Одна из самых распространенных задач в моушн-дизайне — анимация текста. Он используется везде: в интерфейсах, презентациях, титрах кино и сериалов, образовательных роликах и плакатах.
Есть много небольших программ для анимации текста, но именно Adobe After Effects остается главным инструментом, которому доверяют специалисты.
Эта статья — практический гайд о том, как анимировать текст в After Effects. С его помощью вы сначала разберетесь со встроенными в программу эффектами анимации, а затем создадите текстовую заставку и небольшой плакат!


Общие правила анимации
Если посмотреть на анимацию текста в качественных интерфейсах, на YouTube-каналах и в телепрограммах, можно заметить такие особенности:
- анимация имеет единый стиль в рамках одного интерфейса, канала или рубрики
- при анимации более чем двух слов избегают побуквенной анимации
- авторы уделяют внимание изингам, то есть сглаживанию анимации, ее замедлению и ускорению, чтобы придать движению естественность
Руководствуйтесь этими принципами, когда работаете над своими проектами!
Создание проекта
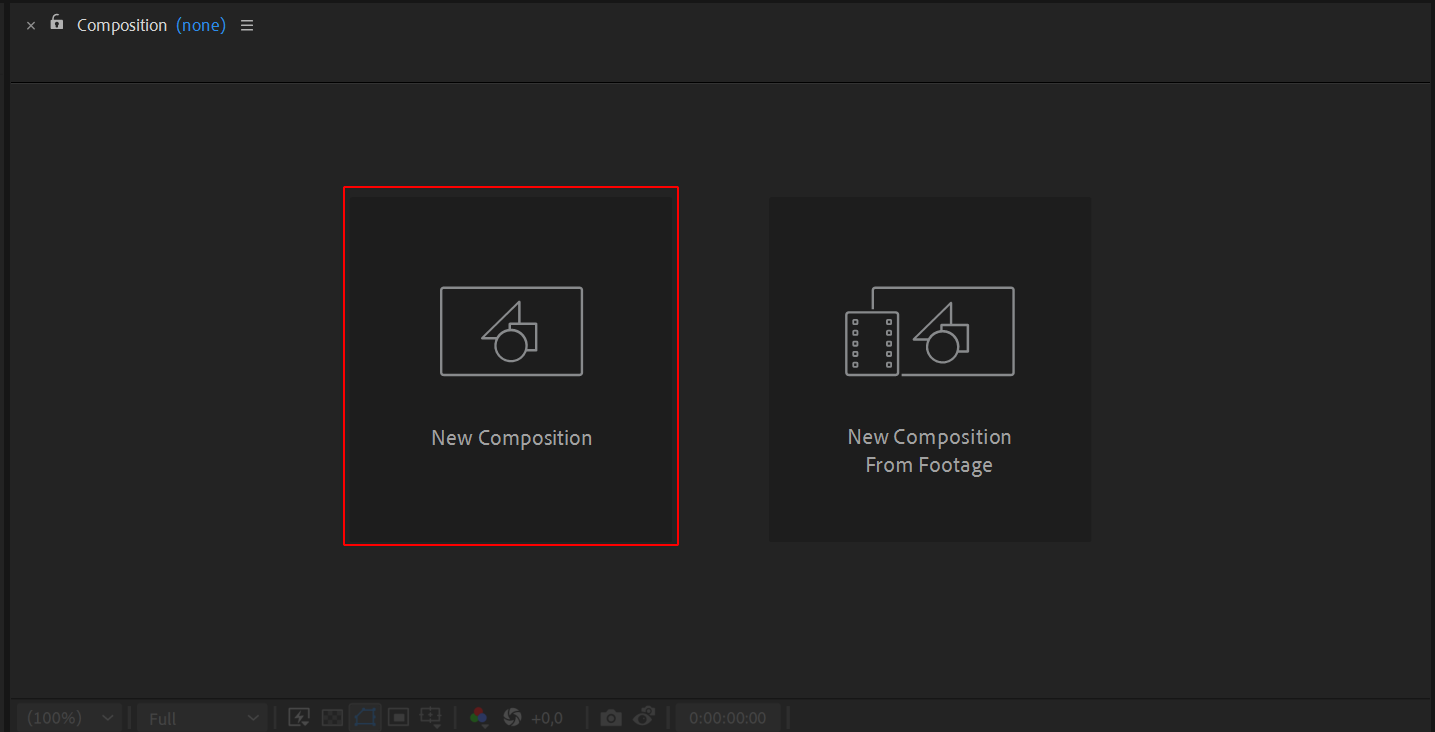
Откройте Adobe After Effects и в появившемся окне нажмите New Composition.

