Содержание
- Что такое CJM
- Для чего используют CJM
- Отличие CJM от воронки продаж
- Из чего состоит CJM
- Этапы клиентского опыта на пути к покупке
- Сегментация аудитории при формировании CJM
- Этапы проектирования CJM
- Инструменты для проектирования CJM
- Ошибки при создании CJM
Что такое CJM
Customer Journey Map — карта пути клиента, от первого контакта с продуктом или брендом до завершения покупки. Построение CJM помогает посмотреть на бизнес глазами покупателя, изучить его цели, ожидания и страхи.
Составление карты пути пользователя, определение структуры продукта на ее основе и дальнейшее проектирование сценариев использования — одни из основных обязанностей UX/UI-дизайнера.

Научитесь проектировать удобные интерфейсы и получите профессию, которая раскроет ваш творческий потенциал. Сразу после обучения сможете зарабатывать от 70 000 рублей на позиции Junior.
Для чего используют CJM
Карта улучшает эффективность и последовательность в общении с пользователем, делая этот процесс более простым.
Лучшее понимание клиента
CJM позволяет погрузиться в особенности клиентского опыта, проанализировать поведение пользователя, мотивации и ожидания на каждой ступени взаимодействия с брендом.
С помощью карты выделяются ключевые моменты, которые могут повлиять на решение клиента сделать покупку или, наоборот, отказаться от нее. Это может быть чтение отзывов, первый визит на сайт, обращение в службу поддержки.
Формирование стратегии
Информация, полученная из CJM, позволяет компаниям разрабатывать более эффективные стратегии маркетинга, продаж и обслуживания, основанные на реальных потребностях и запросах потребителей.
Повышение конкурентоспособности
Компании, активно использующие карту пути клиента, могут лучше адаптироваться к изменениям на рынке и предлагать более конкурентоспособные услуги и товары.

Отличие CJM от воронки продаж
CJM и классическая воронка продаж — это два разных инструмента для понимания взаимодействия пользователей с продуктом.
CJM ориентирован на создание полного пути клиента, что включает в себя не только процесс покупки, но и взаимодействие до и после, а классическая воронка продаж фокусируется на пунктах, приводящих к совершению покупки.
То есть CJM стремится предоставить более глубокое понимание клиентского опыта, в то время как классическая воронка продаж фокусируется только на стадиях, приводящих к конверсии.
Курс «UX: Поведенческое проектирование»
Рассмотрите поведенческие сценарии, негативное проектирование, CJM-проектирование и логику двигателей роста интерактивной системы. Для дизайнеров, фрилансеров, стартаперов и тех, кто реализует продукт через интернет.
Из чего состоит CJM
Точки контакта. Определение всех мест и каналов, где пользователь взаимодействует с брендом или продуктом: веб-сайт, социальные сети, магазины, служба поддержки и т. д.
Эмоции и мотивации. Анализ эмоционального состояния и мотиваций заказчика на каждом этапе пути помогает понять, что вызывает положительные или отрицательные реакции.
Барьеры и проблемы. Выявление потенциальных проблем или барьеров, с которыми клиент может столкнуться и которые могут затруднить или прервать опыт.


Этапы клиентского опыта на пути к покупке
Осознание потребности
Понимание потребности или проблемы, которую нужно решить. Триггером может стать реклама, рекомендация или другой источник.
Поиск информации
Процесс поиска различных предложений на рынке включает в себя сравнение цен, характеристик продуктов, чтение отзывов и обращение к рекомендациям.
Оценка результатов поиска
Сравнение вариантов, полученных в результате поиска, и принятие решения в пользу одного из них.
Покупка
Процесс совершения покупки с использованием выбранного канала или точки продажи. Это может быть онлайн-магазин, физический магазин, мобильное приложение и другие платформы.
Использование
После покупки происходит использование продукта или услуги. Этот этап включает в себя первичное взаимодействие с продуктом и оценку соответствия ожиданиям.
Лояльность и обратная связь
Удовлетворенность продуктом становится лояльностью. В этот момент важно поддерживать связь, предлагать дополнительные услуги или продукты и собирать фидбэк.
Курс «UX/UI: проектирование пользовательского интерфейса»
Пройдете путь от анализа брифа и исследований до финальной презентации перед заказчиками. Авторы курса — Настя Попова, руководительница направления продуктового дизайна в Альфа-Банке, и Андрей Сахаров, руководитель группы дизайна в Авито.
Сегментация аудитории при формировании CJM
Выделите основные характеристики аудитории, такие как возраст, пол, местоположение, интересы, уровень дохода и другие факторы, влияющие на процесс принятия решений.
Исследование и учет различий клиентов позволяют понять, как каждая сегментированная группа взаимодействует с продуктом на разных этапах пути. Это способствует более эффективной адаптации маркетинговых стратегий и улучшению общего клиентского опыта.

