Содержание
- Типы интерфейсов
- Принципы хороших интерфейсов
- Этапы реализации интерфейса
- Какие программы используются для реализации интерфейсов
- Кто занимается разработкой интерфейсов
Английский термин interface состоит из двух слов: interaction — «взаимодействие» и face — «лицо». Говоря простым языком, интерфейс — это своеобразное лицо продукта или услуги, благодаря которому происходит взаимодействие.
Пользователь не может взаимодействовать напрямую с кодом программы. Для этого ему нужна картинка, где он будет видеть код, иметь возможность менять его и видеть изменения на этой картинке. Здесь не обойтись без четкой структуры и графических элементов, даже самых примитивных.
Что он помогает делать:
- Вводить информацию, отображать ее и обмениваться ей. Все звуки и картинки, которые мы видим на экранах телефонов и компьютеров, — результат созданного интерфейса, с которым взаимодействует пользователь.
- Управлять приложениями, часть из них может регулироваться программными видами интерфейса пользователя.
- Взаимодействовать с технической частью устройств и систем.
Интерфейс налаживает контакт как человека с устройством, так и системы с устройствами.
Типы интерфейсов
В продуктовом дизайне интерфейс — одна из главных составляющих программ, сайтов и приложений, с которыми взаимодействует конечный пользователь. Таким образом компания получает от него информацию и выдает ее ему. От грамотно спроектированного интерфейса зависит результативность взаимодействия пользователя с продуктом или услугой. Выделяют три вида интерфейса в зависимости от технической составляющей:
Аппаратные (Hardware Interface). С помощью этого интерфейса обеспечивается подключение устройств к системе.
Пример: привычные нам USB, Lightning, HDMI и т. д.
Программные (Software Interface). Самый распространенный пример программного интерфейса — API, с помощью него программируются приложения. В процессе работы обеспечивается интеграция систем.
Пример: мобильному приложению или сайту нужно получить данные с сервера. Настраиваются соответствующие запросы, обеспечивается документация, описывающая процессы.
В объектно-ориентированном программировании интерфейс нужен для описания общей структуры без детального рассмотрения.
Пользовательские (User Interface). Интерфейс, обеспечивающий взаимодействие человека с системой. Многие пользовательские интерфейсы — графические, они представляют собой изображения. Но есть и консольные с вводимыми командами — CLI. Они сочетают пользовательские и программные компоненты.
Пример интерфейса из области программирования — командная строка. В ней можно задать код, который затем выполнится программой. Язык интерфейса должен совпадать с языком операционной системы. На практике написание кода осуществляется как внесение команд в BIOS компьютера, но существуют и другие разновидности помимо командной строки: они различаются по способу восприятия.
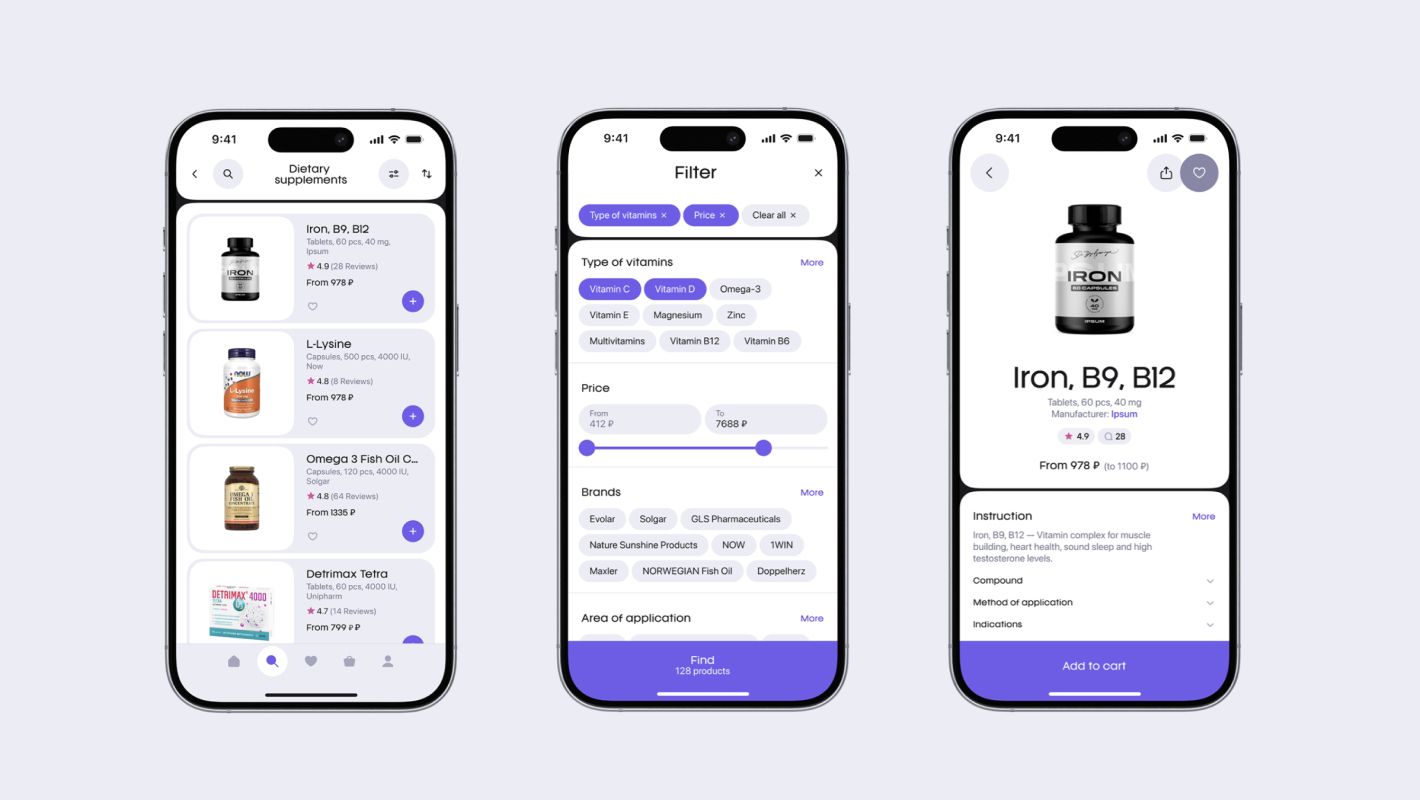
Текстовый и графический

Это одни из самых частых систем. В них входят разные графические элементы: меню, поля ввода, окна, иконки, схемы, кнопки. Кстати, командная строка относится к текстовому виду User Interface. Графический вид интерфейса иначе называется GUI. Он часто используется в качестве инструмента маркетинга.