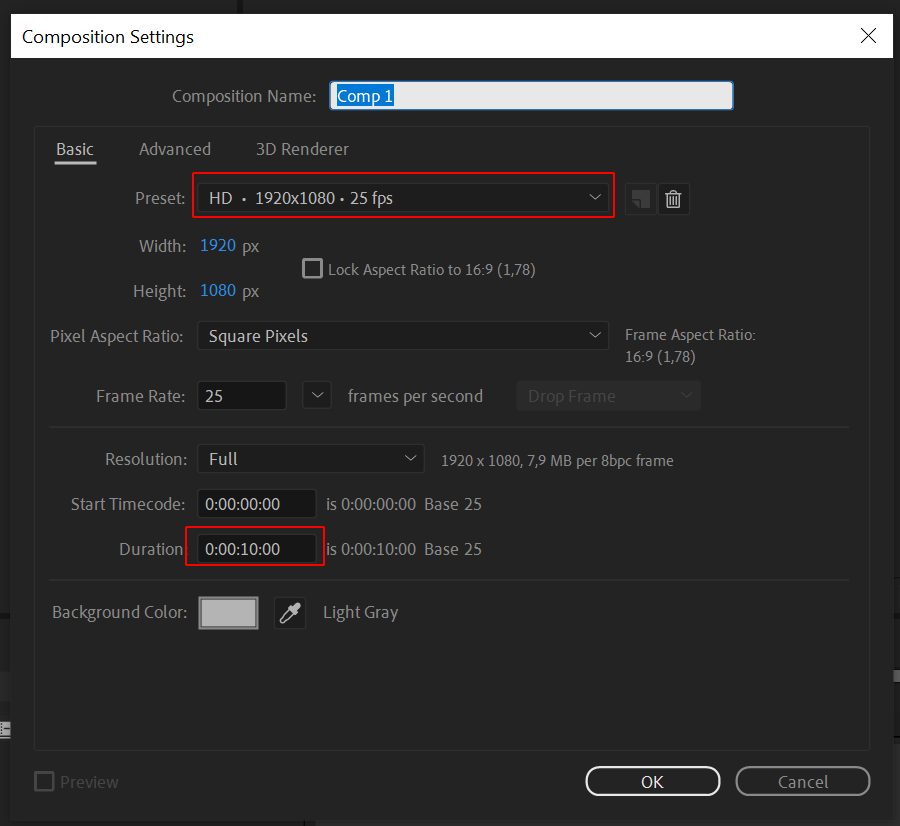
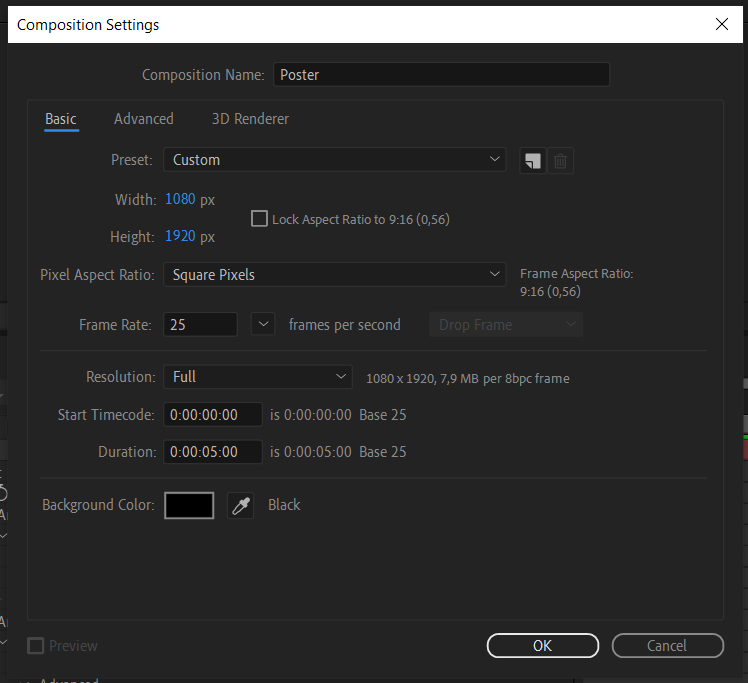
В окне настроек выставьте стандартную композицию HDTV 1080 с частотой кадров 25 и длительностью 10 секунд.

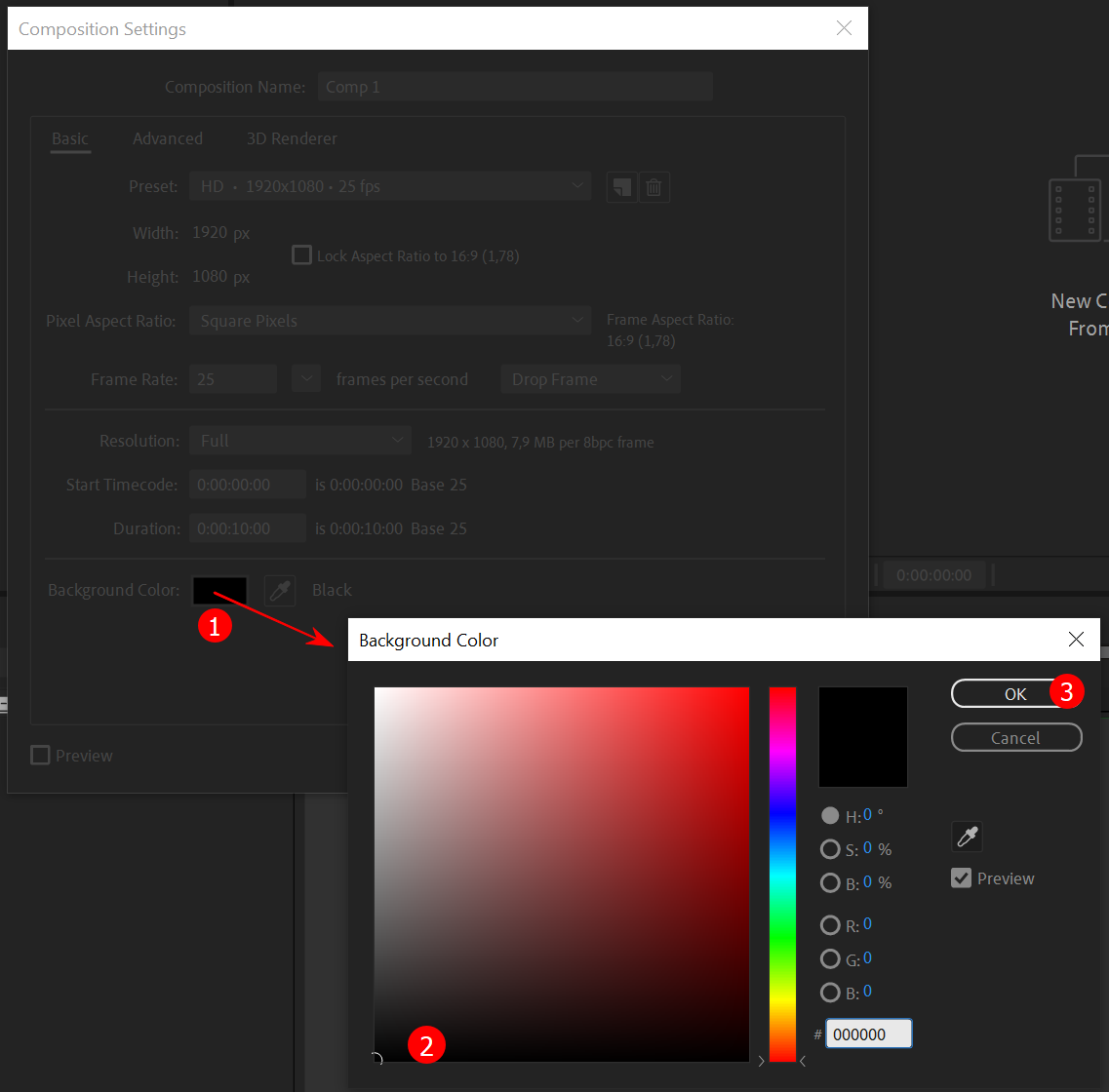
Цвет фона в окне просмотра лучше сделать черным, так будет удобнее.

