Содержание
- Как устроен шрифт
- Виды шрифтов
- Что такое шрифтовые пары и зачем они нужны
- Критерии подбора шрифтовых пар
- С чего начать подбор шрифтов
- Примеры удачных комбинаций шрифтов
- Ошибки при выборе шрифтовых пар и неудачные комбинации
- Лучшие онлайн-сервисы для подбора шрифтовых пар
- Рекомендации по шрифтам для разных проектов
- Как узнать, какие шрифты используются на сайте
Как устроен шрифт
Разобраться и ответить на вопросы поможет типографика — искусство оформления текста, которое базируется на работе со шрифтами и версткой, то есть распределении текста и визуала в макете. Типографика влияет на читабельность и восприятие текста, управляя вниманием читателя.

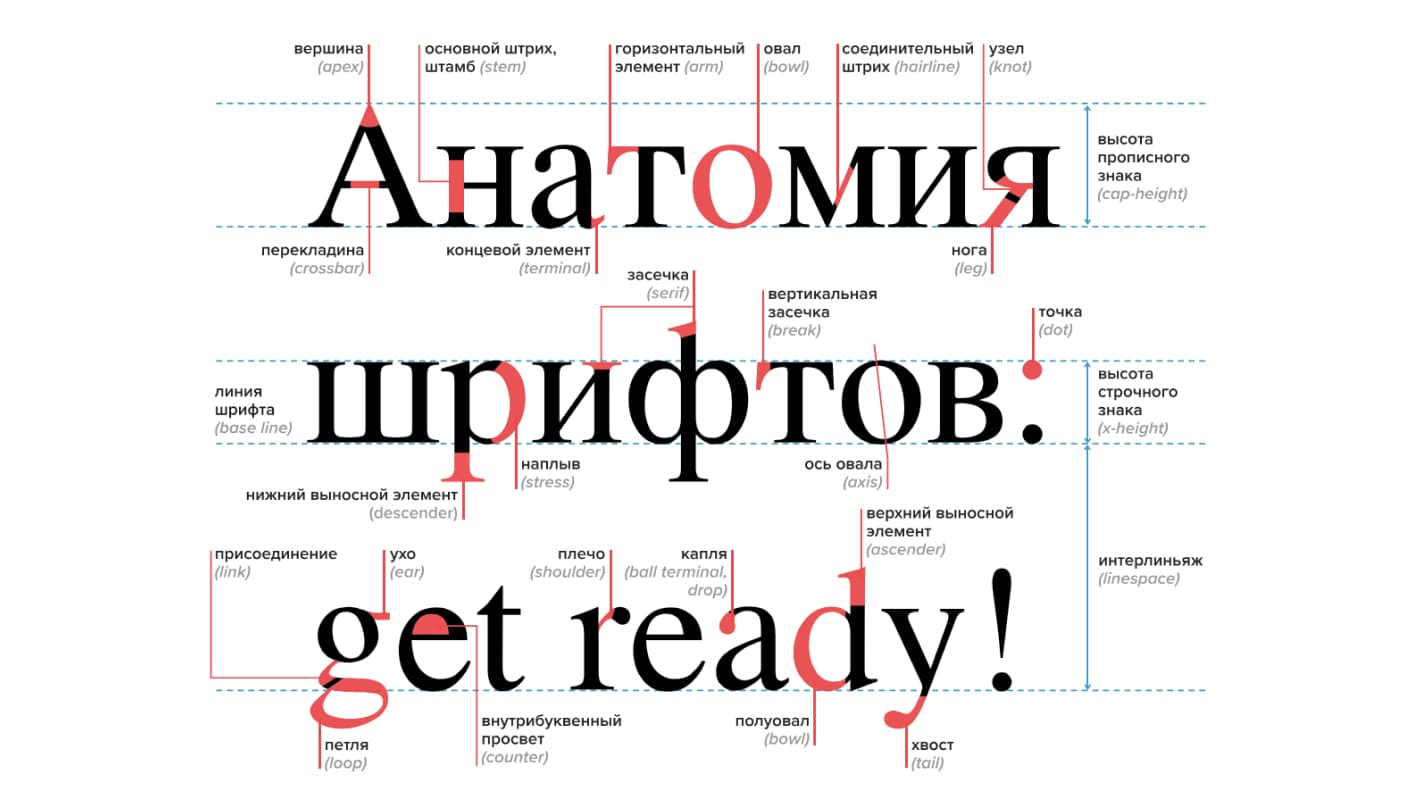
Чтобы не утонуть во множестве терминов, лучше начать с основ — анатомии буквы и шрифта.

Графема — базовая отличительная форма знака.
Глиф — конкретный графический образ графемы, или написание буквы тем или иным образом.
Если упростить, то графема — это скелет буквы или знака, который отличает его от других букв или знаков, независимо от гарнитуры и начертания, а глиф — это графическое воплощение какого-либо символа. К характеристикам глифа относятся толщина и ширина, форма дополнительных элементов.
Засечка — короткий, обычно перпендикулярный штрих на конце буквы. Используется в антиквенных шрифтах.
Полуовал — часть знака, образованная изогнутым шрифтом, который образован изогнутым штрихом.
Штрихи — элементы, из которых состоят знаки шрифта. Подразделяются на основные и соединительные (дополнительные) штрихи.
Основной штрих — доминирующий вертикальный или наклонный штрих, составляющий основу знака. Основные штрихи толще, чем соединительные. В округлых формах знаков основной штрих называется наплывом.
Соединительный штрих — горизонтальный, наклонный или изогнутый, соединяет основные штрихи. В шрифтах с выраженным контрастом он обычно тоньше, чем основной штрих.
Капля — круглое или овальное (каплевидное) окончание штриха в рисунке некоторых знаков шрифта.
Наплыв — максимальное утолщение основных штрихов в округлых буквах или округлых частях букв.
Апрош — расстояние между соседними буквами или другими шрифтовыми знаками.
Базовая линия — воображаемая горизонтальная линия, на которой расположены строчные буквы. От нее отсчитывается высота знаков как в положительную сторону, так и в отрицательную (в случае с нижними выносными элементами).
Выносной элемент — элемент, который «свешивается» вниз относительно базовой линии (как у «р», «д», «у», «ф», «ц») или «вылетает» наверх относительно линии высоты строчных букв (как у «б», «ф»). Размер выносных элементов очень важно учитывать при определении межстрочного интервала.
Внутрибуквенный просвет — внутренняя часть знака, белое поле, частично или полностью находящееся между его элементами. Может быть закрытым или открытым. Степень открытости может быть различна в зависимости от конструкции знака и гарнитурных особенностей.
Это небольшая часть всех терминов. Подробнее вы можете изучить в глоссарии Paratype.
Знать термины важно, чтобы понимать, на что обращать внимание при сочетании шрифтов. Понятия «гарнитура» и «шрифт» на практике постоянно путают или просто используют слово «шрифт», подразумевая гарнитуру.
Гарнитура — это набор различных начертаний одного и того же шрифта. В гарнитуру входят жирный, курсив, полужирный и другие начертания.
Семейство шрифтов — это объединение нескольких гарнитур одного шрифта. Они могут различаться по пропорциям или ширине знаков.
Суперсемейство объединяет несколько семейств шрифтов с различными начертаниями. Один и тот же шрифт может быть и гротескным, и антиквенным, и представленным в разных пропорциях внутри семейства.
Виды шрифтов
Во всем разнообразии шрифтов можно выделить основные группы: антиквы (шрифты с засечками, например: Garamond, Caslon, Centaur) и гротески (шрифты без засечек: Helvetica, Futura).
Антиква
Антиква подходит для печатной индустрии: набора книг, статей. Засечки создают эффект законченности и не дают глазу сбиться и проскользнуть вниз. Также ее можно использовать в интерфейсах с небольшим количеством текста. Часто антиква выглядит элегантно и изящно, поэтому используется при оформлении выставок, книг об истории и искусстве, люксовых брендов.

Гротеск
Гротеск появился в XIX веке, по сравнению с антиквой он выглядел достаточно странно, отсюда и название. По мнению Яна Чихольда, самый красивый шрифт без засечек — Gill Sans.
Гротески, в свою очередь, считаются более универсальными шрифтами, чаще всего на сайтах можно встретить именно их. Они используются везде — от сайтов и мобильных приложений до логотипов брендов и упаковки.
При выборе шрифтовых пар нужно знать, кто будет читателем или клиентом, какой носитель (книга, телефон или баннер на трассе), в каких условиях окажется текст (на страницах брошюры при плохом освещении или на выставке в музее).
Несмотря на разные задачи, которые выполняют тексты, есть обязательные требования, которые нужно соблюдать. Форма должна соответствовать контенту, от этого зависит восприятие информации.
Тексты могут привлекать внимание, управлять им и должны быть узнаваемыми, различимыми, заметными, читаемыми. Они могут передавать эмоции и смысл контента или быть незаметными на фоне других элементов. С этими задачами помогут справиться шрифты.

Что такое шрифтовые пары и зачем они нужны
Шрифтовая пара — это комбинация шрифтов, визуально сочетающихся между собой и решающих дизайнерские задачи. Парами оформляют одно пространство — интерфейс, книгу, рекламный баннер, брендбук, дизайн-код города. Обычно пара состоит из текстового и заголовочного шрифтов.
Может показаться, что подобрать шрифтовую пару легко. Если придерживаться критериев сочетания, изучить историю шрифтов, учитывать особенности их анатомии, не забывать про задачу и получателя сообщения, шансы выбрать неудачную комбинацию снизятся. Важно помнить, что гармоничная шрифтовая пара не только влияет на выразительность и характер сообщения, но и на результат коммуникации.
Для чего еще нужны шрифтовые пары:
- Создание иерархии контента.
- Облегчение процесса чтения с помощью контраста в шрифтах.
- Быстрое сканирование текстовых блоков и поиск нужной информации. Если в тексте есть цитаты, сноски и примечания, понадобится несколько шрифтов, чтобы расставить акценты.
- Выделение индивидуальности бренда. Если основной шрифт слишком эмоциональный или несерьезный, второй шрифт поможет сбалансировать образ.
- Дополнение основного шрифта, когда он не обладает всеми необходимыми характеристиками. Если нужны дополнительные начертания, насыщенность, другая ширина букв, наклон — выбор второго шрифта носит практический характер, чтобы расширить возможности.
Перед тем как начать подбирать пару, нужно убедиться, что вторая гарнитура вообще нужна. Для небольших форм дизайна достаточно бывает и одного шрифта. Поэтому для начала можно проверить возможности шрифтов в рамках гарнитуры: попробовать разные размеры, начертания, посмотреть, есть ли узкий или широкий вариант, использовать трекинг для создания контраста. И, если все варианты не подходят, переходить к подбору пары.
Критерии подбора шрифтовых пар
Контраст
Одним из популярных приемов сочетания шрифтов является контраст. Его можно достичь разными способами.
Размер
Когда необходимо противопоставить большой шрифт маленькому, важно, чтобы разница была заметной, иначе не получится добиться нужного эффекта.
Насыщенность
Как и с размером, разница должна быть заметна.
Структура
Отличие по какому-то параметру, к примеру, один шрифт — итальянская антиква, а другой — спокойный.
Наличие засечек
Вдобавок шрифты можно сопоставить на основе размера или насыщенности.
Форма
Используются прописные и строчные буквы или прямое начертание и курсив.
Цвет
Используется, чтобы выделить важное: цену, название или время работы.
Пропорции
Даже если шрифты созданы в разные эпохи или значительно отличаются, можно сочетать их, опираясь на пропорции.
В дизайн-альманахе Readymag рассматривают пару Futura (ключевой гротеск XX века) и Adobe Garamond (современную интерпретацию шрифта пуансониста XVI века Клода Гарамона). У обоих шрифтов похожее соотношение строчных к прописным и величина выносных элементов.