Этапы проектирования CJM
Простые шаги, которые помогут составить эффективную карту пути клиента.
Сбор данных о клиентах. Это могут быть результаты опросов, аналитика веб-сайта, обзоры пользователей и другие источники. Сегментируйте клиентов по основным характеристикам.
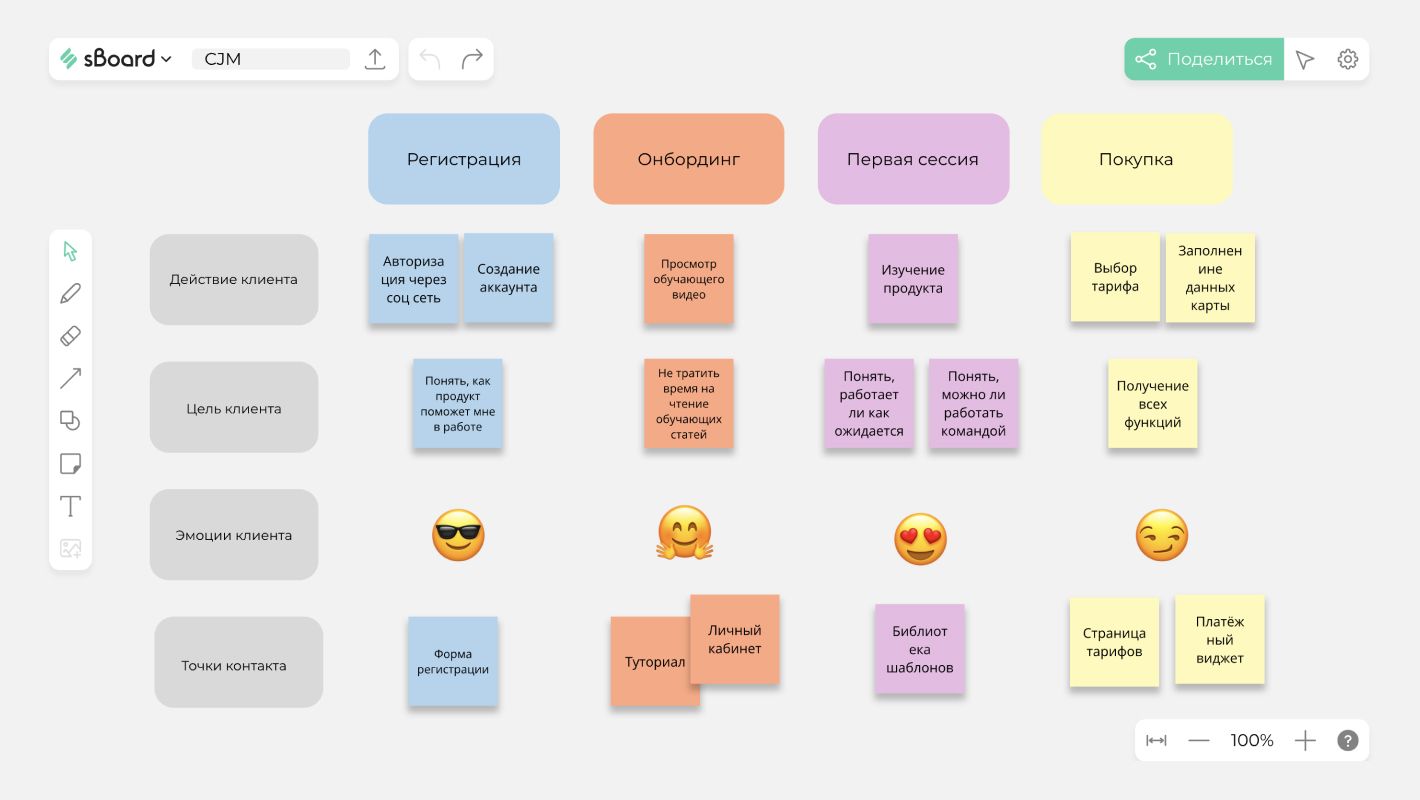
Определение этапов пути клиента. Разделите путь покупателя и выясните, какие действия предпринимает пользователь на каждом этапе.
Поиск точек контакта. Определите точки взаимодействия клиента с вашим брендом: сайт, соцсети, реклама, почта и другие каналы. Выделите ключевые моменты, которые производят впечатление на клиента.