Как добавить текст в After Effects
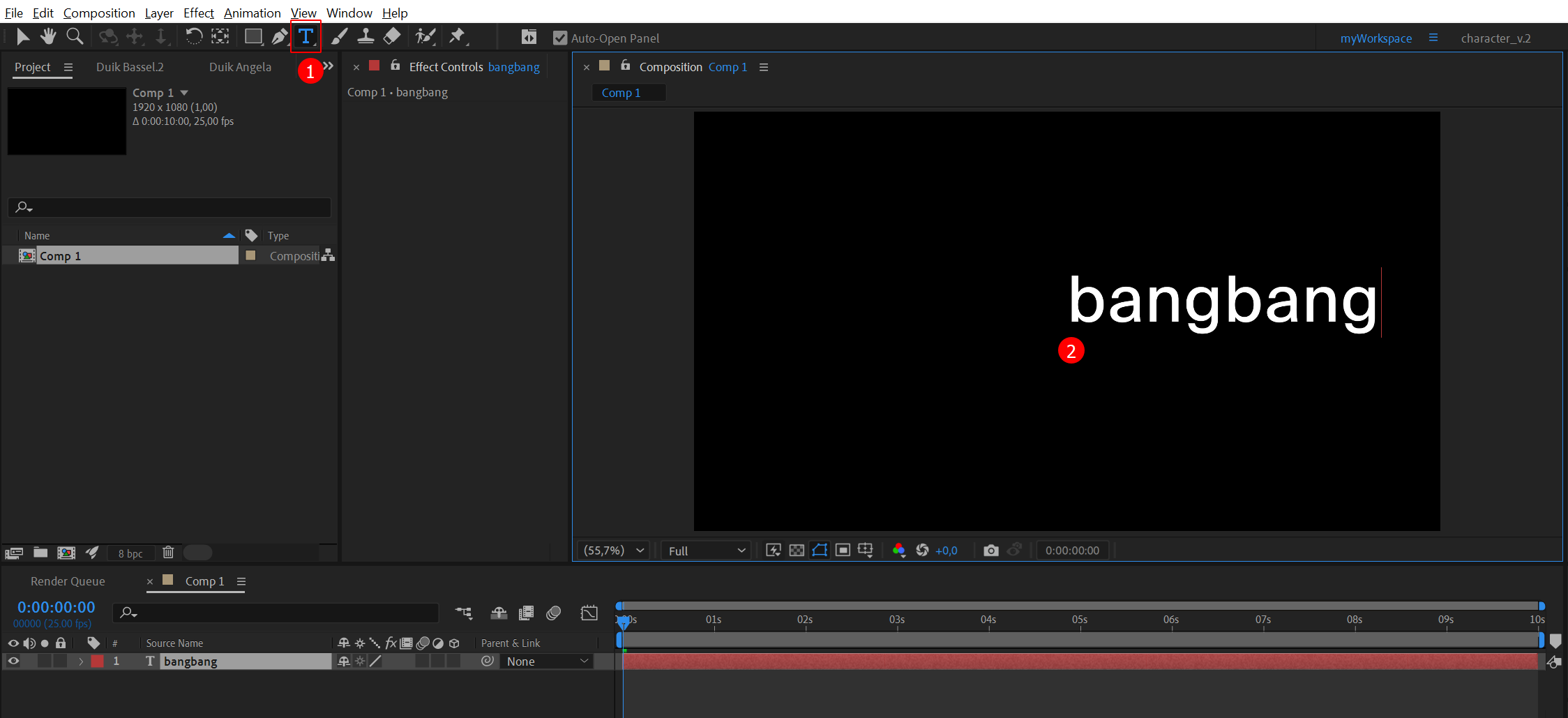
Если настройки композиции выставлены, можно создавать слой с текстом. Кликните на панели инструментов по Type Tool, чтобы создать пустое текстовое поле, и наберите нужный вам текст. Вы можете изменить его в любой момент.