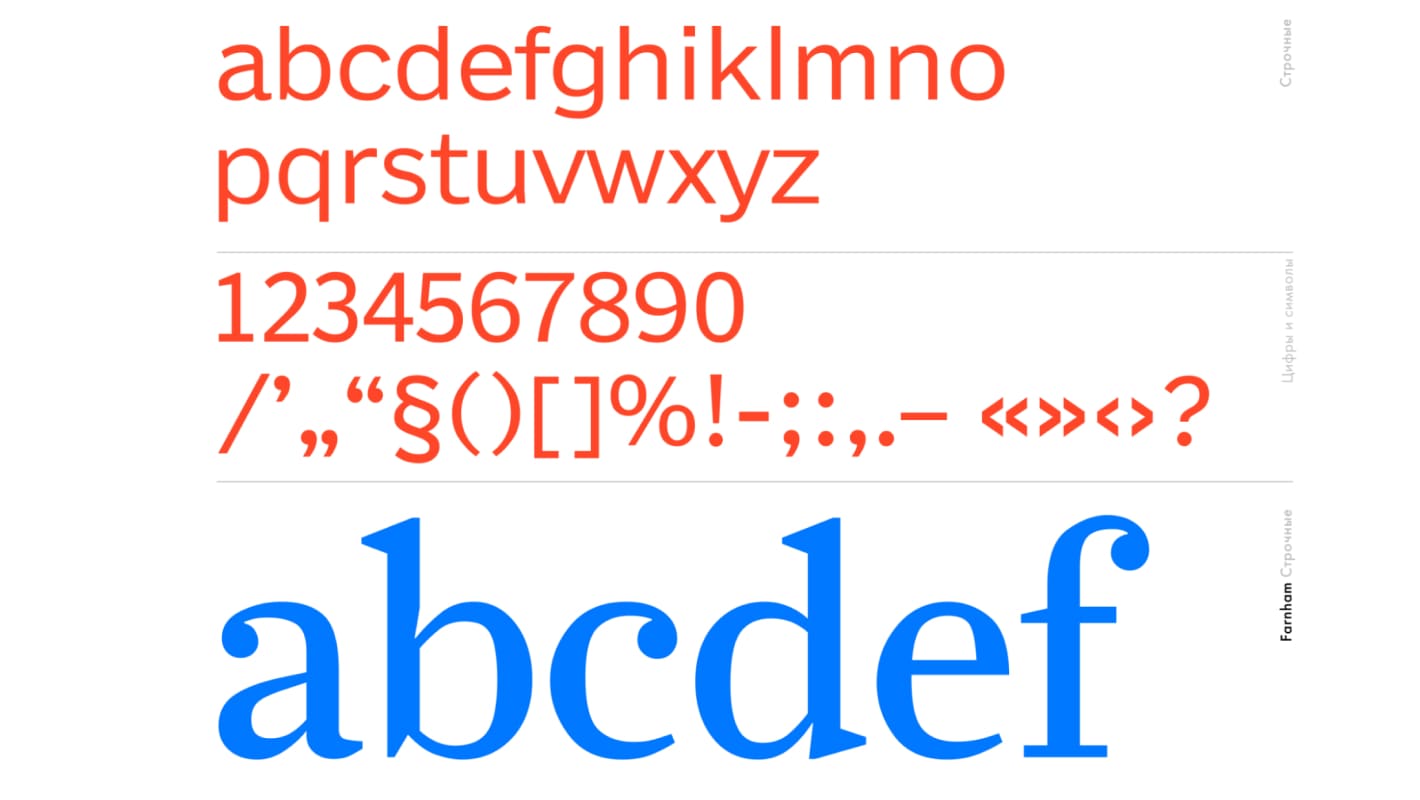
В паре Farnham и Benton Sans схожие пропорции и динамика. У обоих шрифтов крупные строчные и короткие выносные элементы, просторные прописные.

Шрифтовые пары выполняют несколько функций
- структурируют информацию
- привлекают внимание и управляют им
- передают настроение
- несут эстетическую функцию
С чего начать подбор шрифтов
Чтобы правильно подобрать шрифты, необходимо понять:
- для какого проекта они будут использоваться
- какой бюджет (необходимы бесплатные или платные шрифтовые пары)
- какие носители
- для какой задачи они будут использоваться и какую эмоцию нужно донести
- точно ли недостаточно одной гарнитуры
- можно ли использовать внутри одного семейства или суперсемейства
- сочетаются ли они на основе принципа контраста, подчеркнут ли разницу и сделают ли ее очевидной
- доступны ли они для людей с нарушением зрения
Дизайнеры должны осознавать последствия сочетания шрифтов, которые могут быть созданы в разные исторические периоды, а также думать о том, к какой исторической эпохе относится шрифт и есть ли у него дополнительное значение.
Не всегда прямые ассоциации между проектом и шрифтом будут работать. Пренебрегать правилами можно, когда знаешь их и умеешь применять.
Примеры удачных комбинаций шрифтов
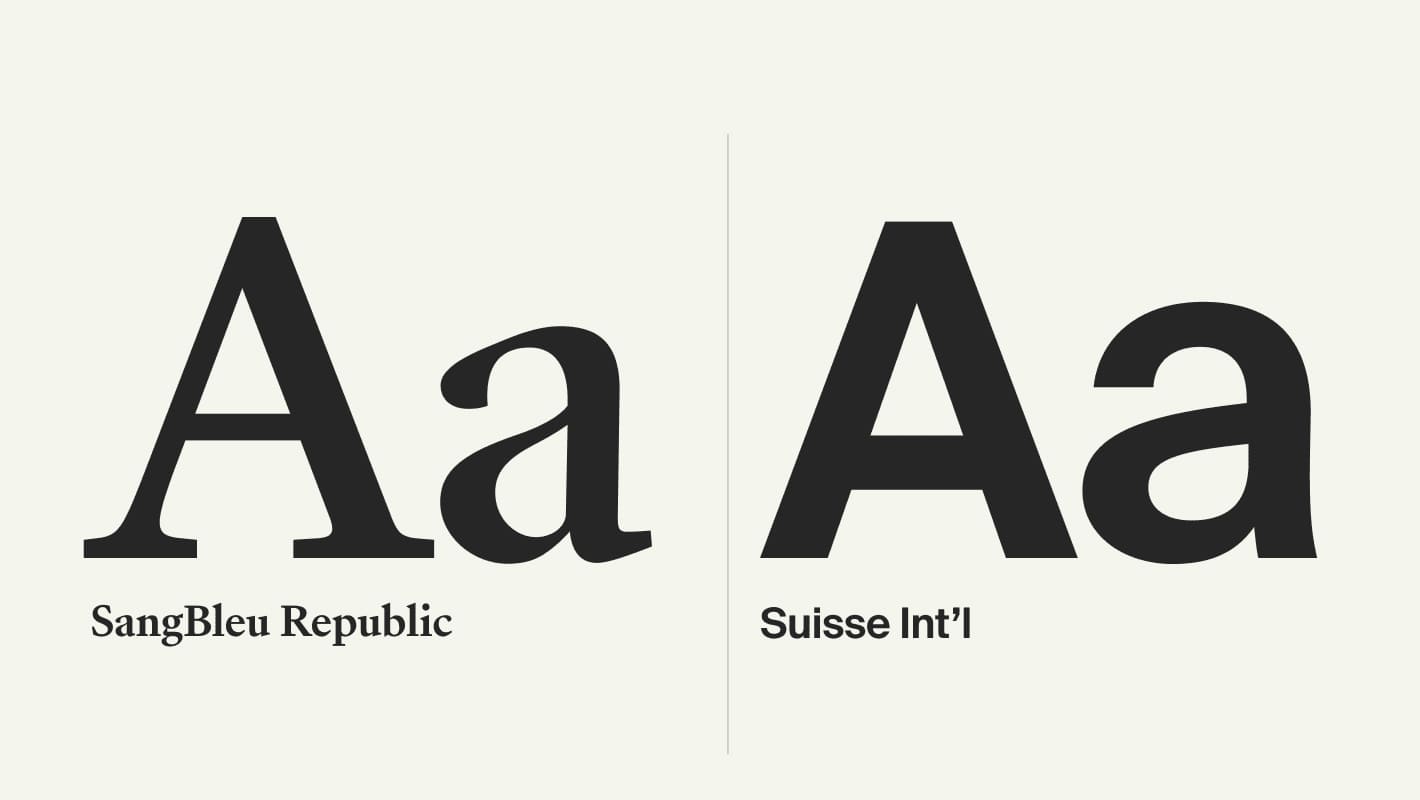
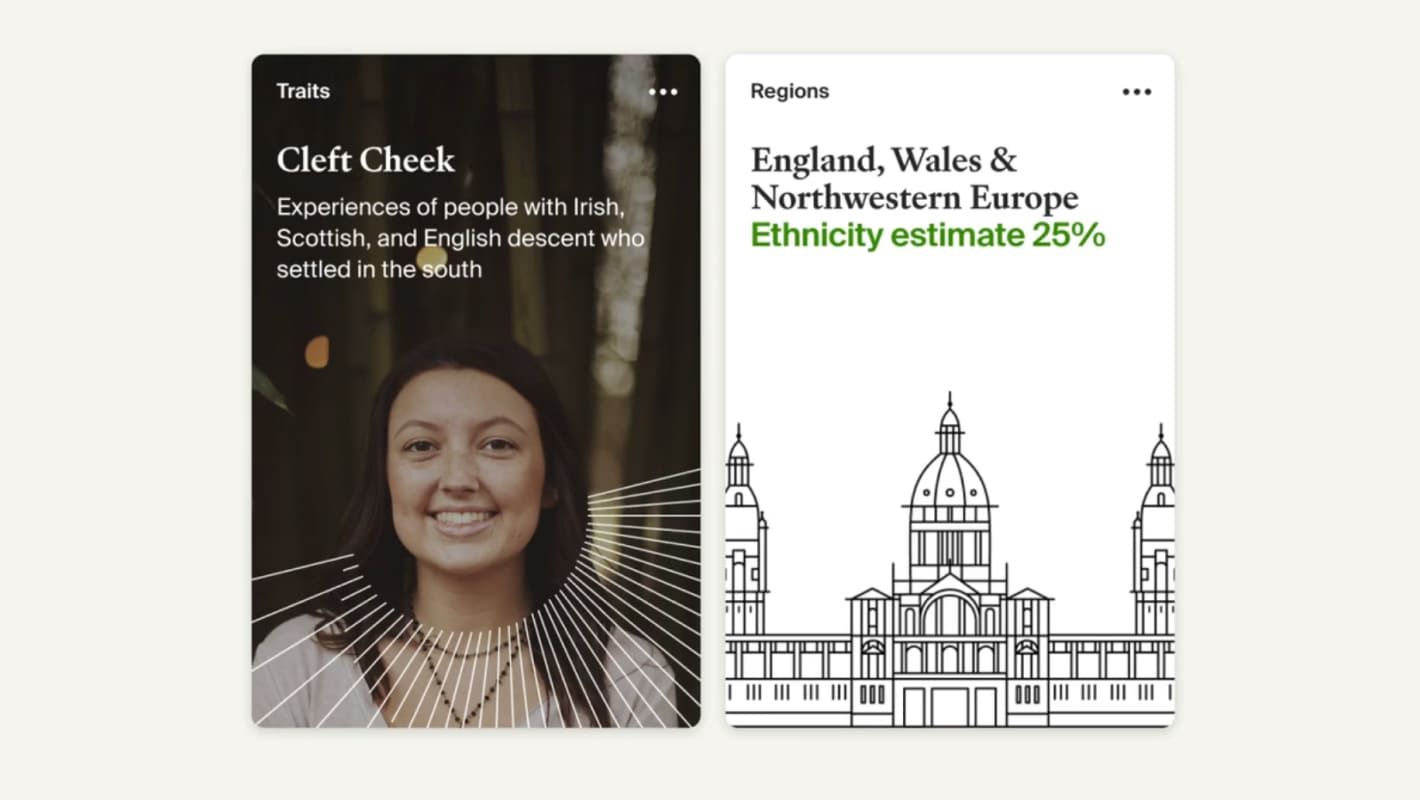
SangBleu Republic + Suisse Int’l

Эта пара шрифтов из проекта Charmer Studio для крупнейшей генеалогической компании Ancestry. Здесь SangBleu Republic используется для эмоционального текста и важных заголовков, где требуются засечки, а Suisse Int’l — для второстепенных заголовков, текста или небольших подписей. Дизайн-студия сочетает строгий современный гротеск и изысканную антикву.

Saol Display + Neue Haas Unica
Saol Display из семейства шрифтов Saol, вдохновленного Викторианской эпохой, может подойти для брендов, когда нужно подчеркнуть опыт и мастерство, историю компании, а также для ярких и утонченных заголовков. Сочетается с более спокойными, универсальными шрифтами, такими как Helvetica Neue, Neue Haas Unica, Open Sans.

Aglet Slab + IBM Plex Sans
Aglet Slab — основательный и округлый, одновременно технический и человеческий шрифт. При правильном использовании создаст ощущение технологичности, а в длинных текстах может остаться удобочитаемым и выразительным. Этот шрифт используется в журнале о велосипедном спорте VeloNews.