Создание графического представления. Выявите эмоции и ожидания клиента на каждом этапе и визуализируйте карту пути пользователя в виде диаграммы или схемы, где отображены этапы, точки контакта, эмоции и действия.
Постоянное обновление. Карта пути клиента должна регулярно обновляться с учетом изменений продукта, рынка и потребительских предпочтений.
Курс «Дизайн мобильных приложений»
Научитесь разрабатывать пользовательские сценарии и визуальную структуру приложения, использовать гайды и делать нативное красивым. Подготовите прототип и оформите кейс для портфолио.
Инструменты для проектирования CJM
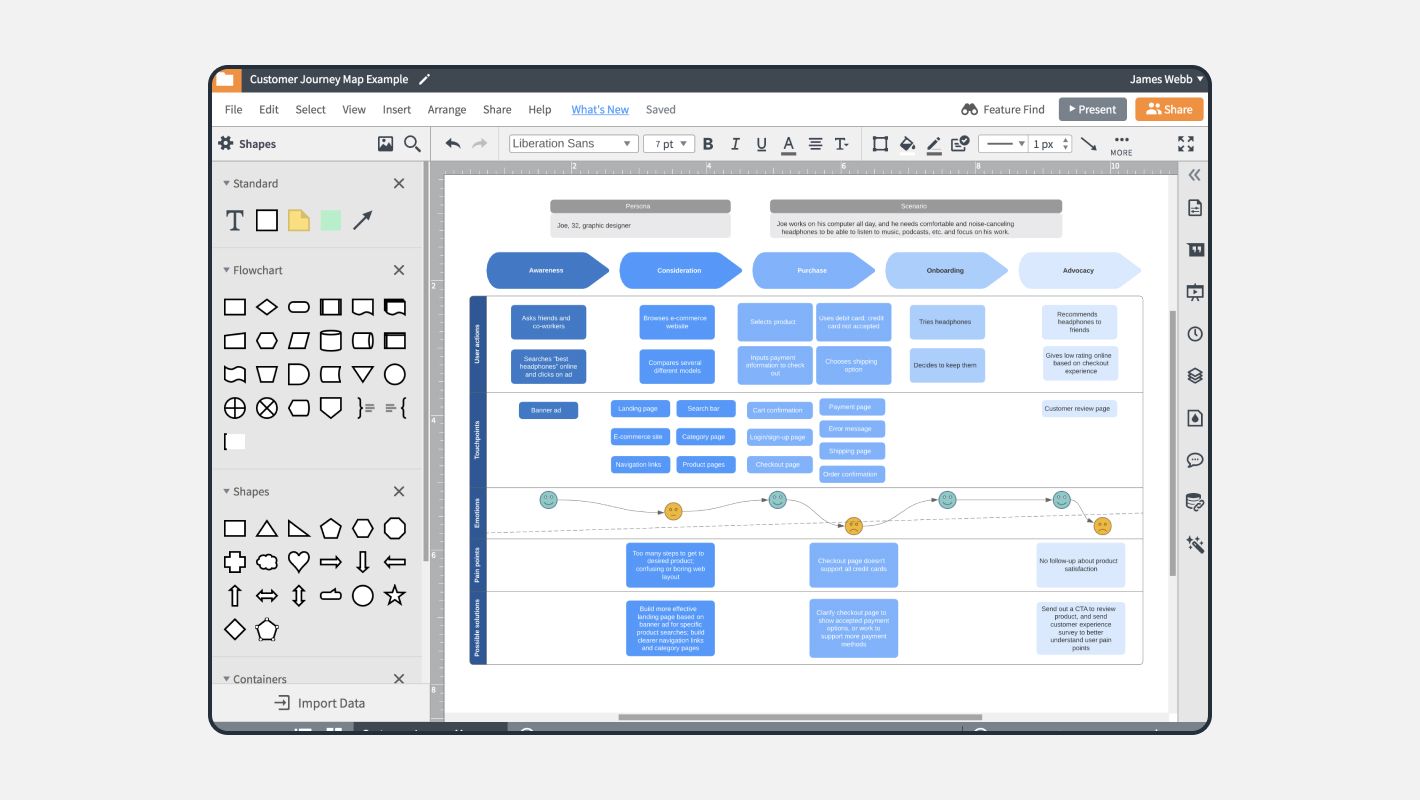
Lucidchart
Инструмент для создания диаграмм и визуализации данных. Имеет интуитивно понятный интерфейс для добавления этапов пути потребителя, точек касания и других важных элементов.