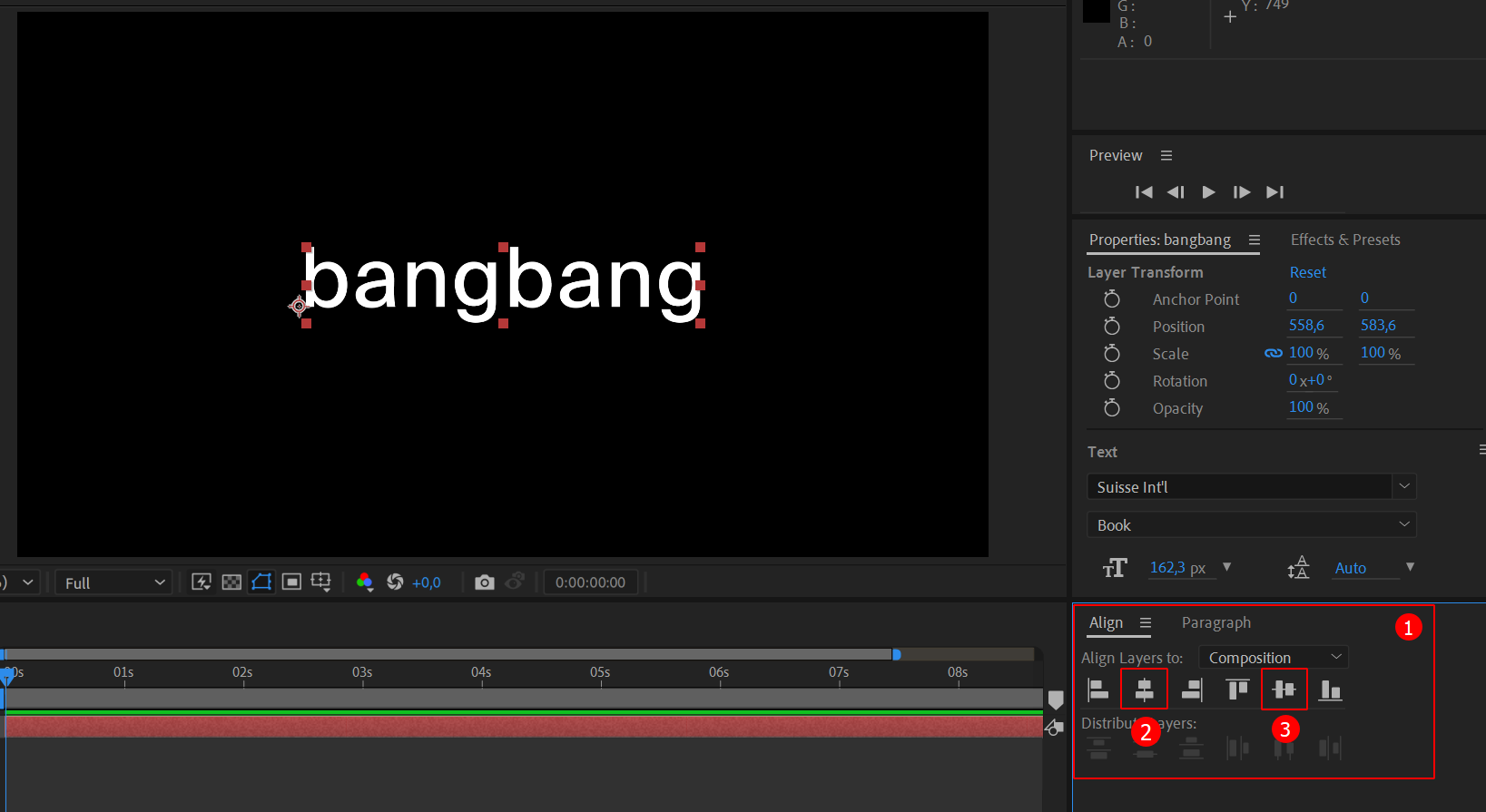
Поставьте текст в центр экрана с помощью панели выравнивания слоя.