IBM Plex Sans относится к семейству шрифтов IBM Plex. Это международное семейство шрифтов, разработанное для того, чтобы передать дух бренда IBM и его историю, а также проиллюстрировать взаимоотношения между человеком и компьютерами. В результате получился нейтральный, но дружелюбный гротеск.
Helsa + Spile
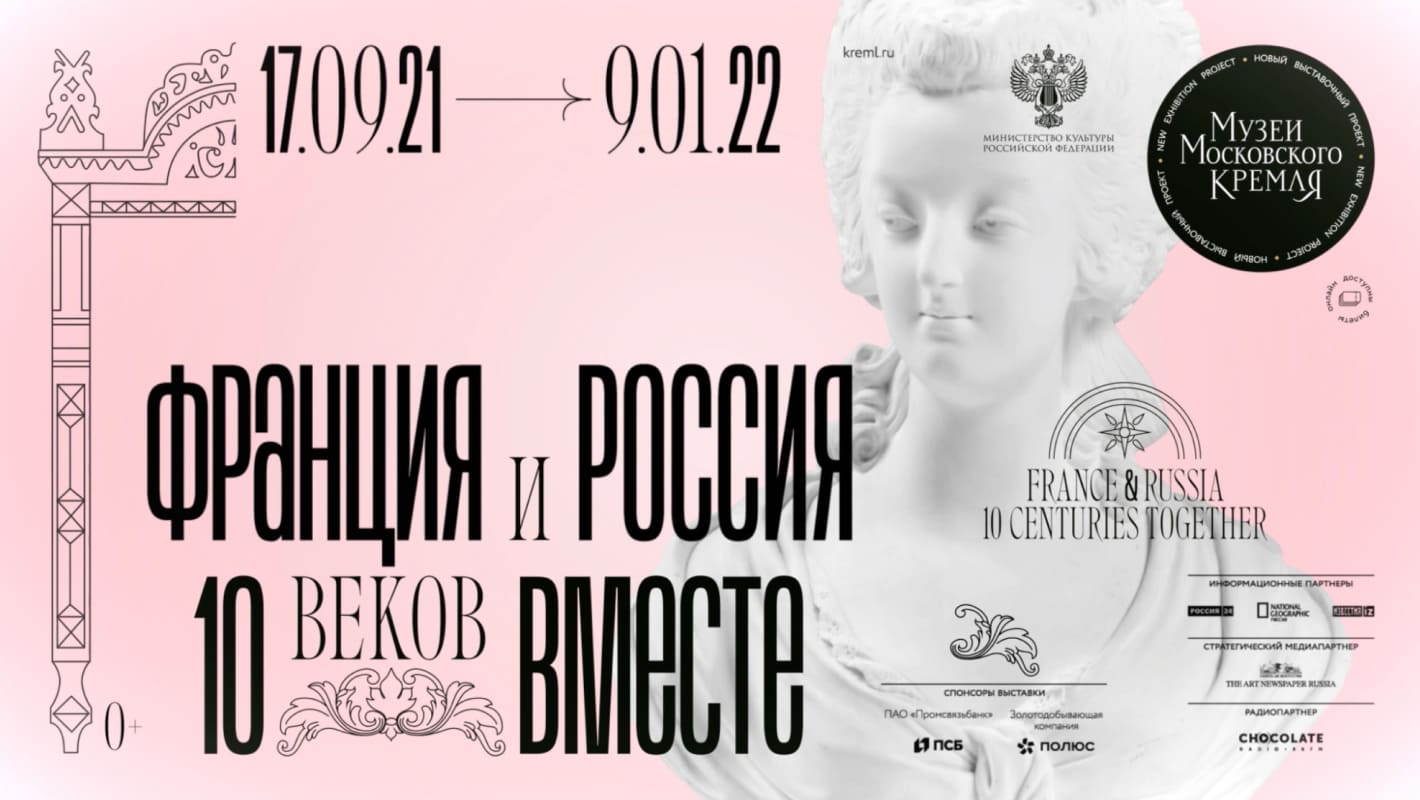
Helsa — стройная и эксцентричная антиква, Spile — закрытый сверхузкий гротеск. Эти шрифты от Paratype встречаются в проекте «Франция и Россия. 10 веков вместе» Музеев Московского Кремля. Они работают на контрасте и подчеркивают уникальную пластику друг друга.

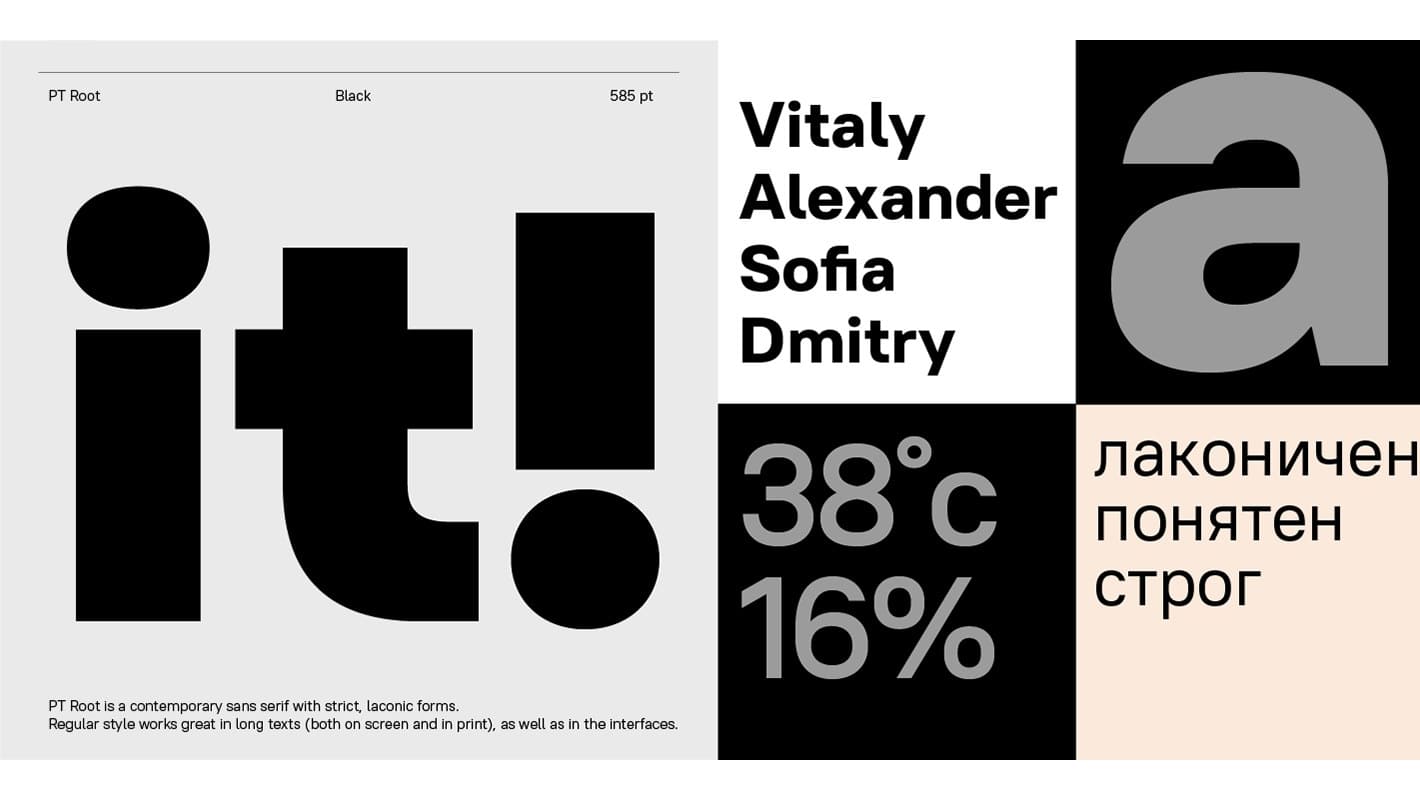
Kudry + PT Root
Kudry — светлая контрастная антиква с тонкими засечками без скруглений. Это шрифт для использования в сверхкрупном размере, а не в основном тексте. Его можно сочетать с Kudryashev или Petersburg, для пары можно взять гротески ITC Franklin Gothic, PT Root или Ida.



PT Root — современный закрытый гротеск с простыми лаконичными формами и большим диапазоном насыщенностей. Он может работать как в паре, так и самостоятельно. Regular подойдет для длинных текстов на экране и в печати, а также в интерфейсе.

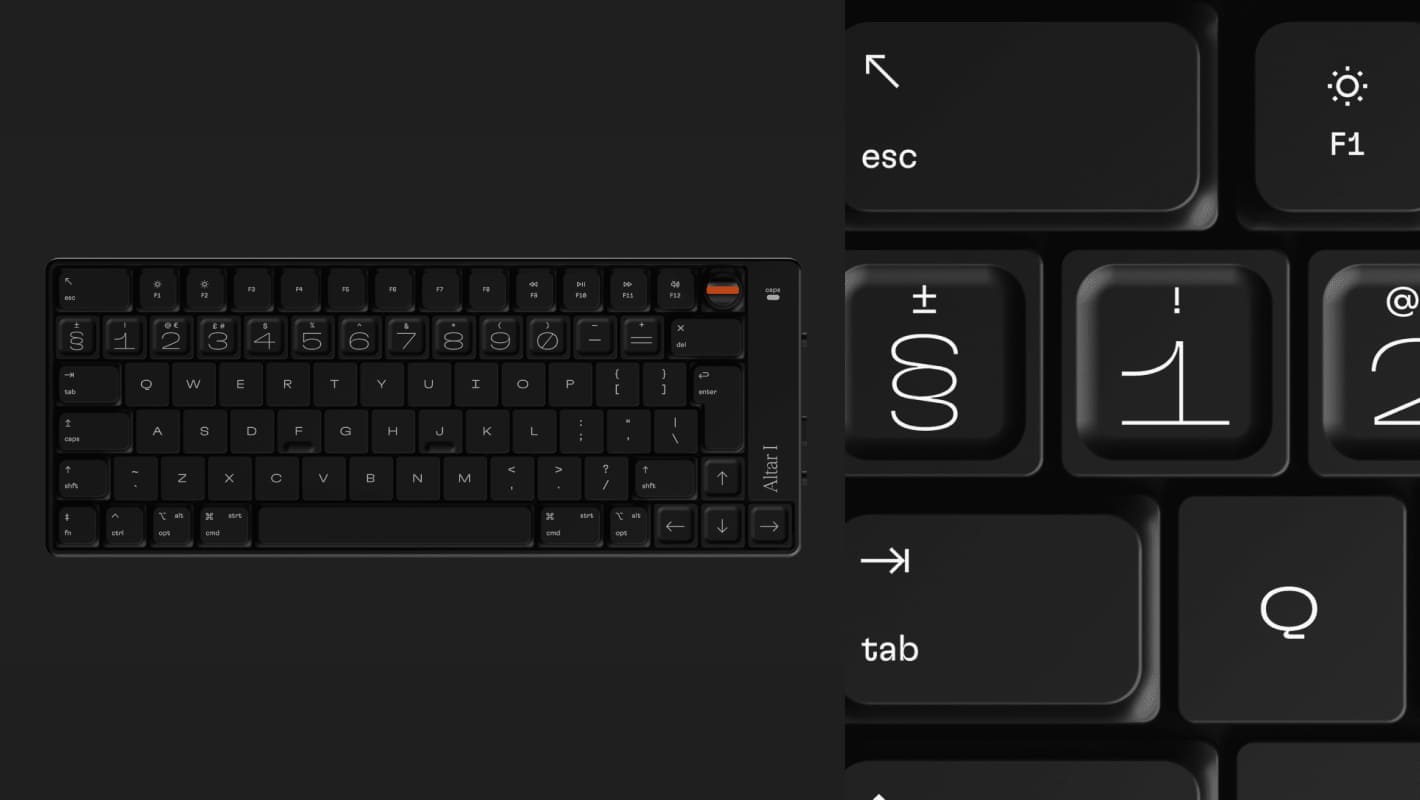
Tobias + GT Flexa
Electronic Materials Office производит технику на основе принципов устойчивого развития и позиционирует себя как корпорацию, ориентированную на будущее. Компания создала беспроводную клавиатуру Altar I, используя шрифты GT Flexa и Tobias. Сочетание футуристичного гротеска и суперизящной и утонченной антиквы создает общее впечатление современности и технологичности компании, которая не только делает акцент на технологиях, но и следит за красотой предмета, который очень хочется иметь у себя дома. Также шрифт Tobias активно используется на сайте компании, за счет чего создается эффект высокого уровня, качества и элитарности, намекая, что технологии — это искусство.

GT Flexa
Тот случай, когда гарнитура одна, а контраст и сочетаемость достигаются разными начертаниями — от Standard Regular до X Compressed Black.
Uniforma Studio разработали визуальный стиль фестиваля короткометражных фильмов This is short и выбрали GT Flexa за динамичность и визуально сжатый дизайн для отображения концепции короткометражного фильма.

Tsvetnoy Display + Tsvetnoy Text
Студия DesignWorkout разработала новую айдентику и логотип для торгового центра «Цветной». Метафоры, которые легли в основу работы и которые дизайнеры интерпретировали, звучат так: «Гора, и в ней есть сокровища», «Пространство, где дует ветер как в пещере, и есть световые пятна и лучи» и «Место, где каждый может найти себя». Логотип и шрифты полностью отражают форму здания и метафоры. Первый шрифт повторяет изгибы здания и подходит для крупных заголовков на сайте и печатных материалов. Второй шрифт используется на сайте. Он более универсальный, легко читается, округлый и мягкий, как будто компенсирует остроту первого шрифта.




