уточнения концептуального направления и стиля. То есть что в итоге увидят наши пользователи?
Цель: детализированное представление стиля, который будет использован в проекте, визуализация и документирование начальных идей концепций проекта.
Что включает:
- цветовые палитры
- шрифты
- иконки
- паттерны
- формы
- элементы дизайна
- иллюстрации
- изображения
- идеи
- графические приемы
- графическая метафора
Reference board

Это наиболее знакомая всем доска для различных примеров сайтов и приложений, которые служат вдохновением для текущего проекта.
Цель: сбор и организация референсов для вдохновения и анализа.
Что включает:
- целые сайты
- отдельные блоки
- кнопки
- баннеры
- карточки
- анимации
- сетки
- примеры верстки
- композиции
Как создавать совершенно разные концепции для проекта
Как правило, такая задача появляется после создания inspiration board, куда вы накинули все идеи после первого общения с клиентом. На этом этапе важно посмотреть на якорь концепции. Например, если у нас есть две похожие концепции, то лучше объединить их в одну и сделать еще одну, которая будет сильно отличаться.
Но как сделать разные концепции, если вам больше ничего не лезет в голову? Есть три разных способа.
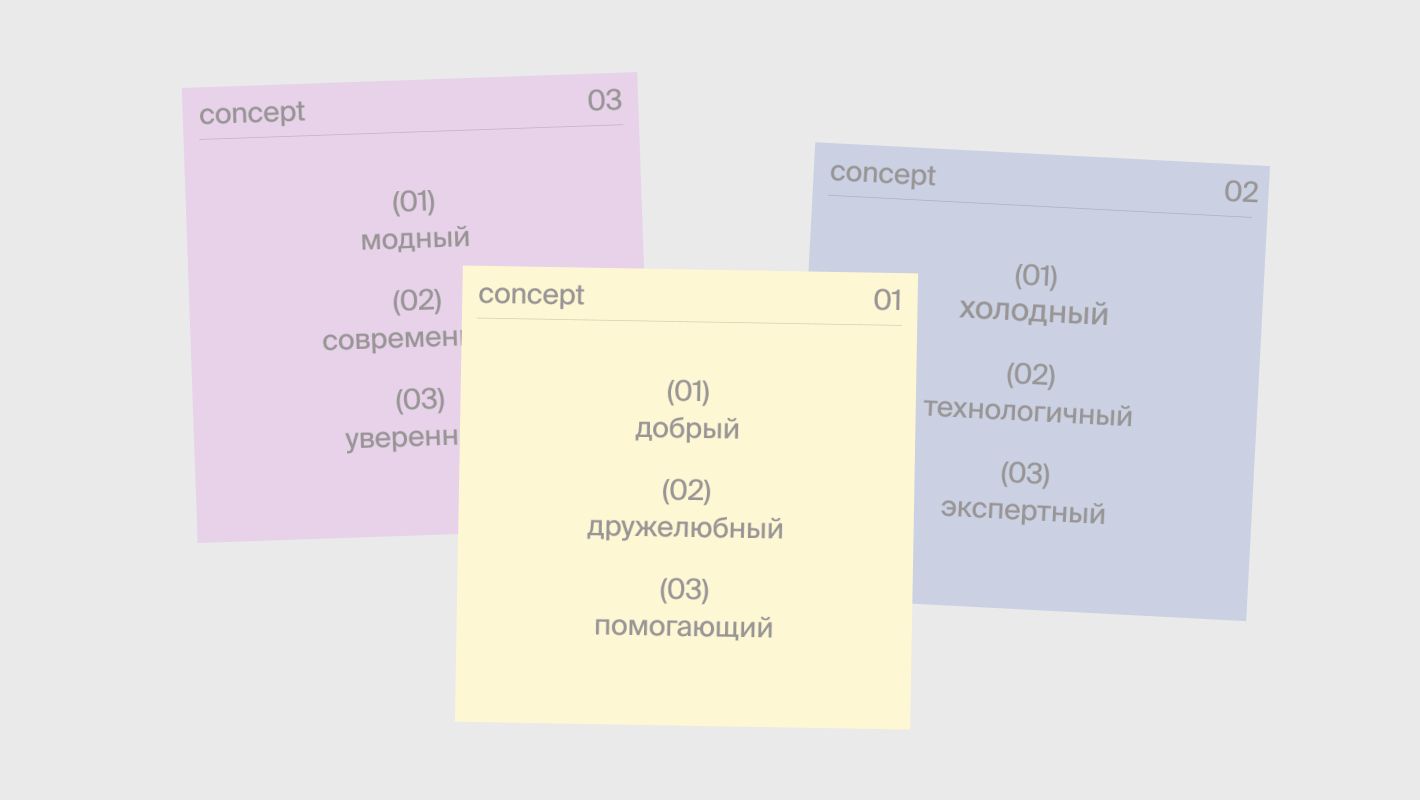
1. Опишите стиль подобно tone of voice.
Накидайте все понятия, с которыми у вас ассоциируется продукт или бренд. А потом группируйте в близкие друг другу. Один стикер — один концепт. Здесь нет ограничений, вы сами решаете, какой термин пойдет в нужный концепт.
Главное, чтобы они были консистентны между собой, а идеи каждого стикера друг от друга отличались. Теперь можно брать три этих разных стикера и делать концепт.