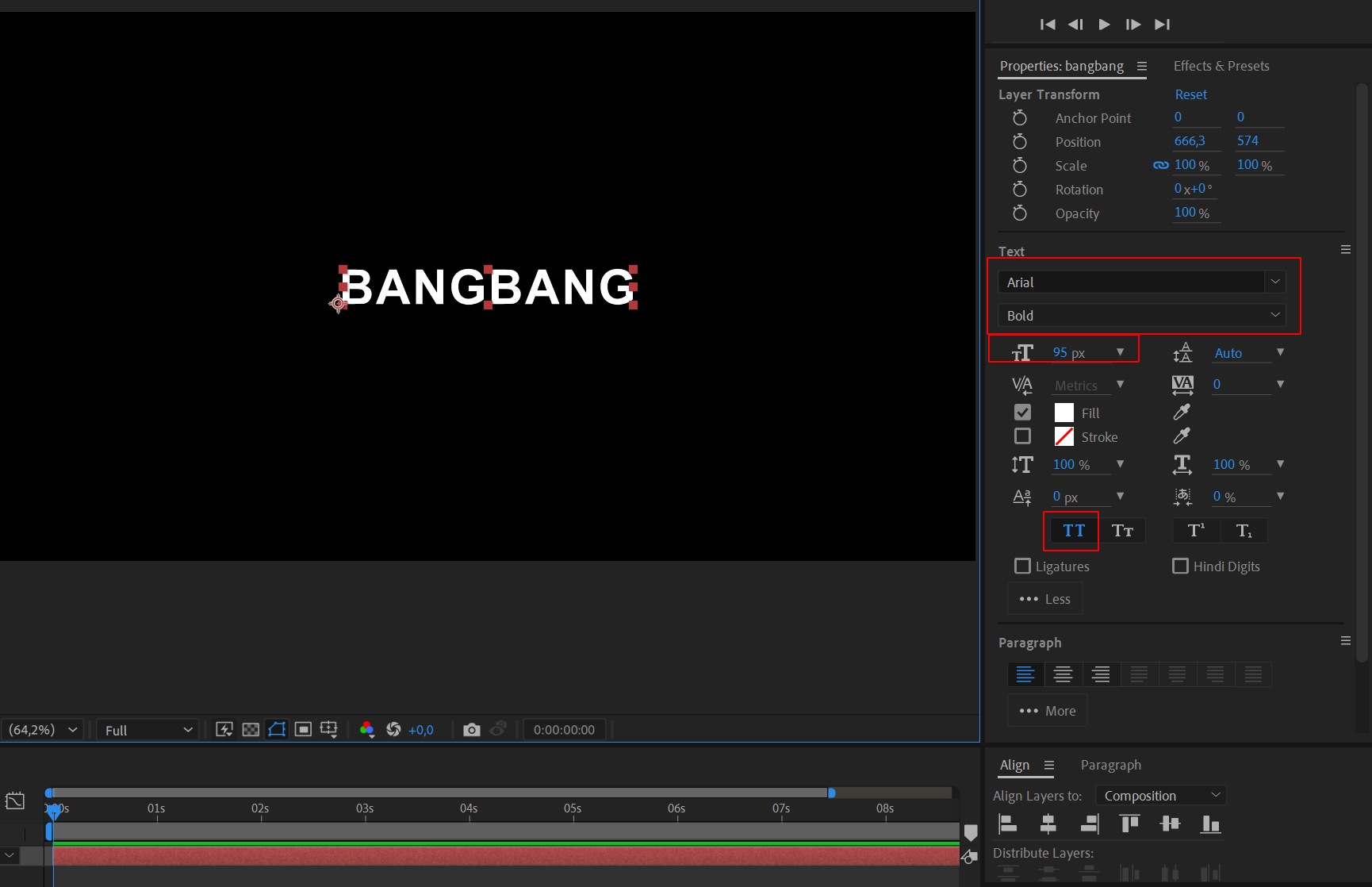
Параметры текста можно менять, используя панель Properties. Я выделил настройки, которые поменял у своего текста.