Ошибки при выборе шрифтовых пар и неудачные комбинации
Выбрать идеальные шрифтовые пары очень сложно. Кому-то может нравиться одна пара, кому-то другая. Вкусовщина может вмешаться в выбор наиболее подходящего сочетания шрифтов. Поэтому иногда лучше пойти от обратного: понять, как не надо делать.
- Если нет контраста, и один шрифт недостаточно отличается от второго.
- Сочетание шрифтов, которые очень похожи, почти идентичны и создают визуальный конфликт.
- Если подбор шрифтов бессистемный, может возникнуть диссонанс и ощущение несочетаемости.
- Если шрифты не подходят по контексту и настроению к проекту. К примеру, используется мультяшный несерьезный шрифт для юридической компании.
- Если в разделах с большим количеством текста используется неудобочитаемый шрифт.
- Когда используется слишком много разных шрифтов и стилей. Перебор шрифтов отвлекает пользователя от главного сообщения.
- Когда не учитываются ограничения проекта.
В повседневной жизни мы часто встречаем неудачные комбинации шрифтов: почти все объявления в подъезде, карточки товаров в онлайн-магазинах или просто не подходящие проекту по настроению и характеру шрифты.
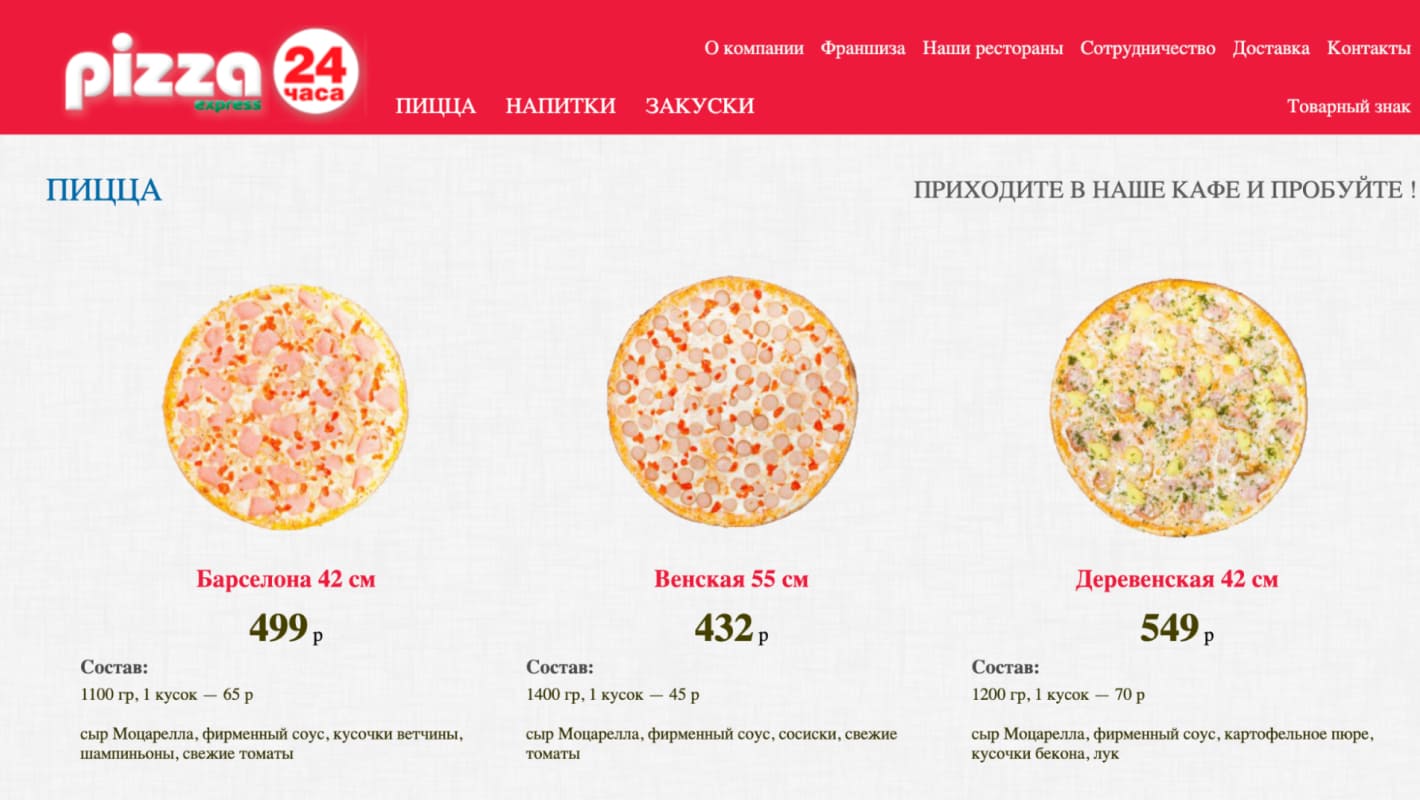
Несколько примеров. На сайте пиццерии шрифт Times не подходит к сочетанию идеи и содержания, он не создает приятного эффекта, когда хочется попробовать пиццу, не является нейтральным шрифтом на фоне ярких и контрастных блоков текста, которых на сайте тоже нет. Шрифт больше ассоциируется с документами, которые скучно заполнять.

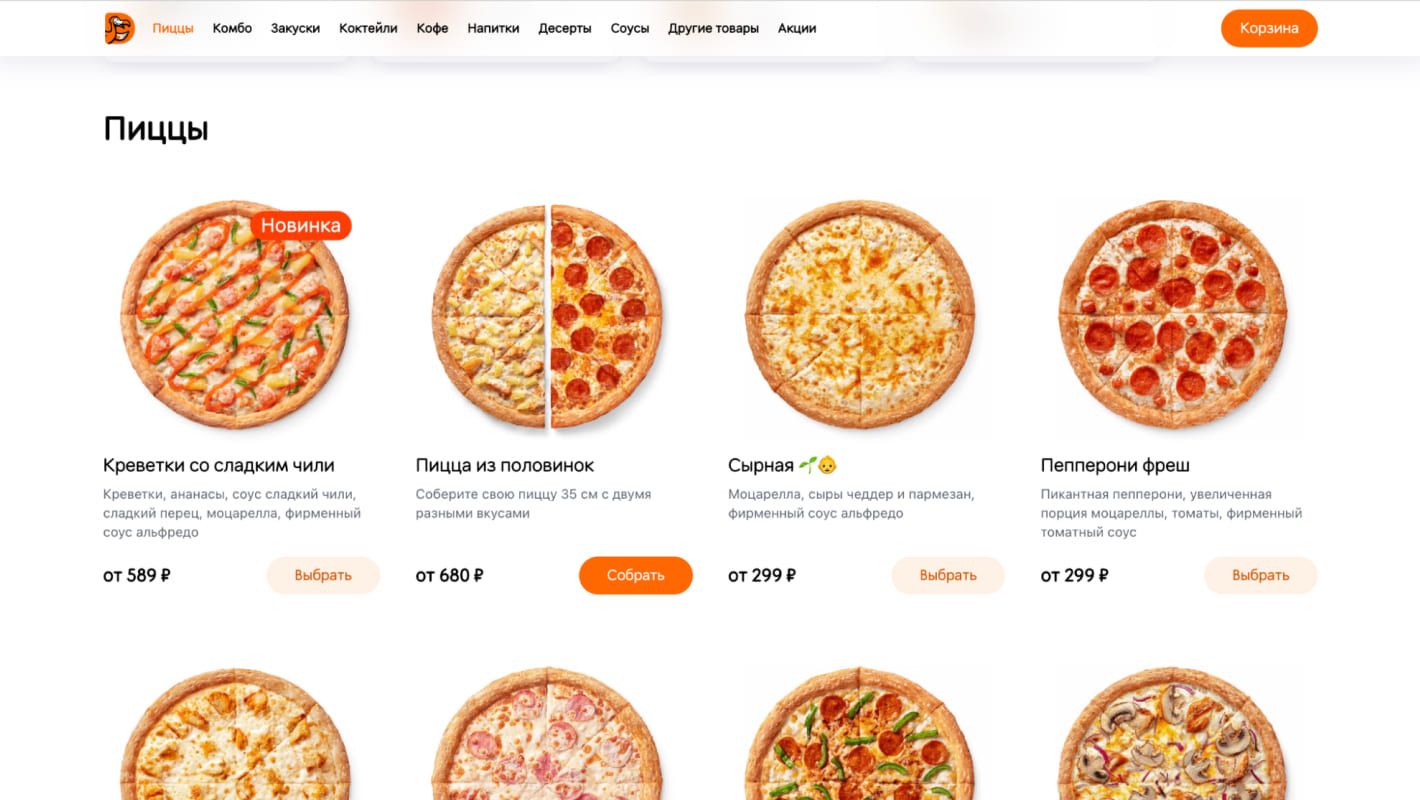
Для сравнения: шрифт на сайте «Додо Пиццы» округлый, мягкий, как и сама пицца, но он не мешает и не забирает на себя внимание.