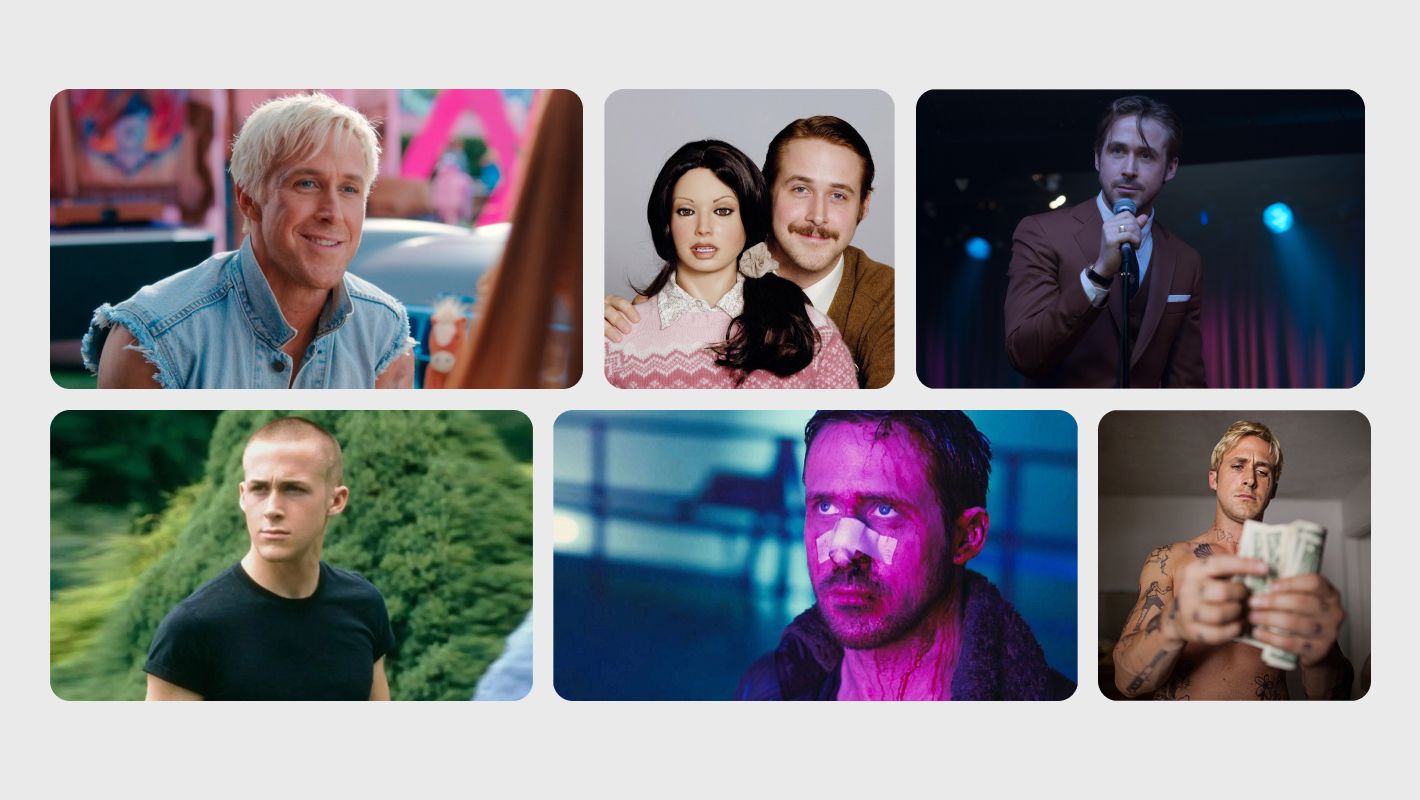
2. Придумайте персонажа.
Я сама недавно узнала об этом методе из лекции преподавателя программы Антона Черногорова. Он рассказал, что часто придумывает персонажей, которые показывают, как может выглядеть продукт, бизнес или проект.
Например, шесть разных персонажей с Райаном Гослингом — это шесть разных концептов и visual board’ов. Вряд ли вы будете использовать пастельные цвета, если персонаж очень серьезный, и наоборот. Конечно, есть исключения, но это просто первый уровень ассоциаций.

Вопросы:
- Как этот человек выглядит?
Как он одевается? - Какой у него образ?
- Какой у него характер?
- Он строгий или дружелюбный? общительный или одинокий? современный или консервативный?
3. Mind map.
Уйти в ассоциации — это как раз следующий вариант. Вы можете нарисовать mind map сами, а если нет времени или вы застопорились после двух уровней, то обратитесь к ChatGPT и попросите придумать ассоциации, например: «Сделай мне 50 ассоциаций к слову „кофе“». Дальше распределить это по веткам или просто выписать в столбик.

Так, в одной ветке у нас может получиться колониальный стиль, а в другой — соломенные шляпы. И две эти разные ассоциации станут основой графических ассоциаций.
А с визуальными ассоциациями отлично помогает Pinterest. Достаточно найти подходящую картинку, зацепиться за нее и идти вглубь. Так ассоциации будут сразу с графическими приемами, которые можно положить на style board уже на этом этапе.
Если ничего не приходит в голову, чтобы создать другой борд, можно обобщить эти три способа и изменить:
1. Идею (одна идея — одна ассоциация).
2. Графему (зерна вместо соломенных шляп).
3. Настроение (строгий или дружелюбный).
4. Аудиторию (продукт для молодых или детей).
5. Задачу (удобный сайт меняем на имиджевый и фестивальный).