Коллекция готовых эффектов
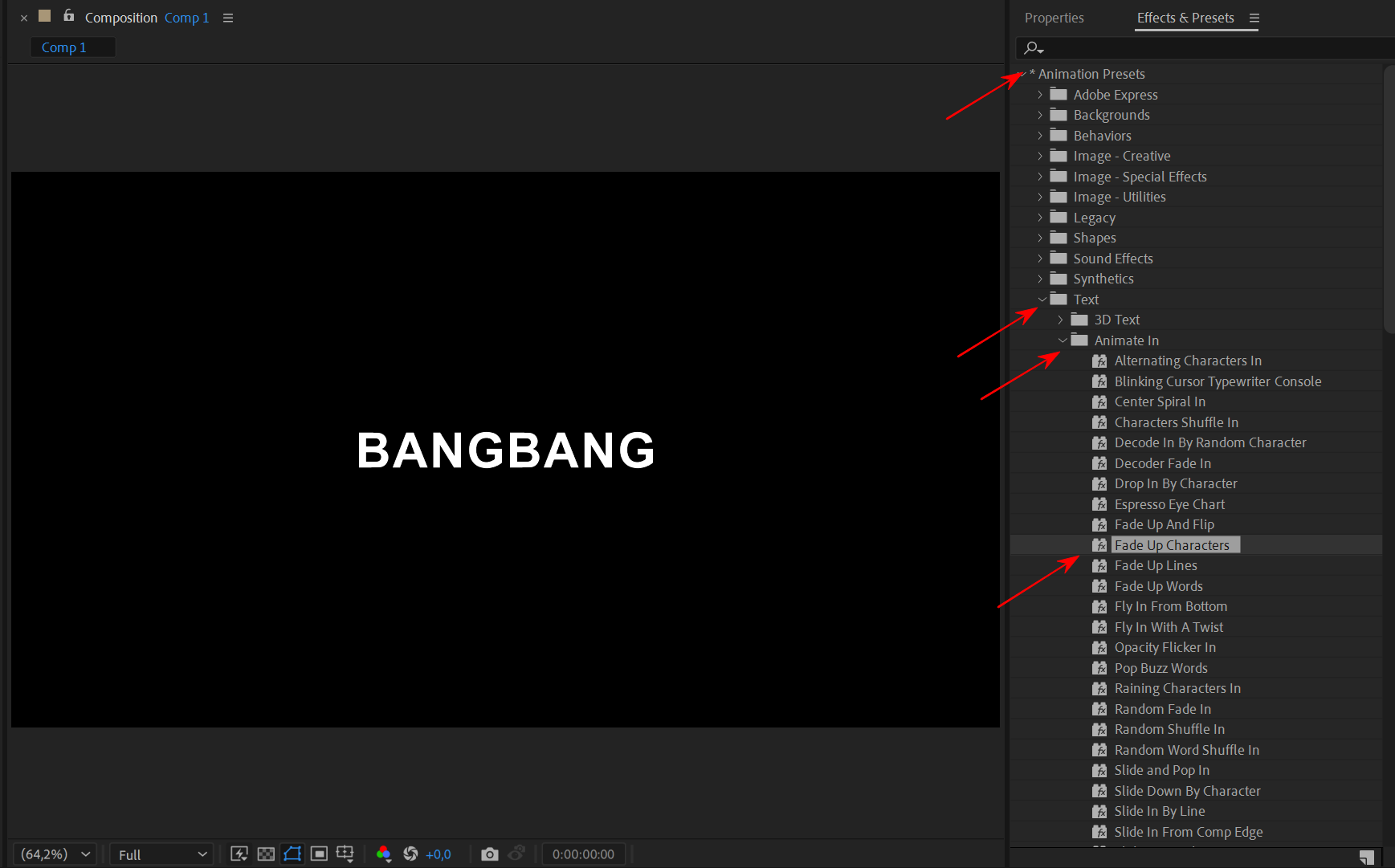
Теперь — ящик Пандоры! Пресеты текстовой анимации, которые находятся в окне Effects & Presets. Это встроенный набор настроек разных типов движения.
Вам нужно последовательно открыть в иерархии пресетов папку Text — Animate In — Fade Up Characters. Давайте в качестве пробы поработаем именно с ним.
Чтобы воспользоваться пресетом, выделите свой текстовый слой и дважды нажмите на Fade Up Characters или перетащите мышкой пресет на текстовый слой.

Нажмите на пробел, чтобы посмотреть получившуюся анимацию.
Прежде чем переходить к созданию нашей заставки и плаката, проведите 10–15 минут за изучением сохраненных разработчиком пресетов, чтобы увидеть возможности программы. Но после применения каждого эффекта не забывайте откатываться назад с помощью Ctrl+Z или Cmd+Z, чтобы не применить несколько эффектов сразу. Если какой-то из пресетов вам особенно понравится, можете продублировать текущую композицию, чтобы сохранить результат.
Как анимировать текст в After Effects самому
Повторим эту же анимацию, но без встроенных эффектов.
Если у вашего проекта остались пресеты — уберите их, вам понадобится текстовый слой без какой-либо анимации.
Нажмите правую галочку у небольшого пункта Animate и в появившемся меню выберите Opacity.
Сейчас Animator ничего не делает, так как Opacity равен 100%, как и у выбранного слоя. Но если вы поменяете параметр на 0%, то увидите, что текст исчез.
Теперь сделайте два ключа у свойств Range Selector: Start поставьте на 0%, а End на 100%. Так появится эффект появления текста. Ровно такой же, как у пресета Fade Up Characters, который мы применяли раньше. Но мы сделали его самостоятельно.
После добавления эффекта усложним анимацию, сделав подъем символов снизу и изинги, то есть сглаживание начала и конца композиции.
Для этого напротив Animator 1 в меню Add выберите свойство Position и в появившемся внизу блоке опускайте Y до тех пор, пока базовая линия текста не сместится вниз на размер вашего шрифта.
И добавьте плавную посадку: во вкладке Advanced поставьте Ease High на −100.
Вот и все!
Создаем заставку
В качестве итогового проекта давайте сделаем более сложную анимацию.
Удалите с текстового слоя Animator 1 или создайте новый слой без него.
Смените выравнивание текстового слоя на центральную выключку на панели Paragraph. После этого слой съедет в сторону, поэтому снова выровняйте его с помощью панели Align.
Откройте свойства Scale у текстового слоя шорткатом S и добавьте первый ключ [200, 200] на нулевой секунде, а второй ключ [100, 100] — на первой секунде.
Основа для анимации готова!
Теперь сделаем более мягкую посадку текста.