Жестовый и тактильный

Этот интерфейс мы используем каждый день: нажимаем клавиши компьютера и иконки смартфона. Сюда же относится управление мышью или джойстиком. Системы видеонаблюдения, света и охраны, реагирующие на движения, также используют жестовый тип. Взаимодействие с ним может быть как тактильным, так и бесконтактным.
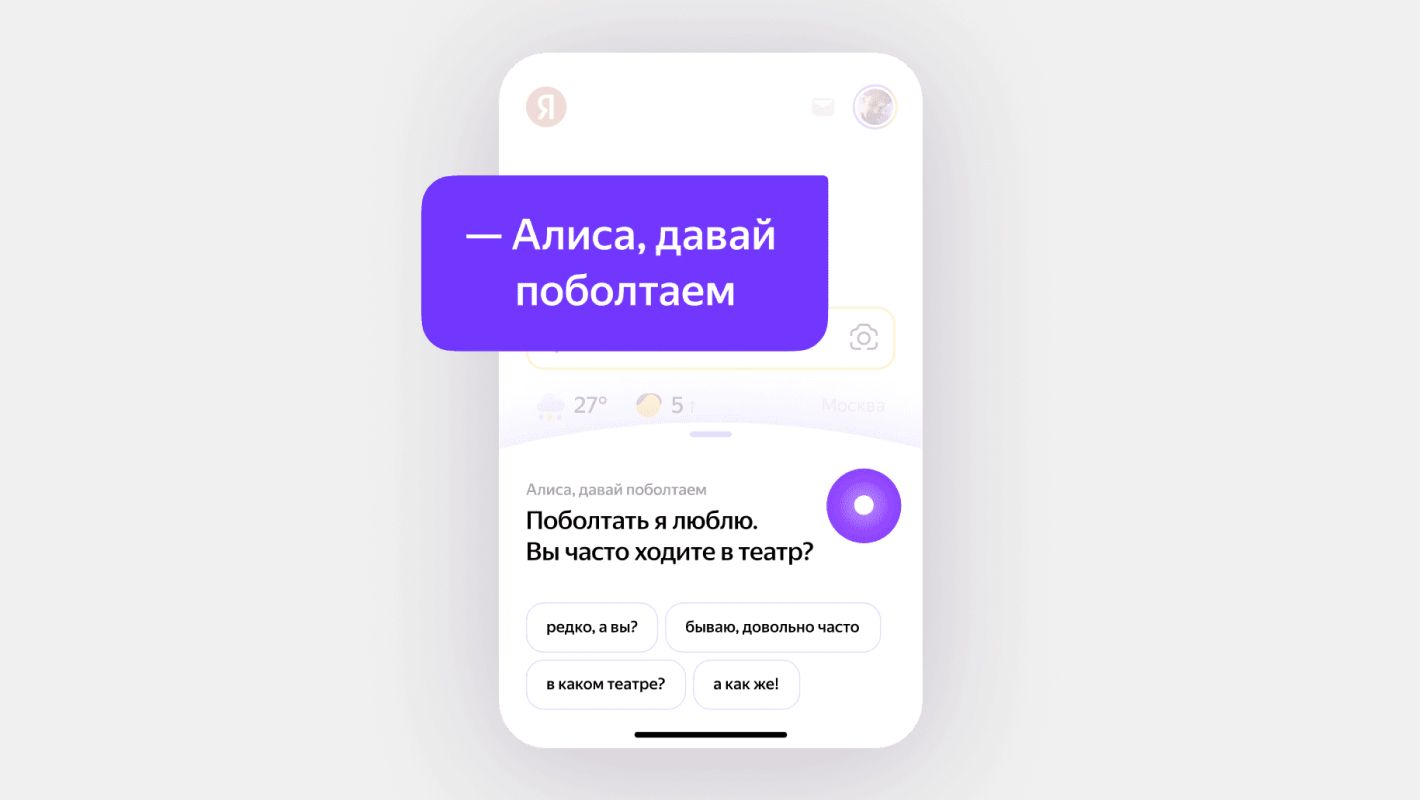
Голосовой

Вы точно знаете функции «Окей, Google» и «Привет, Siri» — это примеры голосового интерфейса. Постепенно он совершенствуется: уже существуют нейросети, которые делают синхронный перевод при разговоре.
Пользовательский

Многие при слове «интерфейс» представляют именно пользовательский. Этот тип объединяет предыдущие: все то, что мы видим на экране. Пример: операционная система и все, что в нее включено.