Figma

Онлайн-сервис для создания прототипов сайтов и приложений с доступным интерфейсом и возможностью совместно работать над проектом.
В сервисе можно решить все операционные задачи, которые выполняет UX/UI-дизайнер: нарисовать макеты, собрать интерактивные компоненты, анимировать переходы и спроектировать карту пути клиента.
FigJam

FigJam — интерактивная доска для UX-дизайнеров от Figma, главного инструмента продуктового дизайнера. Она создана специально для дизайнеров, чтобы они придумывали идеи и проводили мозговые штурмы со всей командой. Главное преимущество сервиса: в отличие от похожих приложений, FigJam без проблем работает с Figma, поэтому можно хранить весь проект в одном месте — от первоначальной концепции до готового прототипа.
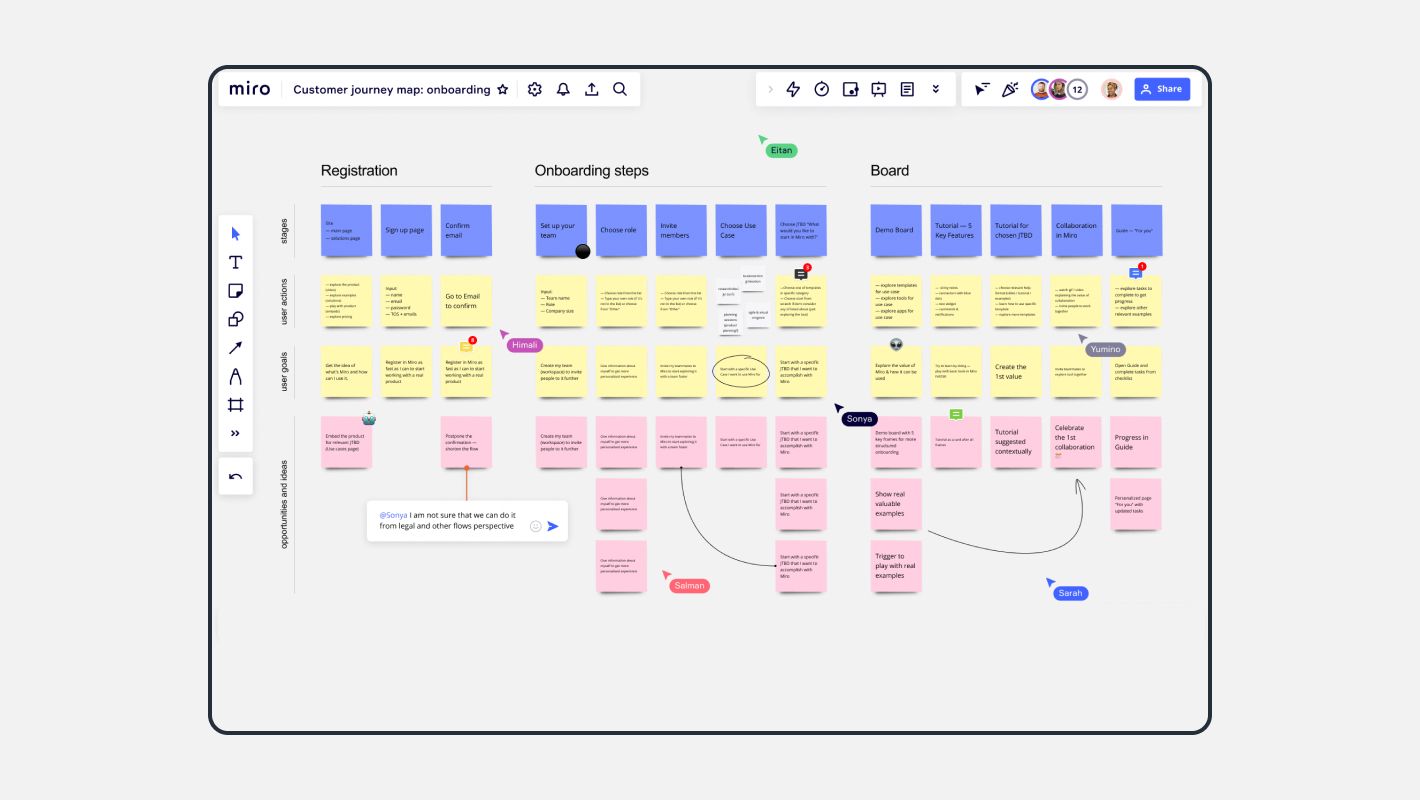
Miro
Онлайн-доска для совместной работы и отличный инструмент для построения CJM. Здесь можно создавать структуры, доски, добавлять комментарии и работать с командой.

Canva
Позволяет создавать различные дизайн-материалы, включая карту пути клиента. Можно добавлять изображения, цвета и формы, делая карту более привлекательной.

UXPressia
Специализированный инструмент для создания карт клиентского опыта. UXPressia предлагает множество готовых блоков и шаблонов для описания шагов и взаимодействий с пользователями.

Smaply
Еще один инструмент, который позволяет строить детализированные карты с учетом различных видов взаимодействий.