Откройте окно Keyframe Velocity и поставьте Dimension на 0 percent/sec и Influence на 70%.
Добавьте важные нюансы анимации. Во вкладке со свойствами текстового слоя нажмите Animate — Tracking и установите Tracking Amount на 15. Это характеристика межбуквенного расстояния — элементы текста сразу немного разъедутся.
Сделаем так, чтобы буквы собирались в центре, по мере того как текст отлетает.
Возвращаемся к уже известному нам пути. Ставим два ключа в Range Selector: на нулевой секунде Start 0% и End 100%, а на первой секунде Start и End 50%, так они встретятся посередине.
Пусть ключи будут более плавными — примените изинг шорткат F9 в 33%.
Добавьте мерцающее появление букв в случайном порядке.
Для этого создайте еще один аниматор для параметра Opacity. Выделите слой (или уберите выделение с прошлого аниматора), чтобы создать новый аниматор. В меню Animate нажмите Opacity и измените его свойство на 0%.
Скройте свойства Animator 1, чтобы они вам не мешали, и настройте функции Animator 2. Откройте свойства Advanced и смените форму Range Selector с квадратной на плавную — Ramp Up. Вы увидите, как буквы плавно сменили насыщенность. Поиграйте с этим, меняя свойство Offset.
А теперь добавьте ключи Offset −100% на нулевой секунде и 100% где-то в середине нулевой секунды, примерно на 13 кадре. И включите появление букв в случайном порядке с помощью свойства Randomize Order.
Анимация готова, финальным штрихом будет настройка изингов и общая плавная посадка. Нажмите два раза клавишу U, чтобы увидеть те свойства, которые мы поменяли.
Теперь сделайте следующее: у аниматора, отвечающего за трекинг, поставьте ключи Incoming Velocity на 70% и Outcoming Velocity на 30%, как показано ниже.
Чтобы сделать это, вам нужно окно Keyframe Velocity. Его можно вызвать двумя путями: кликнуть правой кнопкой мыши или зажать Alt и дважды кликнуть по выделенному ключу.
Я решил сдвинуть ключи начала анимации на пятый кадр. Так получится сделать небольшой захлест анимации между эффектами включения и собирания.
Анимацию скейла я предлагаю сделать с долгой посадкой. Для этого во втором ключе смените значение на [110, 110] и добавьте третий ключ на второй секунде [100, 100].
Третьему ключу нужная мягкая посадка — откройте окно Keyframe Velocity и поставьте Dimension на 0 percent/sec и Influence на 70%. А после смените тип второго ключа на Auto Bezier, нажав на ключ два раза с зажатой клавишей Ctrl (Cmd), пока он не станет круглым.
Заставка готова!
Сравните, как она выглядела до последнего шага и после него:


Создаем плакат
Закрепим полученные знания с помощью создания вертикальной анимации, а также освоим еще один тип сглаживания в аниматоре.
Создайте новую композицию 1080 по ширине и 1920 по высоте с частотой кадров 25 fps и длительностью 5 секунд.

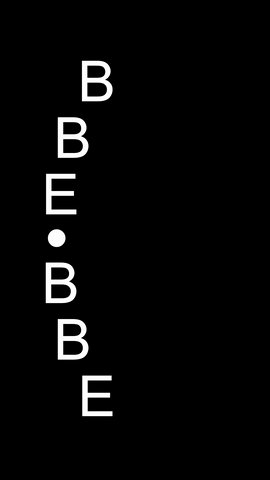
Зажмите инструмент Type Tool до тех пор, пока не появится небольшое окно с выбором типа текстового слоя, и выберите Vertical Type Tool.
Перед созданием текстового слоя установите левую выключку в окне Paragraph. Для вертикального текста это означает выравнивание по верхней границе.
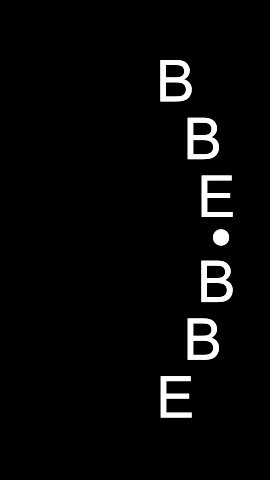
Наберите нужный вам текст и выровняйте его по левой границе, учитывая отступы. Я вставил текст из буфера обмена, выбрал шрифт Arial, размер 231, межстрочное расстояние 134.
Чтобы удобно работать с вертикальным форматом и настройками аниматоров, измените на время расположение окон, перетащив Timeline на Viewport. Отображение панелей можно будет сбросить к первоначальному варианту в меню Window — Workspace — Reset Default to Saved Layout позже.
Добавим аниматор, который сделает половину нужной нам синусоиды.
Для этого откройте свойства слоя, нажмите треугольник рядом с Animate и выберите Position. Наша задача состоит в том, чтобы текст сдвигался в правое поле. У меня X равен 690.
Теперь настройте Range Selector, чтобы получить волнообразное движение. Без программирования можно получить только половину синусоиды. Поэтому мы настроим одну, а после сделаем второй аниматор.