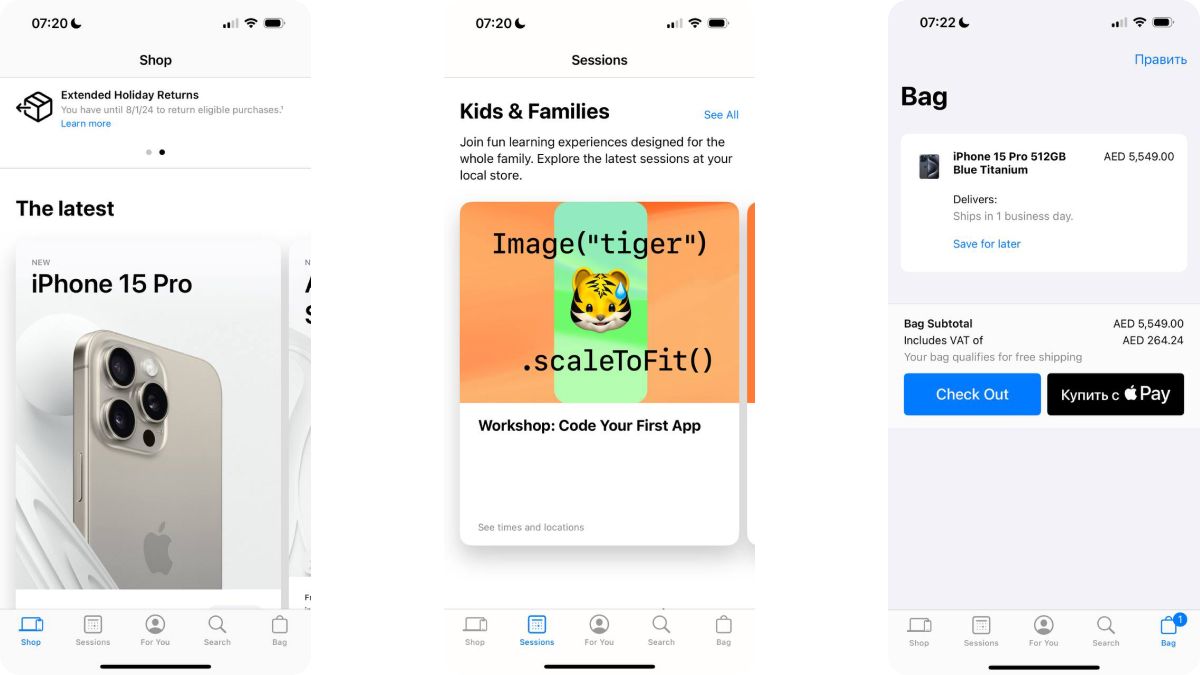
Игровой и веб

Страницы на сайте содержат визуальную информацию и программную часть. Взаимодействие с кодом проходит через протокол HTTP и соответствующие браузеры. Похожим образом осуществляется взаимодействие в играх.
Принципы хороших интерфейсов
При создании пользовательского интерфейса стоит придерживаться следующих правил:
- Адаптивность к ПК, смартфонам и другим гаджетам.
- Наличие единых оформления и стиля, собирающихся в логические блоки.
- Оптимизация без фанатизма. Компьютерной графики должно быть ровно столько, чтобы обеспечить взаимодействие с системой.
- Интуитивность и лаконичность. Пользователи уже примерно представляют, где должна быть кнопка выхода или меню. Если они вдруг из угла экрана переместятся в центр, это будет выглядеть довольно странно. Это правило относится ко всем видам интерфейсов. Лишнее время, которое человек тратит на поиск, пропорционально снижает желание взаимодействовать с продуктом дальше.
- Логичность действий. Если это мобильное приложение или сайт, каждый будет совершать определенный набор действий. Не стоит нарушать эту логику.
- Учет ошибок. Человек может нажать не ту кнопку и ошибочно продолжить оформление заказа. Всегда нужно позволять вернуться на шаг назад.
- Наличие контактов, ссылок на соцсети, грамотной формы обратной связи, если речь идет о сайте.

Что еще важно учесть
При работе над интерфейсом всегда нужно отталкиваться от потребностей пользователей и учитывать, какую проблему они решают, используя ваш продукт. Если человек приходит за покупкой в интернет-магазин — важно спроектировать удобный каталог. Потребности пользователей во много определяют, что будет в интерфейсе первостепенным и какие способы выбрать для его реализации.