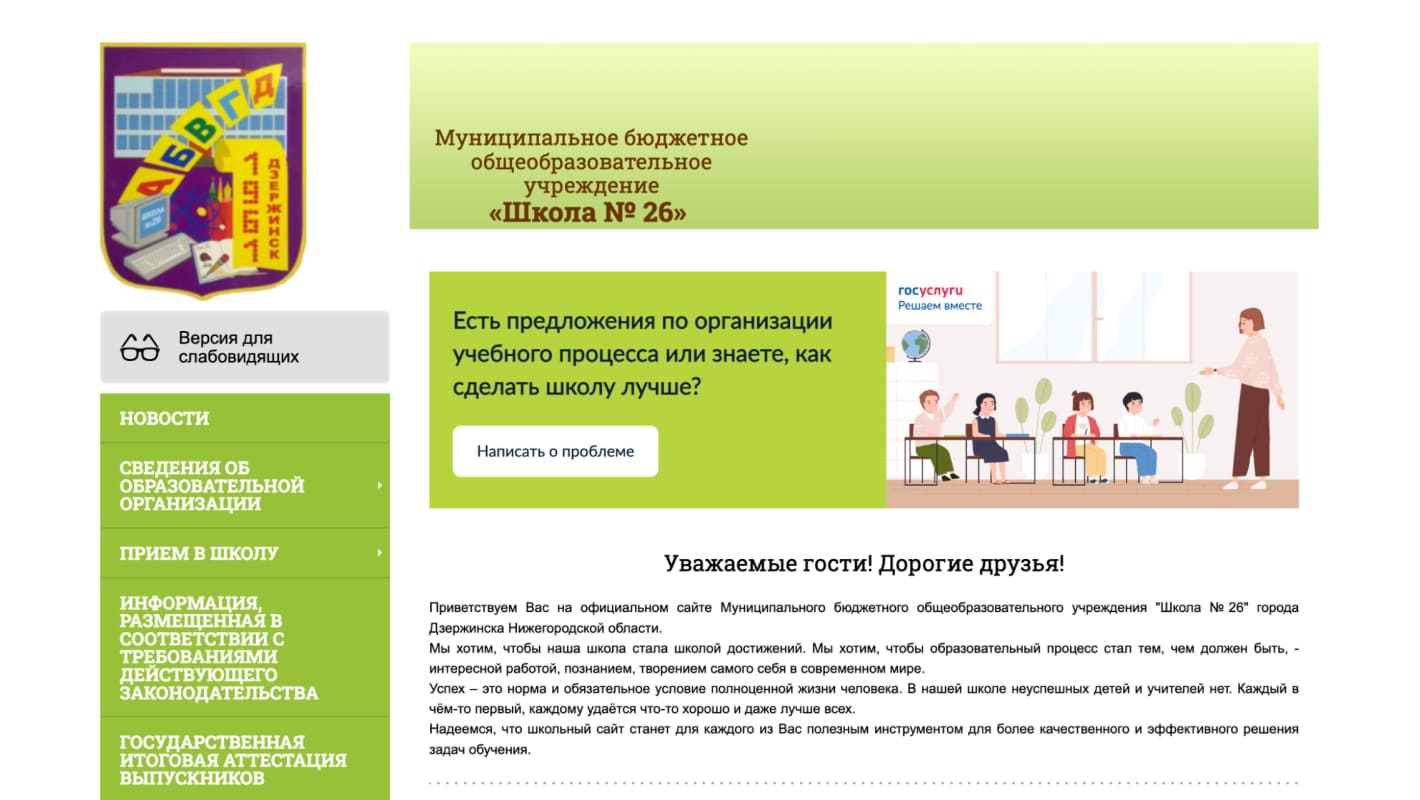
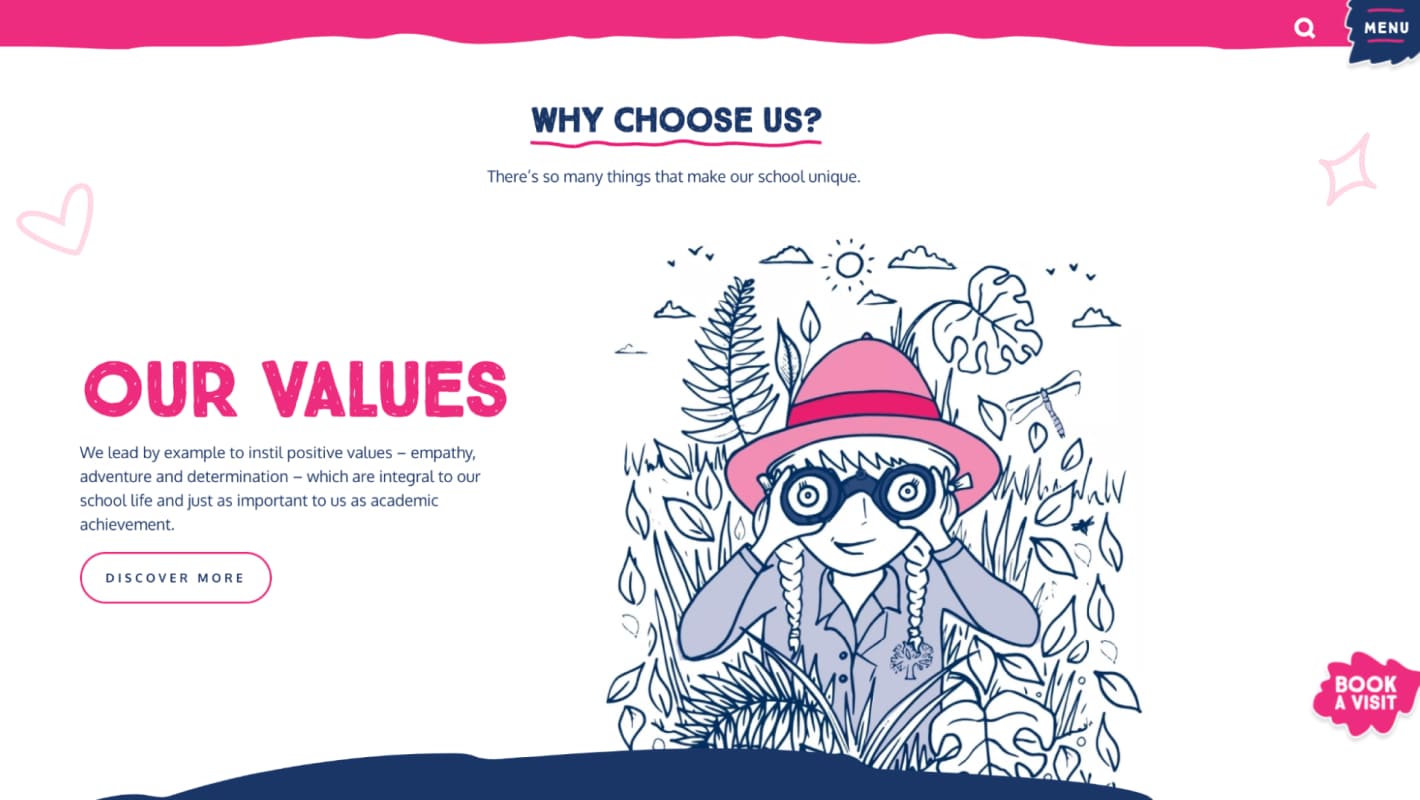
На сайте этой школы используются шрифты Roboto Slab, Arial, Lato Web. Это тот случай, когда шрифты отличаются минимально, нет нужного контраста, нет иерархии, из-за этого все текстовые блоки смешиваются и с трудом читаются.


Лучшие онлайн-сервисы для подбора шрифтовых пар
Чтобы облегчить выбор шрифтовых пар, можно обратиться к специальным сайтам-подборщикам сочетаний шрифтов. В интернете таких сайтов много, но не все из них полезные и удобные.
- Font Pairing Generator от Monotype. Есть случайный генератор шрифтовых пар, можно закрепить один из шрифтов и поменять второй. Или, когда выпала шрифтовая пара, поменять на шрифт, который нравится. Есть кнопки лайка и дизлайка, понравившиеся пары добавятся в «Избранное».
- Fontpair. Предлагают вручную тщательно отобранные пары шрифтов. Нельзя поменять шрифт, изменить кегль, но можно вставить свой текст для предварительного просмотра. На сайте также есть раздел с примерами использования шрифтов в разных проектах по всему интернету, есть плагин для Figma.
- Fontshare. Бесплатный сервис шрифтов, запущенный индийской компанией Type Foundry (ITF). На сайте есть раздел с 59 шрифтовыми парами. Можно поменять заголовок и текст, выключку, посмотреть в темной теме.
- Archetype App. Позволяет быстро и легко создавать консистентный стиль и интерлиньяж в режиме реального времени. Рекомендации основаны на правилах типографики и устоявшихся приемах, с которыми можно избежать долгих бессмысленных догадок и достичь гармонии.
- Typotheque. Компания из Нидерландов, которая разрабатывает современные и аутентичные шрифты для большинства языков мира. На странице каждого шрифта есть рекомендации по сочетанию. Как и в Fontpair, есть раздел «Шрифты в работе» с примерами из реальных проектов.
- Fonts In Use. Коллекция шрифтов в использовании, которую можно отфильтровать по формату, теме проекта, дизайнерам и шрифтовым студиям, городам и странам. Сайт постоянно пополняется новыми примерами, на нем легко найти похожий по стилю или теме проект, чтобы подобрать шрифтовую пару.
- Google Fonts. Огромная библиотека бесплатных шрифтов с интерактивным каталогом. Можно ввести свой собственный текст, поменять размер или начертание, скопировать код. На сайте Figma есть подборка шрифтовых пар из Google Fonts с советами, как и с какими шрифтами их сочетать. Файл с парами открывается в Figma и настраивается внутри редактора.
- Typespiration. Сайт-вдохновение с примерами шрифтовых пар и цветовой палитрой.
- Typ.io. Подборка сайтов, где используются шрифтовые пары. Можно отфильтровать проекты по тегам. На странице проекта есть код.

- Fontjoy. Генератор шрифтовых пар с помощью нейронной сети.
- Fonts in use | TypeType. На сайте шрифтовой студии TypeType есть раздел с примерами шрифтов из реализованных проектов. Есть подборка с кириллицей.
Рекомендации по шрифтам для разных проектов
Нельзя просто связать одну сферу с определенным шрифтом. И не всегда для классических брендов подходят только такие антиквы, как Bodoni и Didot, для украшений — антиквы Canela, Silk, Saol, а для банковской сферы — нейтральные гротески. В реальных проектах шрифт может быть совсем другим, главное, чтобы он отвечал идее проекта, форматам, задаче, передавал нужные смыслы и настроение, умел подстраиваться под технические требования. Рассмотрим несколько примеров.
Медицина
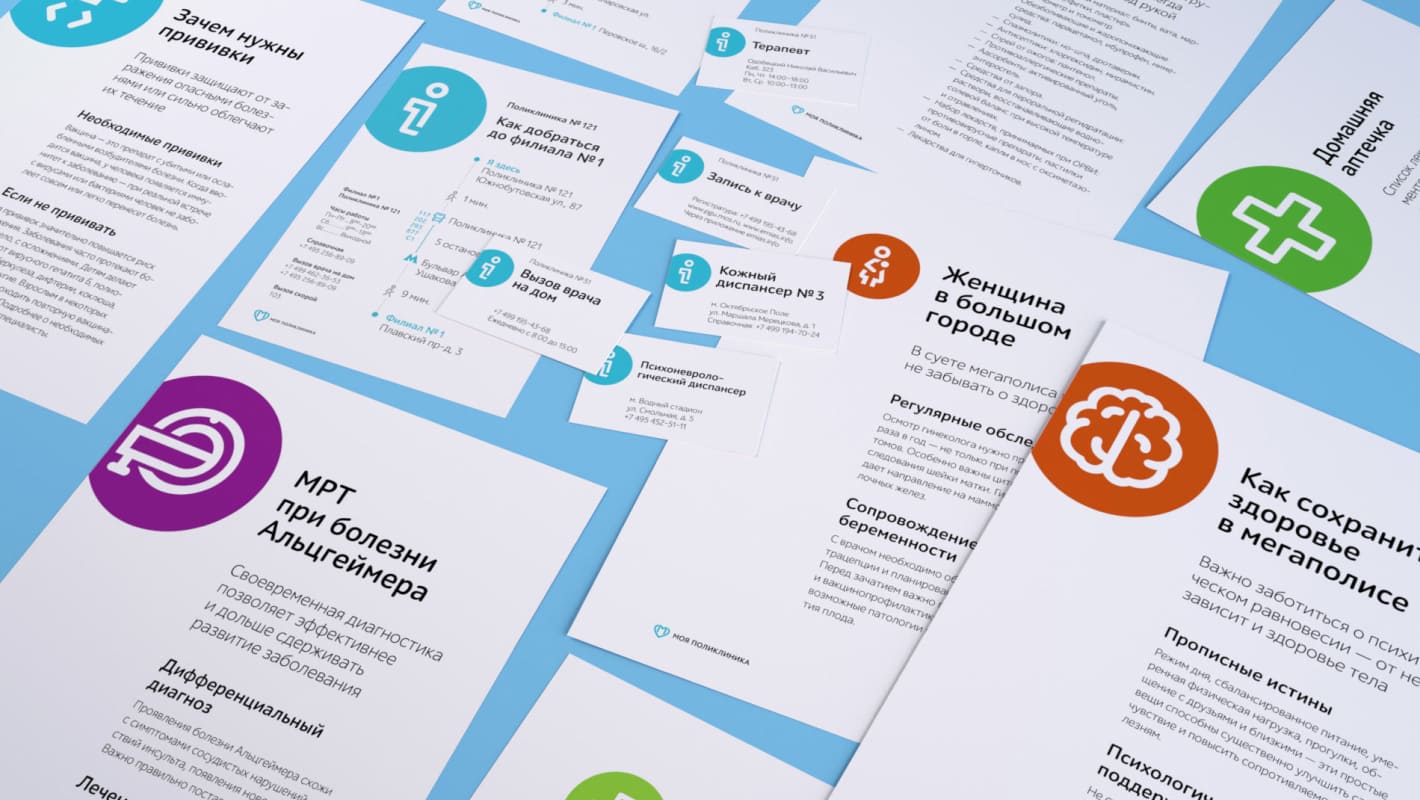
В сфере медицины шрифты должны быть удобочитаемыми, чтобы обеспечить доступность медицинской информации для людей с нарушением зрения и сделать сложную медицинскую информацию более легкой для восприятия. В фирменном стиле медицинских учреждений шрифты влияют на ощущение узнаваемости и доверия, а с точки зрения эмоций шрифты, в зависимости от задачи, должны передавать сочувствие, профессионализм, дружелюбие и открытость.

Мягкие скругленные формы отвечают ценностям нового московского стандарта поликлиник. На первый план выходят доброжелательное отношение к пациентам и комфортная атмосфера. Шрифт полностью отражает эту идею и располагает к себе.