Выбор конкретного инструмента зависит от предпочтений и потребностей команды, а также от уровня детализации, который необходим проекту.

Ошибки при создании CJM
Недостаточная детализация — одна из распространенных ошибок. Если карта слишком обобщена, можно упустить важные детали и взаимосвязи между этапами, что снижает ее ценность для понимания опыта покупателя.
Еще одной ошибкой может стать игнорирование отрицательных моментов. Важно включить в карту не только положительный опыт, но и возможные проблемы или барьеры.
Ошибки также бывают и в неправильном понимании точек касания, и в необновляемости карты. Клиентский опыт может меняться со временем, поэтому важно следить за этим и фиксировать изменения.
Узнаете, как анализировать и сегментировать целевую аудиторию и формировать уникальное ценностное предложение. В качестве итогового проекта одного из модулей спроектируете карту пути пользователя (CJM).
Заключение
CJM позволяет не только визуализировать и анализировать опыт покупателей, но и выявлять возможности для улучшения сервиса, оптимизации процессов и устранения возможных барьеров на пути к покупке.
Этот инструмент не статичен и должен регулярно обновляться в соответствии с изменениями в бизнесе и рыночной динамикой. Компании, которые интегрируют CJM в свою деятельность, выстраивают более прочные отношения с потребителями, что, в свою очередь, способствует росту и устойчивости бизнеса в долгосрочной перспективе.