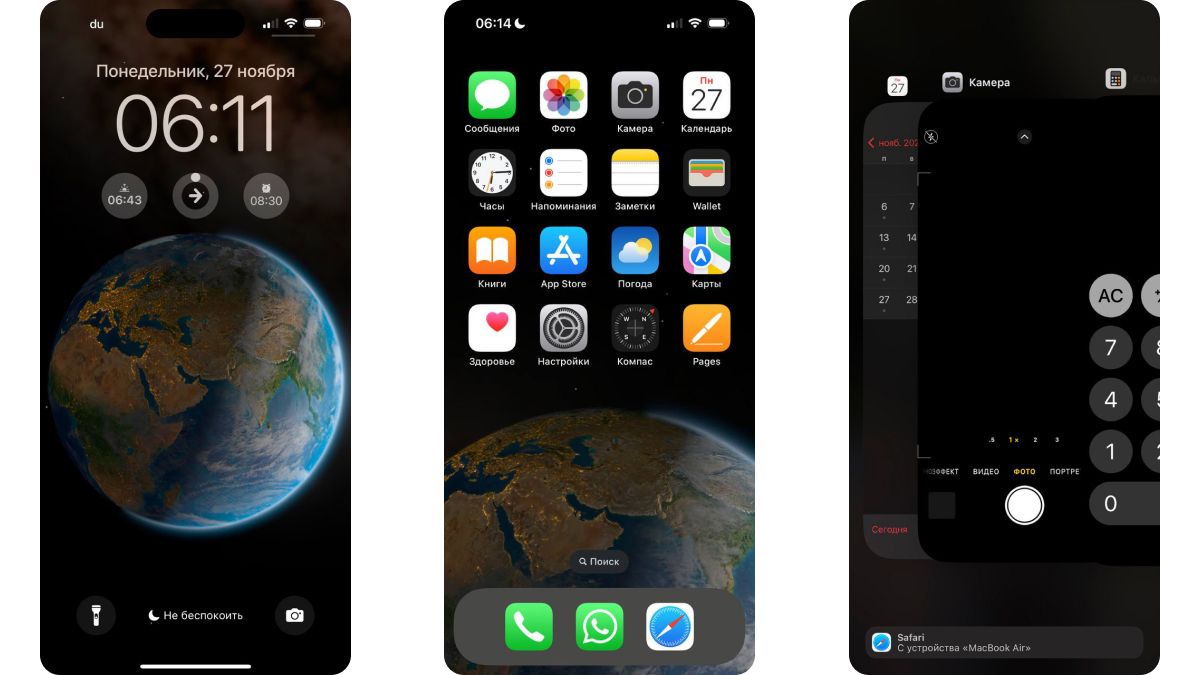
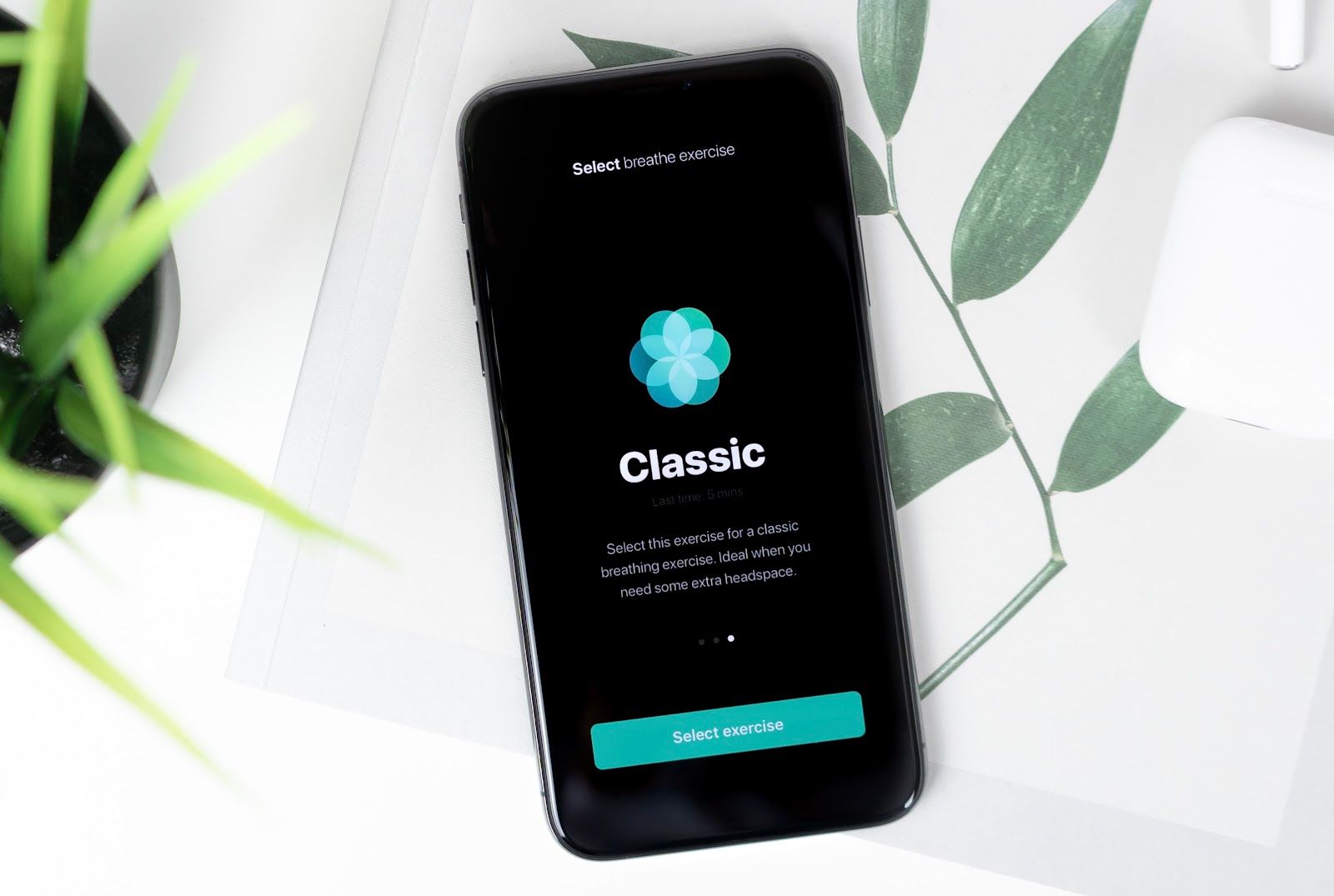
Если это сервисный продукт, то не стоит перегружать визуальное отображение. Хороший пример — интерфейс операционной системы iOS на iPhone с минимумом ярких цветов и понятной логикой.

Этапы реализации интерфейса
Создание пользовательского интерфейса проходит поэтапно:
Сбор данных
В крупных компаниях проектный менеджер общается с клиентом, выявляет потребности и проблему, которую нужно решить. Далее составляет техническое задание.