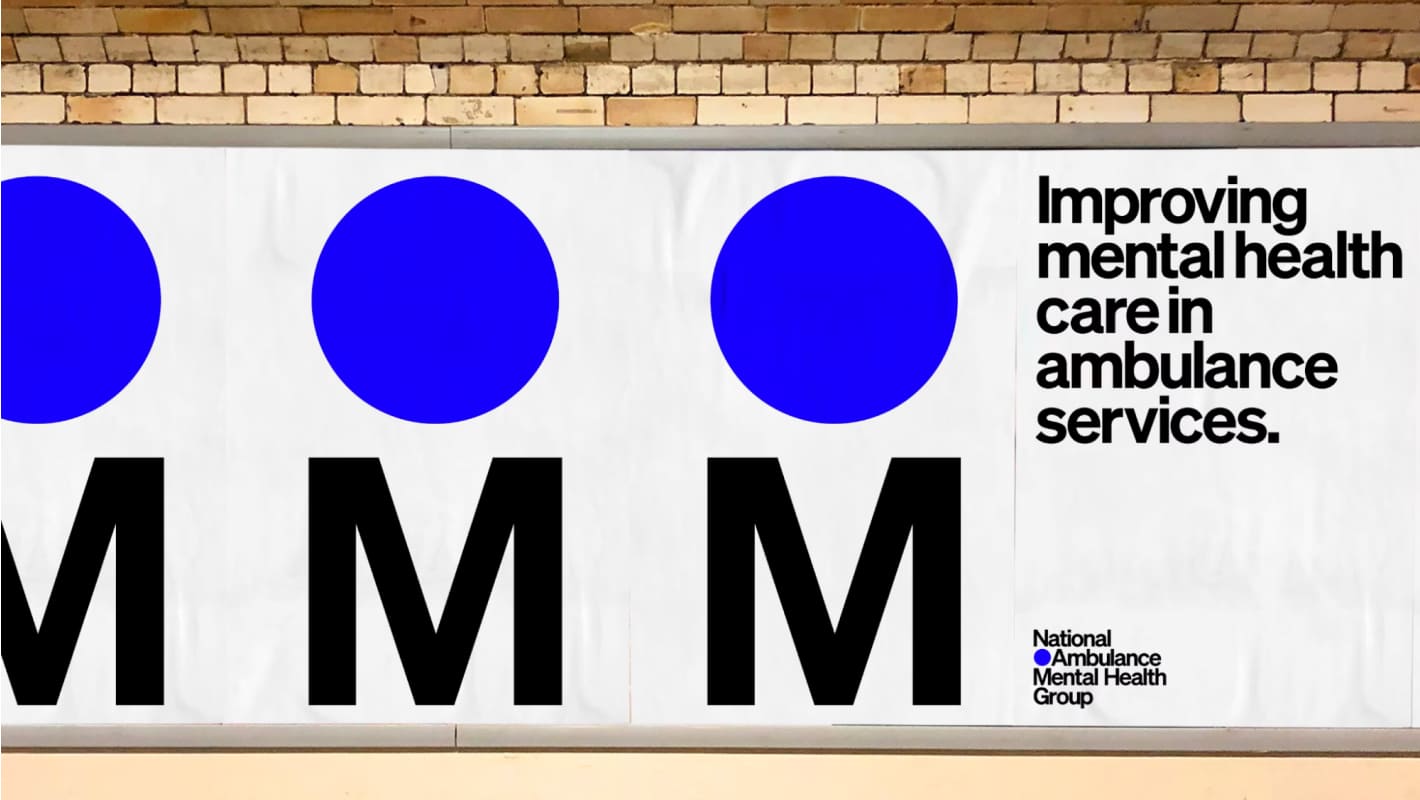
Ассоциация фондов скорой помощи продвигает лучшие практики в области оказания психиатрической помощи на догоспитальном этапе. Логотип выполнен современным шрифтом без засечек Söhne Halbfett. Универсальность и удобочитаемость оказались идеальными характеристиками для создания яркого образа. Шрифт за счет своей основательности, строгости и серьезности говорит о том, что проблема важная и организация сможет помочь в ее решении.

Canela — это изящный шрифт, одновременно мягкий и острый, современный и классический.
Шрифт Graphic был вдохновлен привлекательной простотой, которую можно увидеть во многих менее распространенных гротесках XX века и в классических швейцарских плакатах. Он просто и понятно доносит важную информацию о бренде, делает идею здорового образа жизни близкой и доступной.
E-commerce



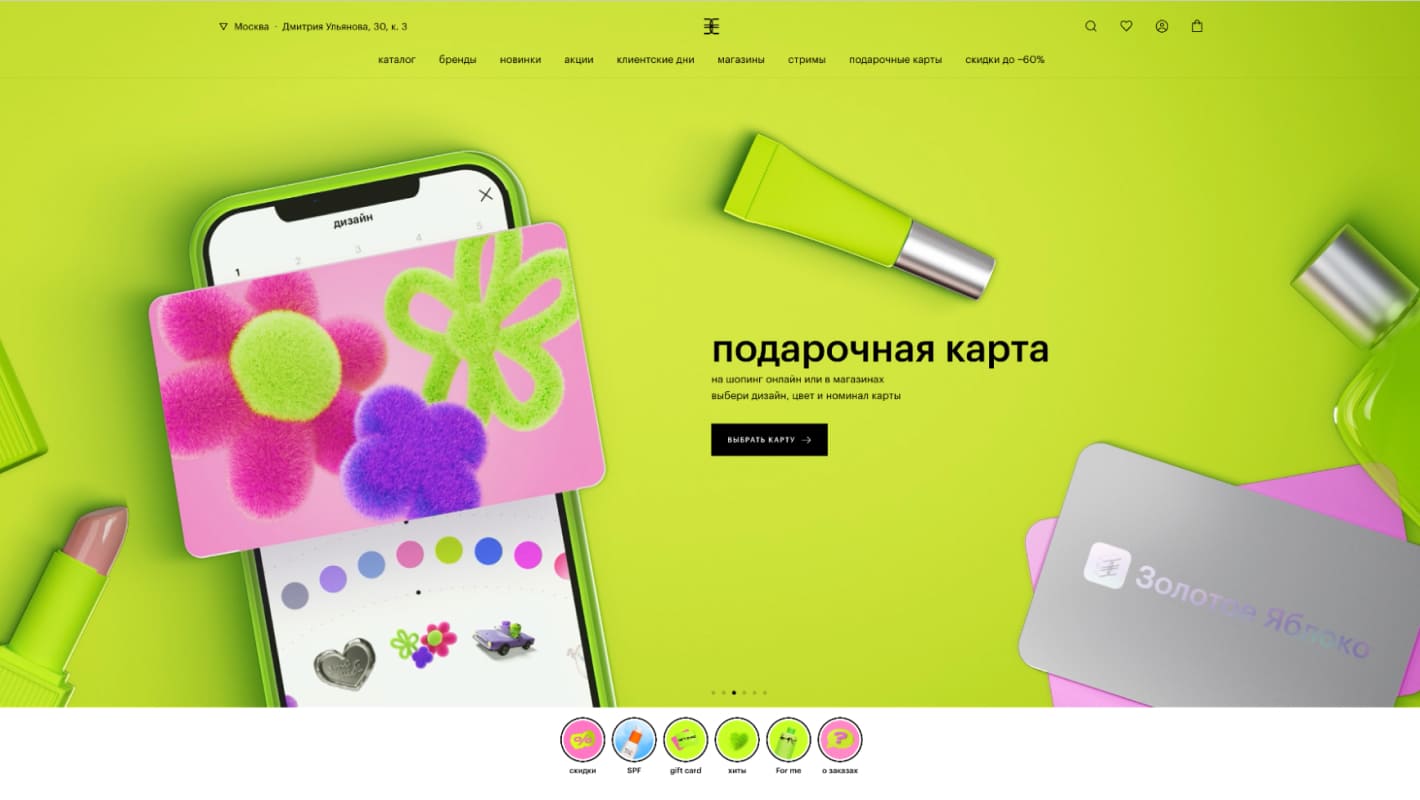
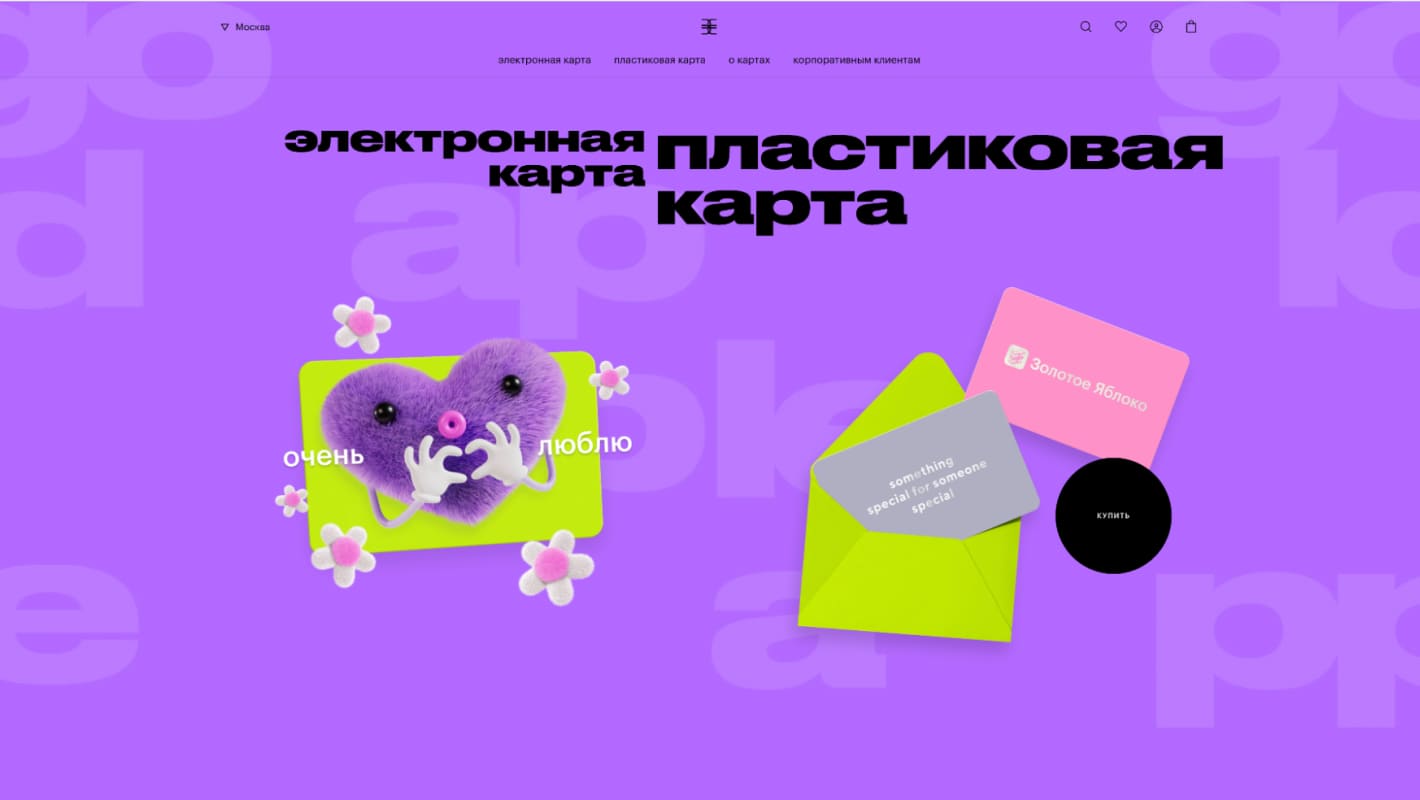
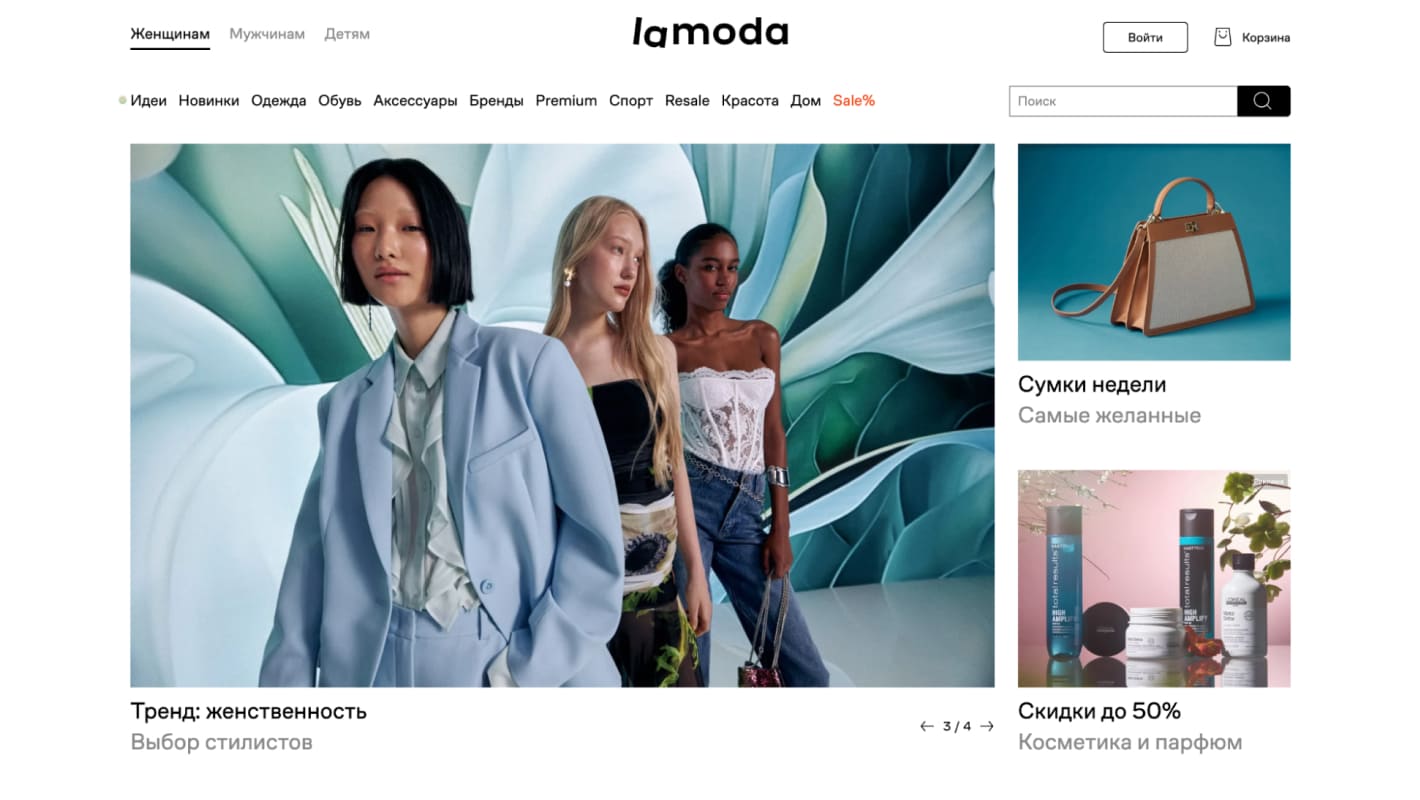
В 2018 году компания «Золотое яблоко» решила выйти на рынок e-commerce и стала лидером среди интернет-магазинов косметики. Дизайнеры использовали шрифт Graphik, о котором писали выше. В этом проекте он работает на идею простого, спокойного сайта, где все яркие акценты — это косметика, карточки товаров, сторисы, баннеры, подарочные сертификаты. Шрифт не забирает внимание у косметических брендов, а только помогает клиенту приятно проводить время на сайте и в приложении.