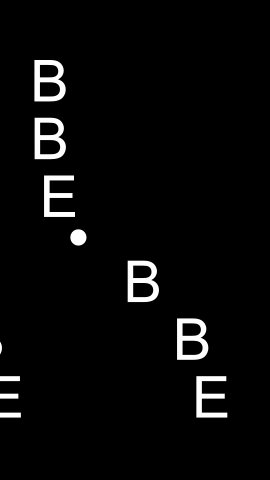
Откройте Range Selector 1 — Advanced и поменяйте свойство Shape на Round. Если теперь изменить Offset с −100 на 100, получится волнообразное движение. Запишите анимацию от 0 до 2 секунд, в нулевой секунде −100, а на второй 100.
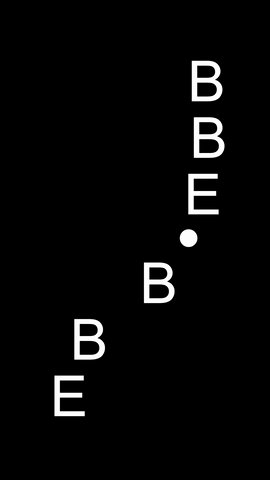
Создайте Animator 2, который будет двигать буквы в противоположную сторону со сдвигом в 1 секунду.
Для этого продублируйте Animator 1: выделите его и нажмите Ctrl+D или Cmd+D.
Сдвиньте ключи в Animator 2 на секунду правее, то есть один ключ у Offset становится на 1:00, а второй — на 2:00.
Так у нас получается пружинообразная анимация. Чтобы превратить ее в синусоиду, нужно сменить в Animator 2 режим наложения с Add на Subtract и уменьшить амплитуду обоих аниматоров вдвое (до 345).
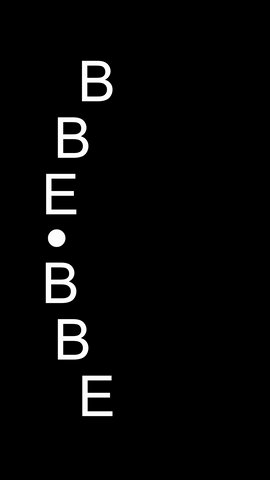
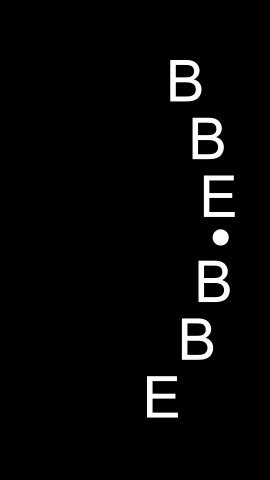
Чтобы зациклить анимацию, выделите пространство с первой по третью секунду, откройте Offset первого аниматора и выберите loopOut() с помощью нажатия на иконку таймера с клавишей Alt.
Добавим здесь еще один прием, не связанный с аниматорами.
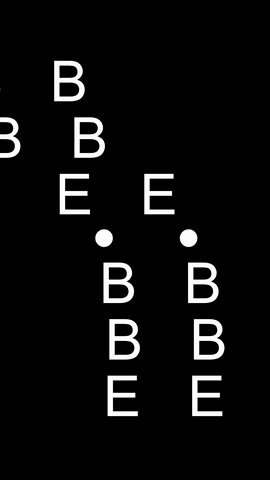
Продублируйте текстовый слой, сохранив всю анимацию.
Откройте у нового слоя свойства с ключами с помощью клавиши U и добавьте свойство Position нажатием Shift-P.
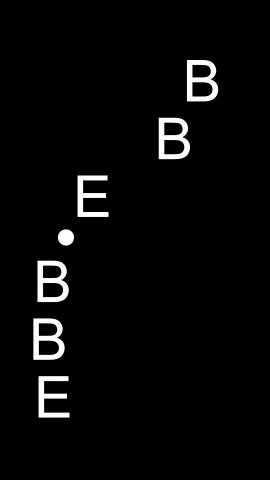
У второго слоя сделайте анимацию перемещения за пределы плаката, поставив первый ключ в начале анимации, когда верхняя буква начинает двигаться влево. А второй поставьте, сдвинув текстовый слой за экран, когда нижняя буква оказывается в крайней левой позиции. Звучит сложно, поэтому проще опереться на пример ниже!
У второго ключа сделайте скорость 0 и мягкость 80%, используя окно Keyframe Velocity.
Все, ваш плакат готов!

Просмотр и экспорт анимации
Остался небольшой шаг, без которого вы не сможете поделиться анимацией. Необходимо отрендерить графику, то есть сохранить анимацию как видеофайл. Предлагаю сохранить ее в самом распространенном формате mp4.
Чтобы отрендерить композицию (иногда еще говорят «посчитать» или «просчитать»), нужно установить ее длительность. Именно такой хронометраж будет у итогового видеофайла.
Потяните за синие грани второй сверху полоски на Timeline. С зажатой кнопкой Shift это получится сделать точнее, с привязкой к ключам и бегунку.
Нажмите пробел на клавиатуре, чтобы посмотреть превью анимации, и проверьте, входит ли в рабочую область вся необходимая часть Timeline.
Через меню Composition — Add to Render Queue отправьте композицию на рендер. На выпавшей панели выберите кодек h.264 с качеством 15 и путь сохранения файла.
Вот и все, успехов! Делитесь своими роликами в соцсетях и отмечайте школу.