«Перед разработкой интерфейса необходимо заложить основу для будущего эффективного взаимодействия всех участников. Одной из сторон является заказчик (сторонняя компания) или ваши коллеги, если вы работаете внутри продукта. Другой — дизайнер и вся команда разработки. Нужно определиться с целями и желаниями обеих сторон и зафиксировать их в брифе. В реальной практике задачи могут приходить от вашего линейного менеджера, а если вы фрилансер, то от маркетолога или менеджеров проектов, то есть далеко не от самых главных людей. Поэтому, чтобы избежать испорченного телефона, если есть возможность, попробуйте развернуть всю цепочку принятия решений. Если вы фрилансер и у вас нет команды разработки, имеет смысл поискать контакты тех, кто так же вовлечен в работу: копирайтеры, верстальщики, программисты».
Исследование
На этом этапе определяются цели и потребности пользователей. Это включает в себя изучение целевой аудитории, исследование трендов дизайна и т. д.
Проведение конкурентного анализа
На этом этапе важно проанализировать ошибки, найти удачные решения конкурентов и внедрить хорошие практики в свою работу.
Создание черновика
Первая версия еще не идет в продакшн. Так дизайнер проверяет, насколько логично взаимосвязаны элементы, и проектирует дизайн. Чтобы получить обратную связь, черновой вариант отправляется клиенту. Часто в качестве черновика используют не полноценную тестовую версию продукта или услуги, а прототип.
Реализация готового макета
После обсуждения с клиентом и доработок подготавливается финальная версия. Устраняются баги и проверяется работоспособность.
Тестирование и сдача проекта
На больших проектах к этому подключаются тестировщики. Необходимо давать подробную обратную связь о работоспособности системы при проверке интерфейса.
Вовлекайте людей на каждом этапе разработки интерфейса. Сверяйте решения с ними. Это помогает проверять созданный дизайн, не отрываться от реальности и понимать, решаете ли вы проблему.
Какие программы используются для реализации интерфейсов
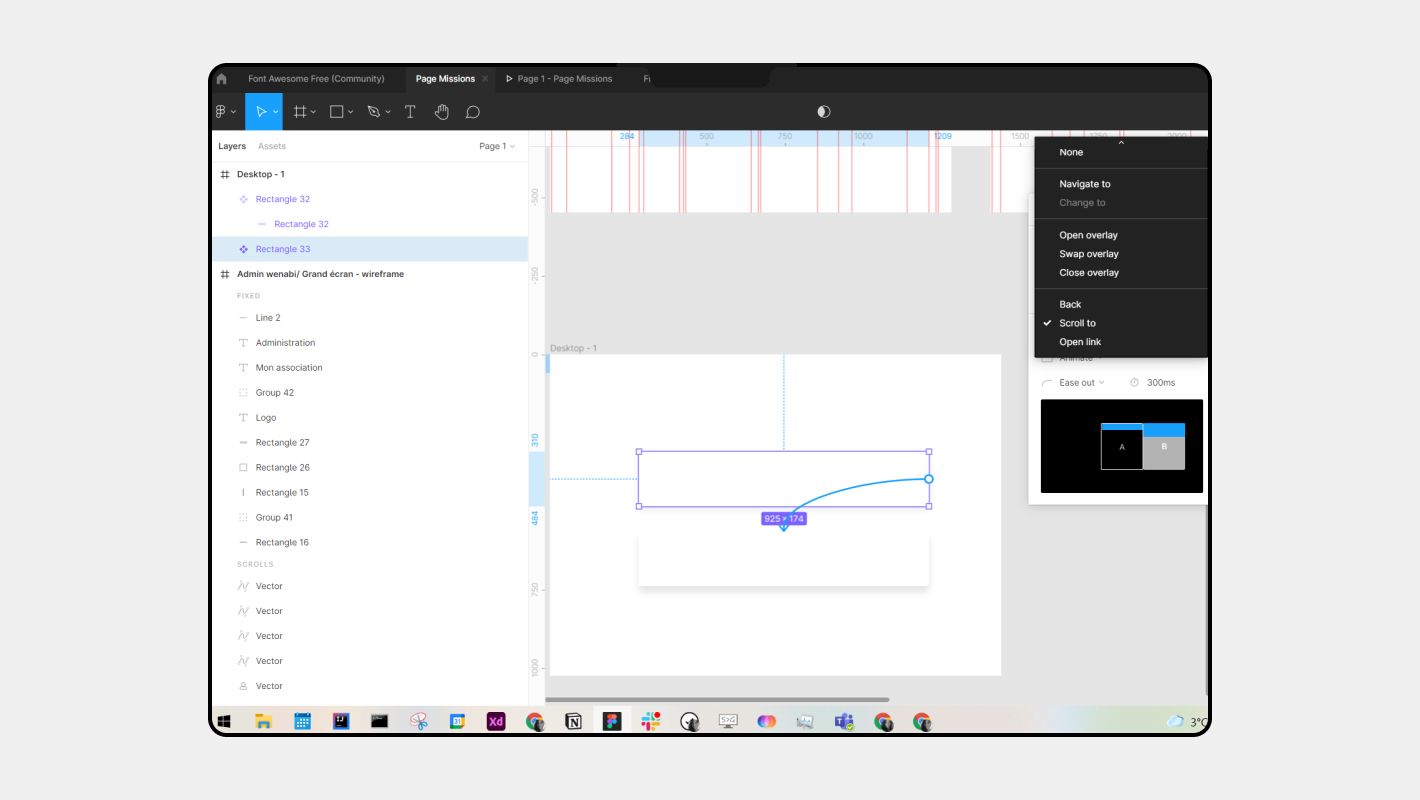
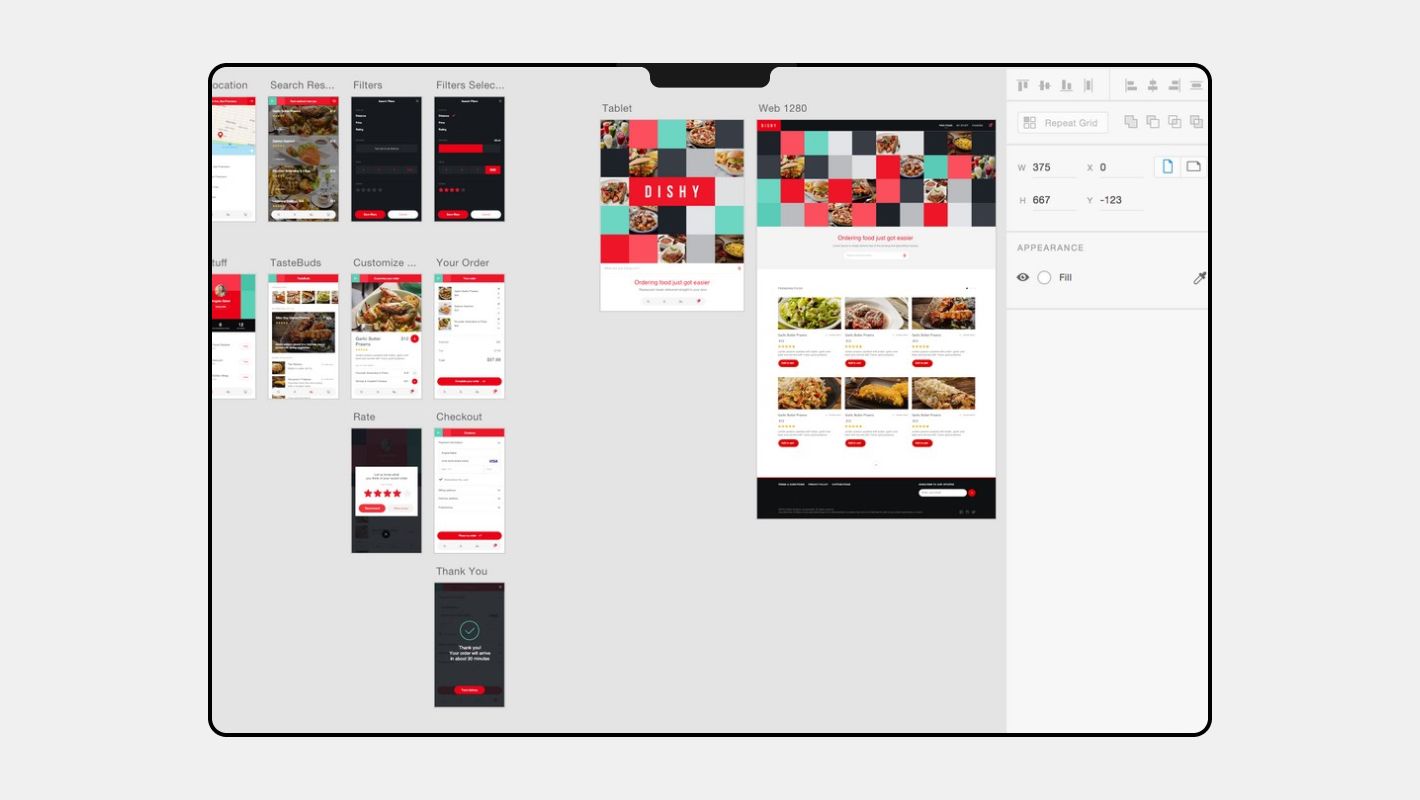
Figma

Figma — сервис для моделирования прототипов сайтов, компьютерных и мобильных приложений с понятной навигацией, а также для создания презентаций, тестирования визуальной составляющей и проектирования интерактивных досок. В Figma можно работать над интерфейсом в одном пространстве с другими пользователями.