И снова гротеск. С одной стороны, спокойный и простой, а с другой — квадратный, с минимальным контрастом, со своим индивидуальным флером лаконичности.

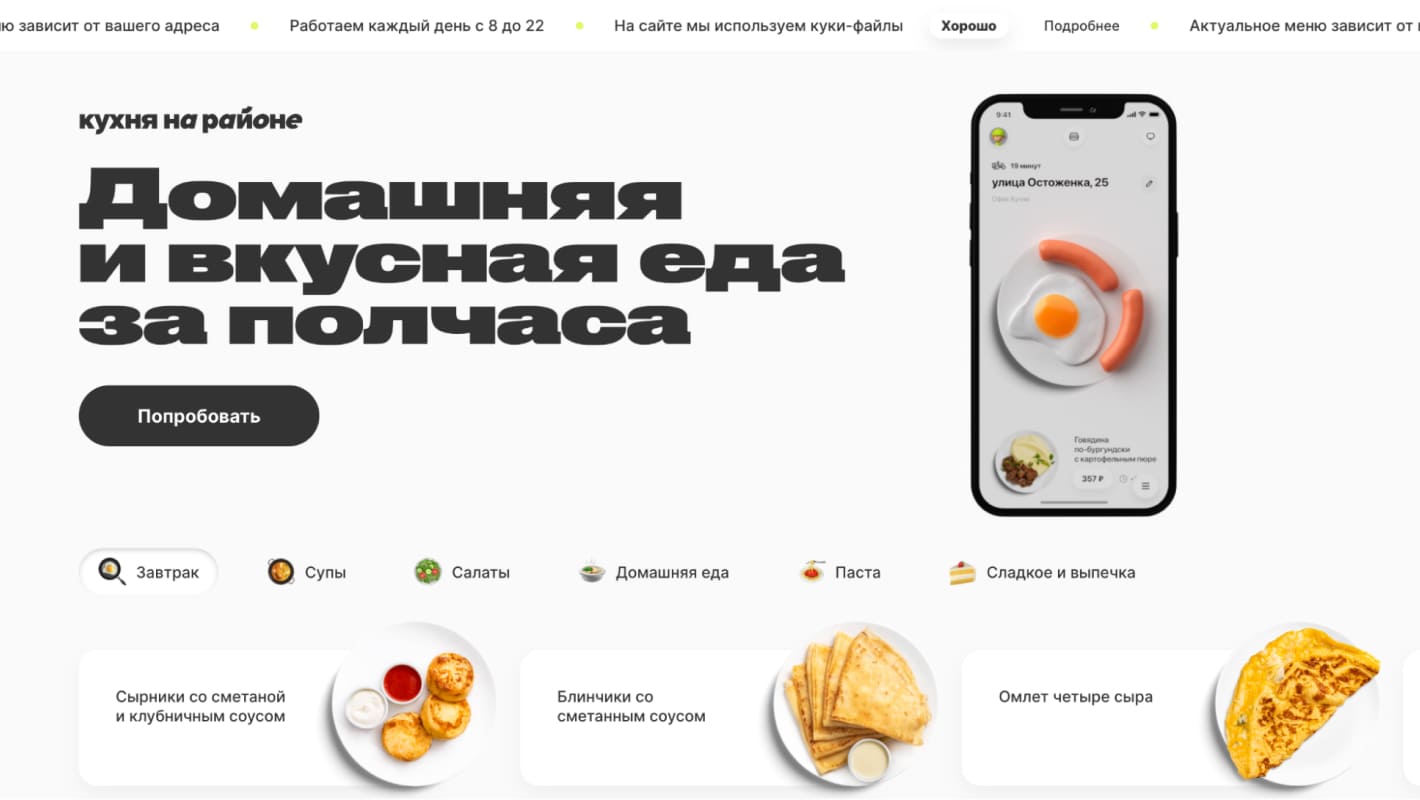
«Кухня на районе» — сервис, который готовит еду как дома и доставляет ее за 30 минут.
Благодаря яркому шрифту Druk Wide, который, скорее, встретишь в каком-то медиа или журнале, сервис выделяется на фоне остальных. Druk Wide разбавляет нейтральность шрифта Inter. Такой ход помог сделать компанию узнаваемой, образ стал дерзким и современным.
Образование



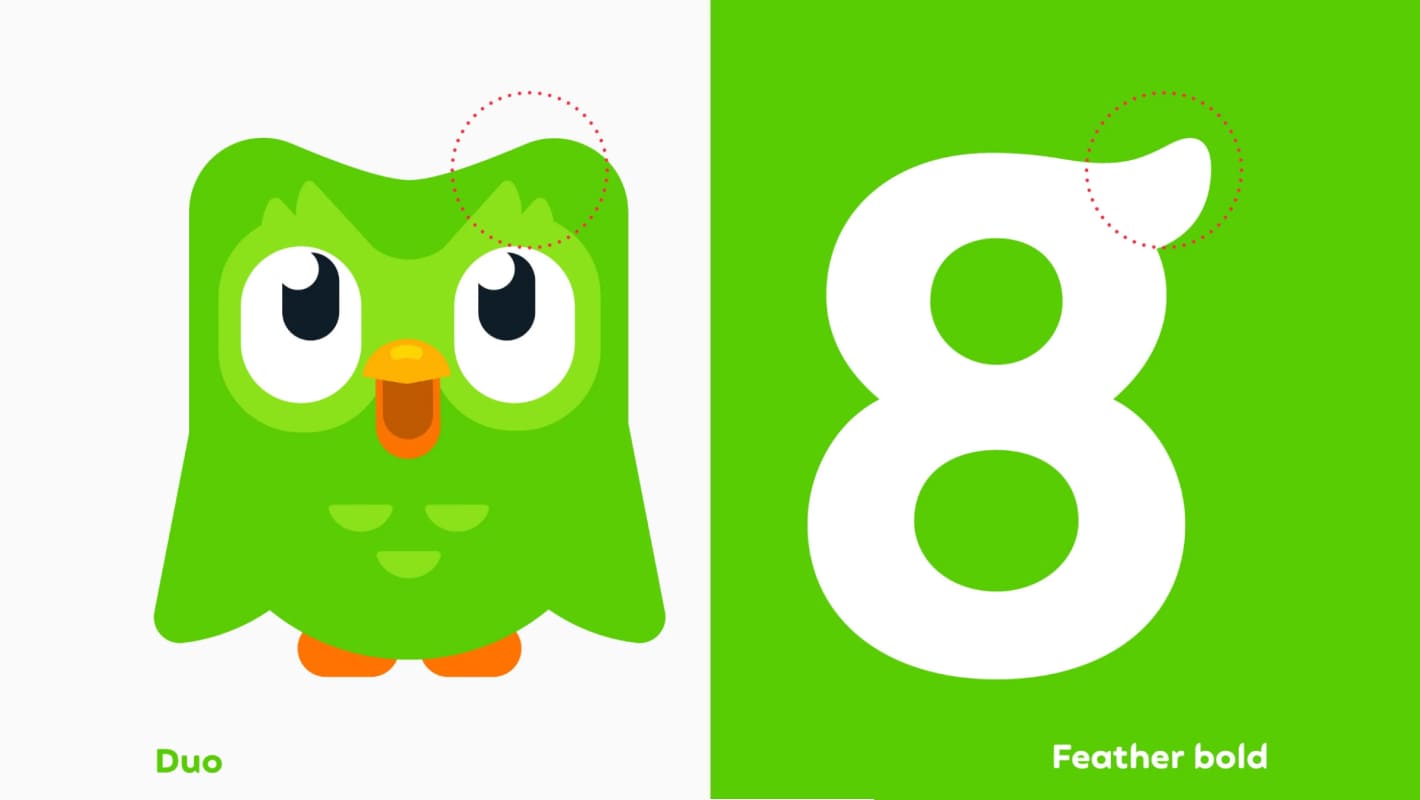
Благодаря уникальному игровому подходу изучение языка стало увлекательным и бесплатным для широкого круга пользователей по всему миру. Этому способствовала фирменная айдентика. Вместо того чтобы использовать нейтральную типографику, дизайнеры перерисовали логотип, вдохновившись изящной формой маскота — совы Дуо, чтобы подчеркнуть индивидуальность компании.
Шрифт Feather Bold идеально продолжает игровой подход и копирует элементы совы в своей пластике. С таким шрифтом не нужны даже иллюстрации, чтобы считать стиль Duolingo.