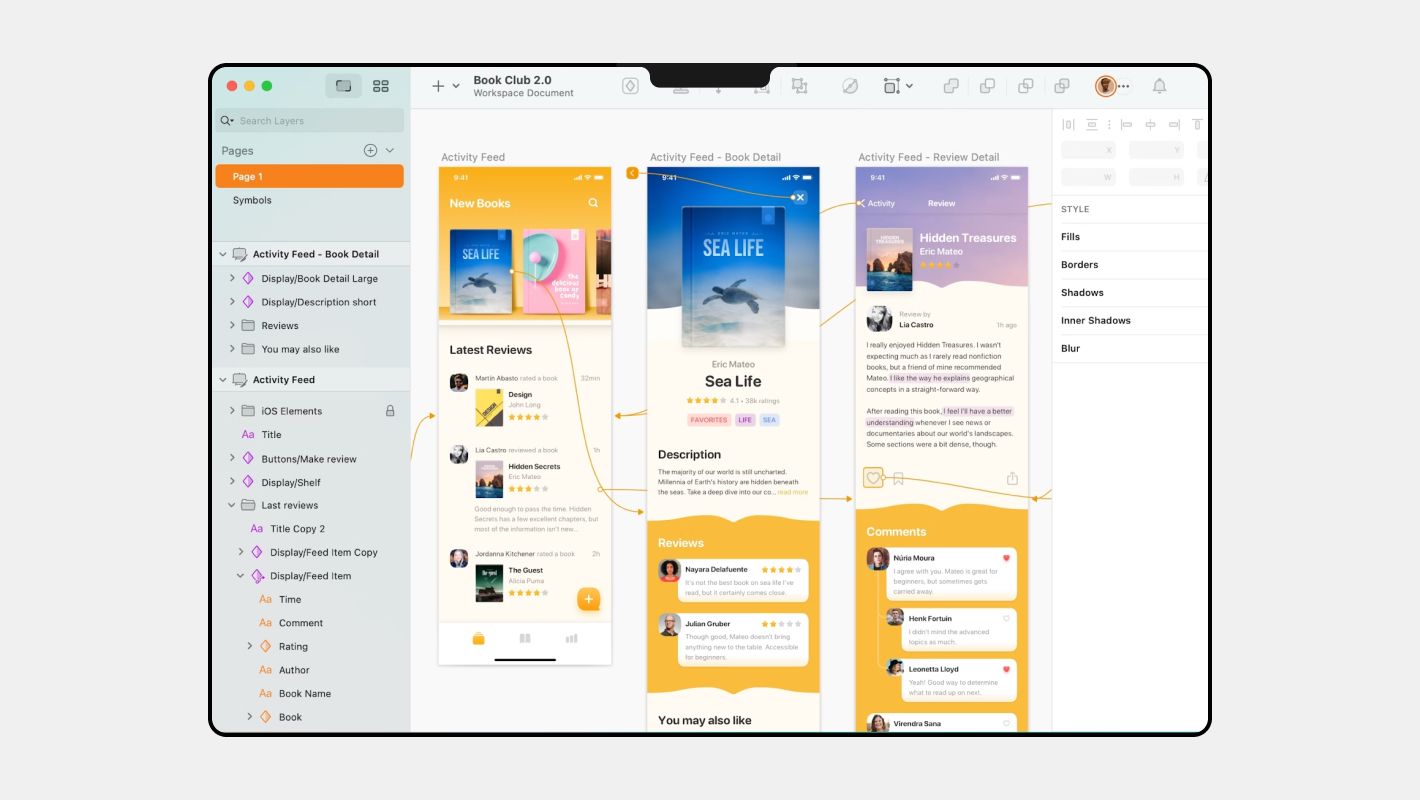
Sketch

Сервис позволяет создавать мудборды и дизайн-макеты. У платформы есть минус: нельзя работать над одним проектом или интерфейсом сразу нескольким пользователям. Зато она подходит для лендингов и других одностраничников, когда нужно предоставить только черновик, а затем готовую работу. Редактировать файлы можно онлайн.
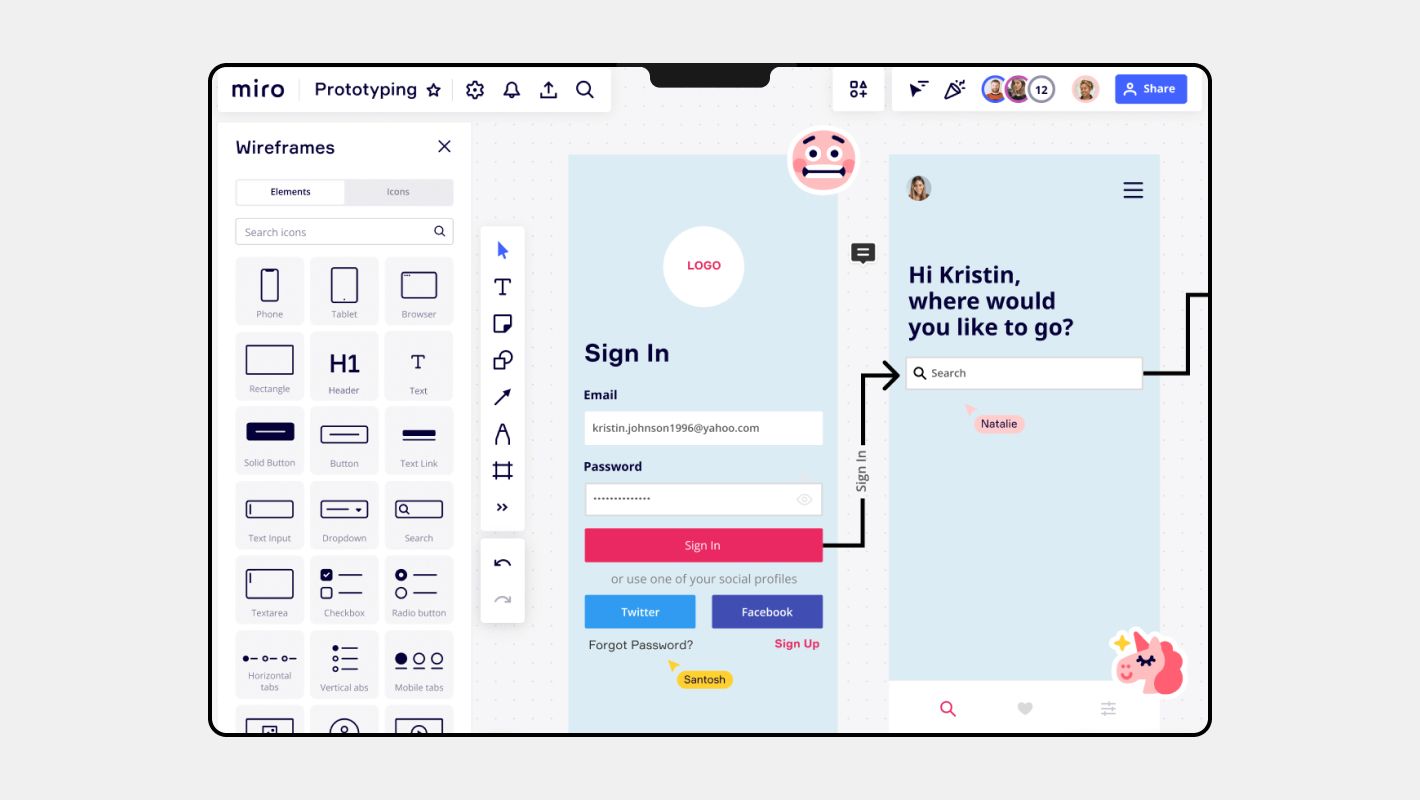
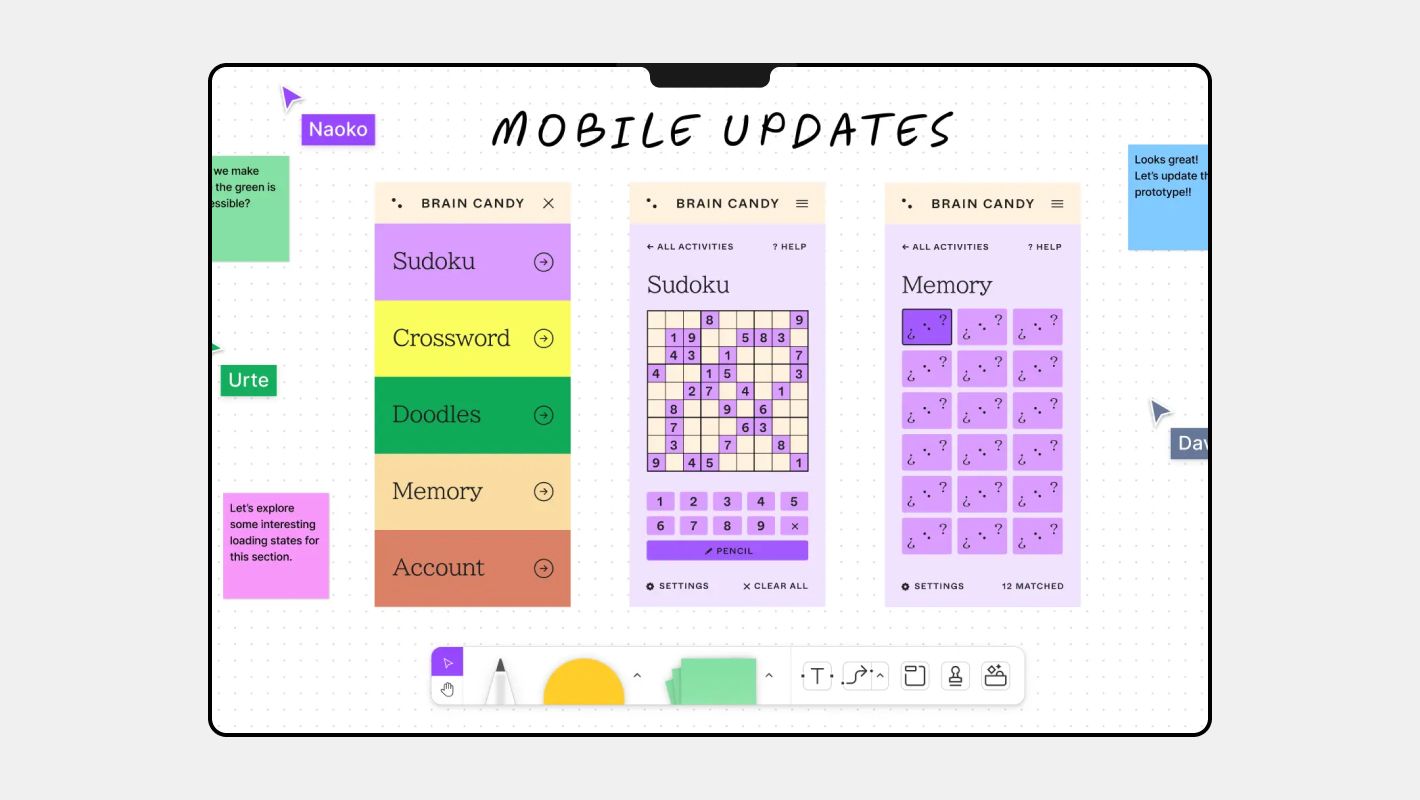
Miro и FigJam
Это интерактивные доски для совместной работы в команде. Здесь же можно проводить мозговые штурмы и придумывать новые пути решения.

Они лучше подходят для отрисовки общей структуры проекта с учетом блок-схем и логики проекта. Miro позволяет добавлять целую команду людей, чтобы назначать задачи другим сотрудникам. К примеру, копирайтер будет добавлять текст, дизайнер — дорабатывать графические элементы, разработчики — редактировать код. Не все доски предоставляют эту возможность.

Adobe XD

Программа от Adobe Systems. Это еще один графический редактор, который содержит разные шаблоны интерфейсов под разные операционные системы и отдельные сайты. В нем доступна интеграция с другими Adobe-сервисами. В Adobe XD просто верстать макеты: в программе предлагается множество инструментов, в том числе для работы с интерактивными интерфейсами сайтов, компьютерных и мобильных приложений.

Кто занимается разработкой интерфейсов

Разработка внешнего вида интерфейса и его удобства для пользователей — задача продуктового или UX/UI-дизайнера. В больших корпорациях этим занимается целая дизайн-команда, а в маленьких проектах может быть один специалист. Но во всех вариантах результативность разработки напрямую зависит от профессионализма дизайнера. Этому можно обучиться: полученные навыки будут полезны не только дизайнерам, но и другим специалистам, включая маркетологов и разработчиков.