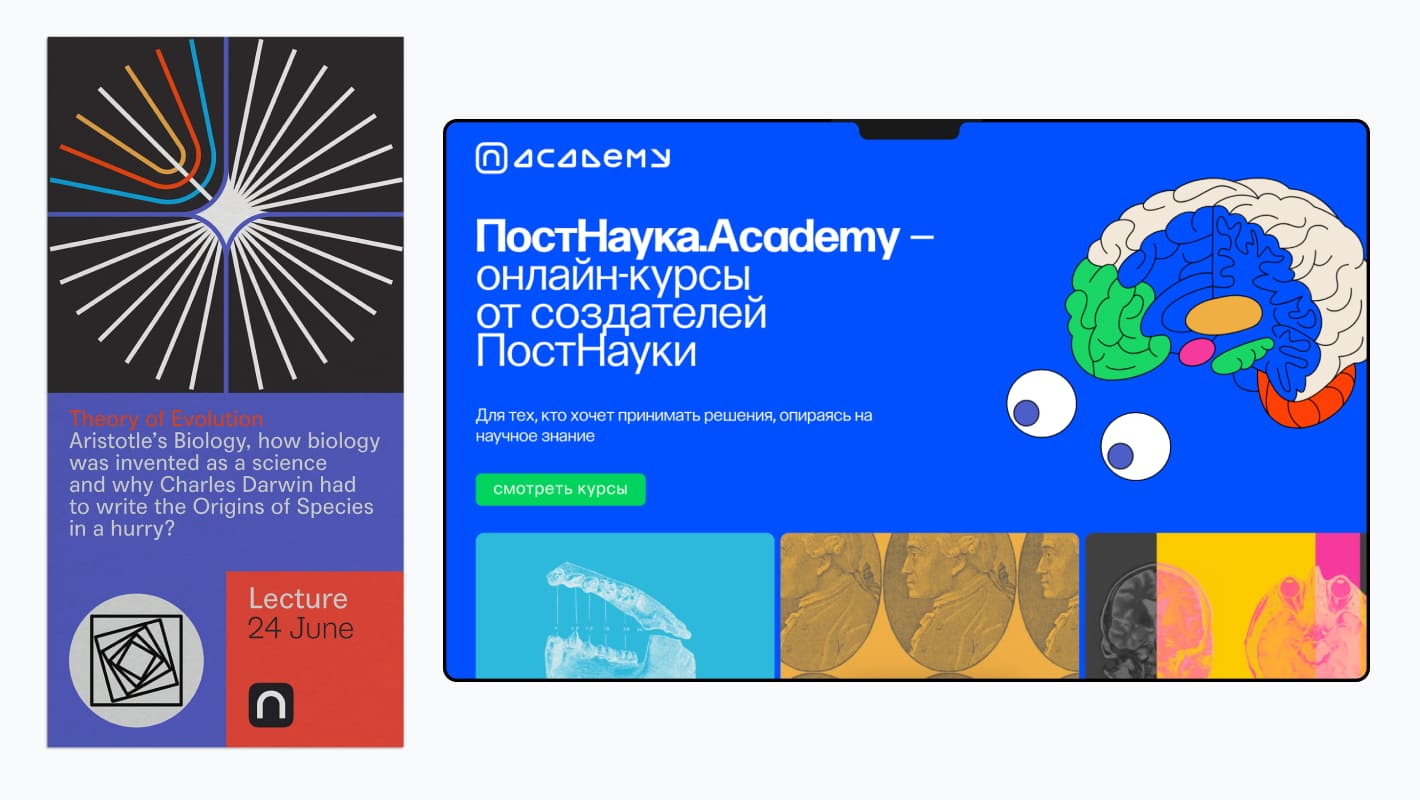
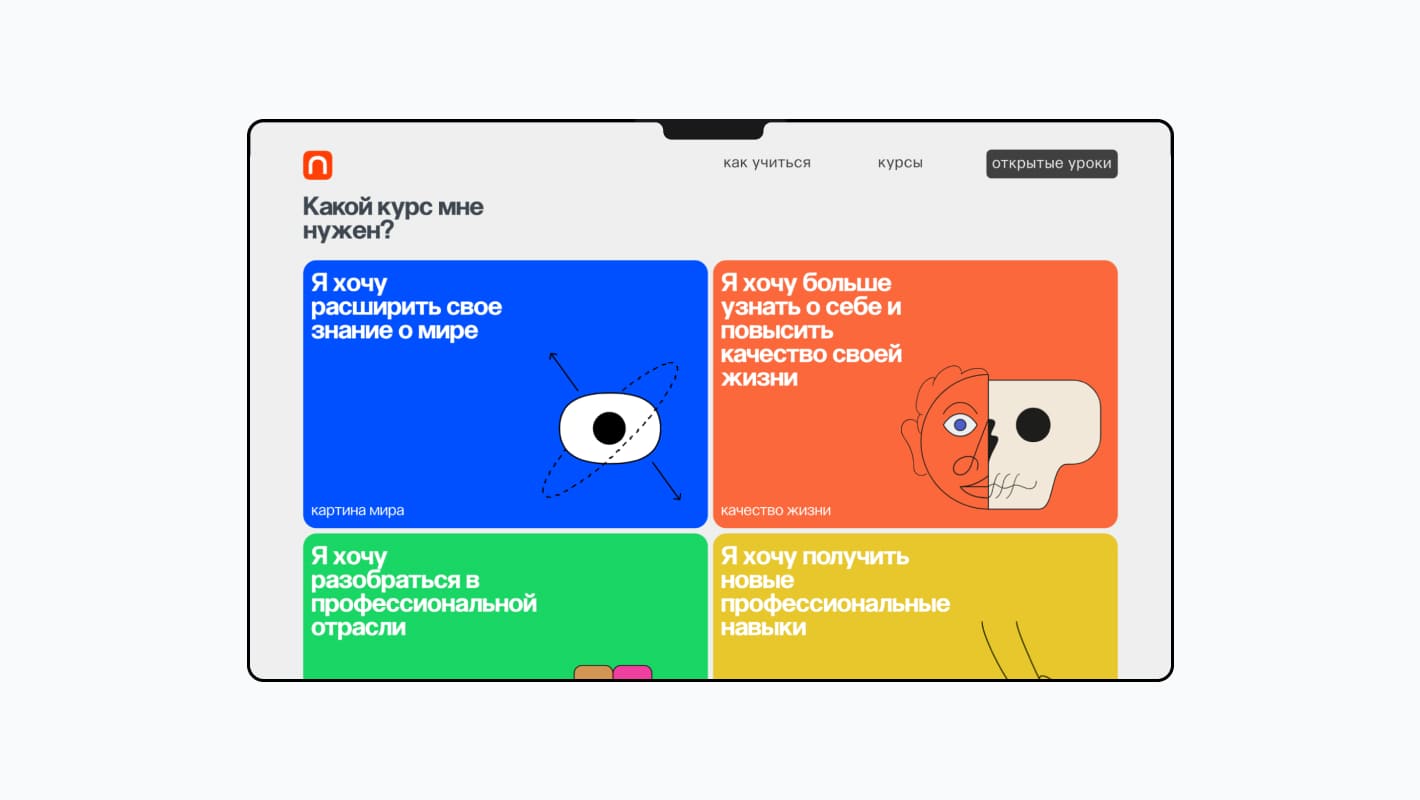
Дизайнеры сделали кириллическую версию итальянского неогротеска 1960-х Forma — Postnauka Bold и Regular. Шрифт отражает образ образованности, интеллигентности, рефлексии и потребности чувствовать новое и учиться новому.

Онлайн-школа для подготовки к экзаменам. Сложный, утомительный и нервный процесс обучения и освоения информации для сдачи экзаменов кажется совсем не таким благодаря шрифтам, фирменным элементам и цветам. Так образ компании стал более дружелюбным и открытым для учеников и родителей.



Здесь снова встречаем игровой подход, дружелюбные округлые шрифты, которые создают образ школы как безопасного и комфортного места для детей, где весело и интересно учиться. Сам дизайн сайта поддерживает эту идею через иллюстрации, как будто нарисованные мелками на доске.
Развлекательные и информационные сайты



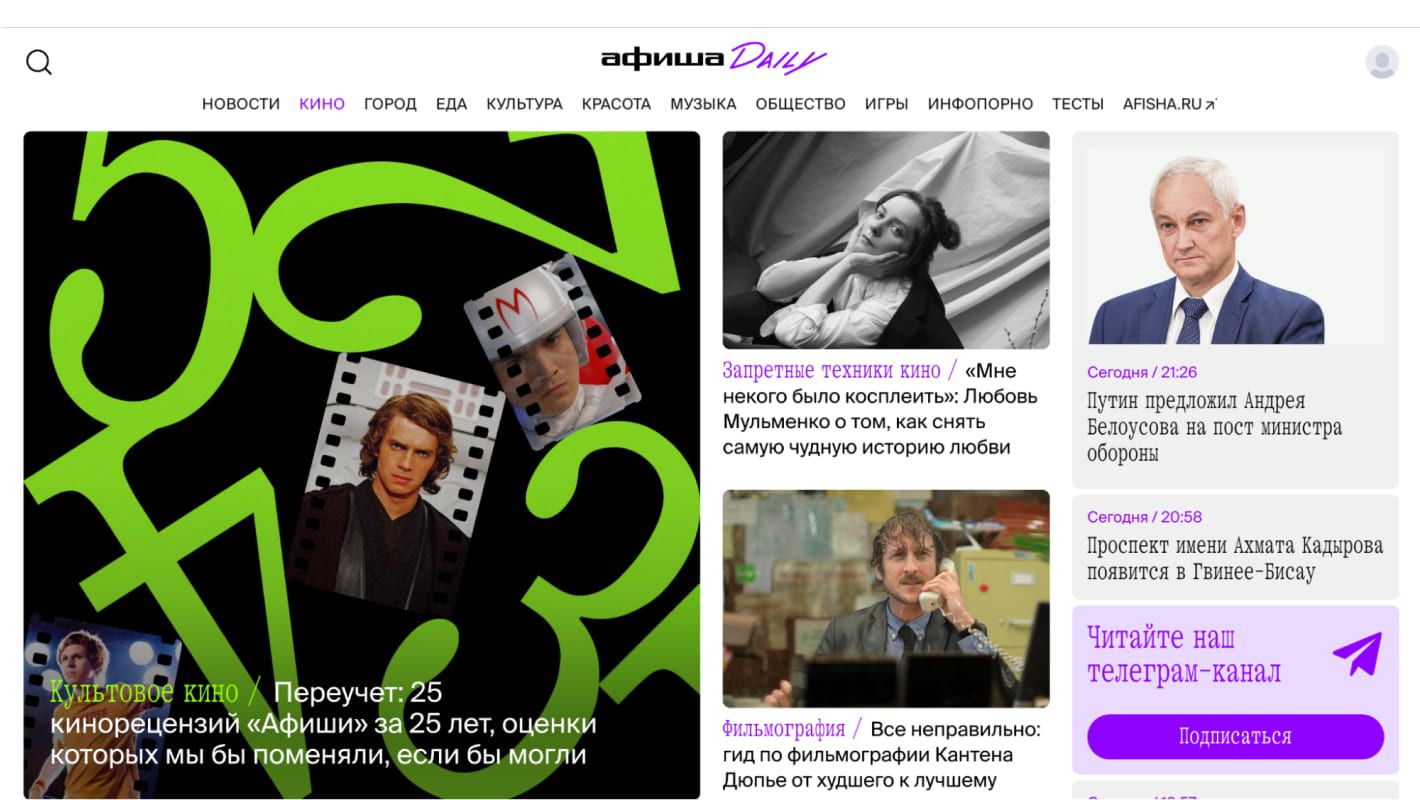
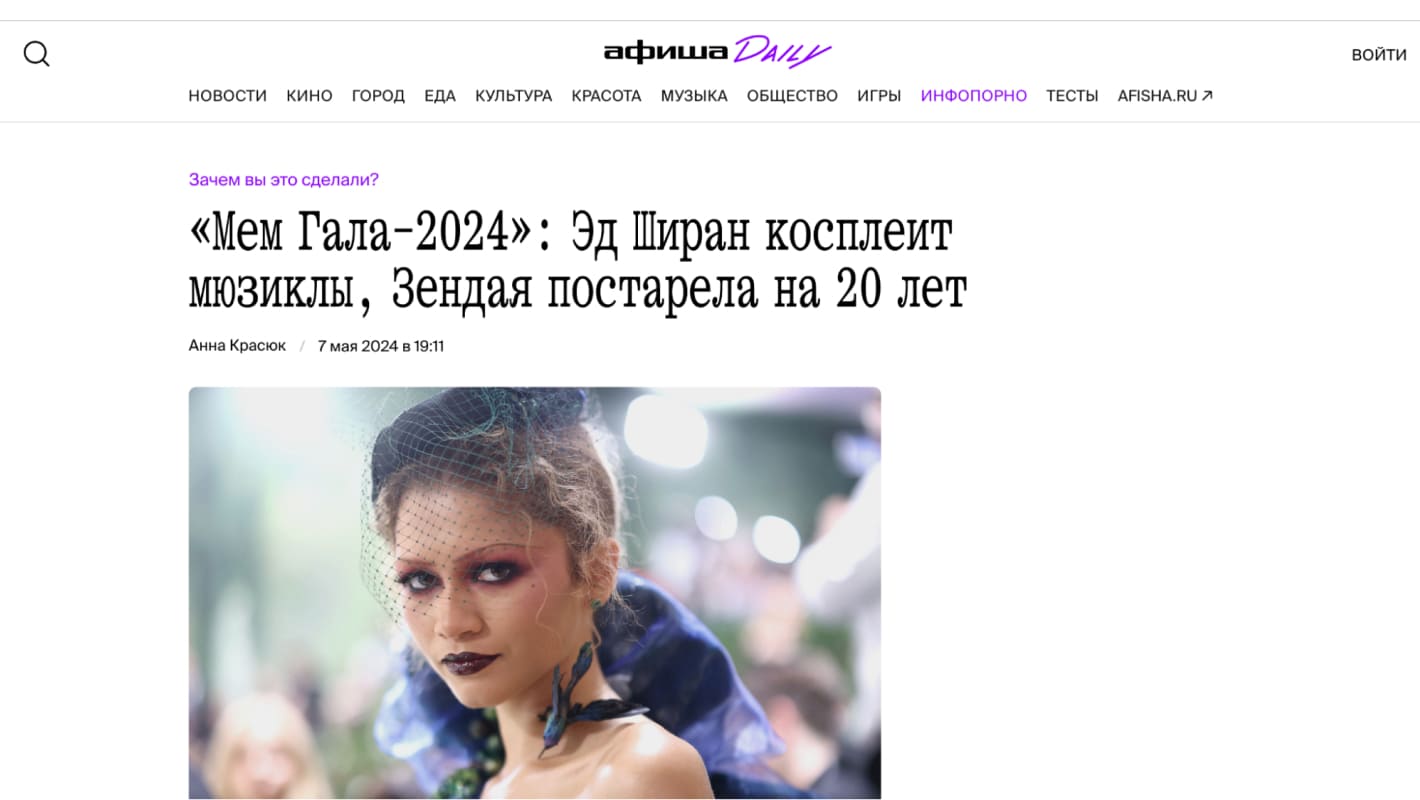
Kommuna — шрифт, в котором каждый символ должен занимать равное количество места. За счет этого создается неповторимый стиль и ритм.
Интересно наблюдать, как на сайте «Афиша Daily» шрифты меняют роли. Где-то Kommuna оформлены названия новостных рубрик, где-то хедлайны, еще шрифт используется в заголовках. Большие блоки текстов оформлены Suisse Intl.


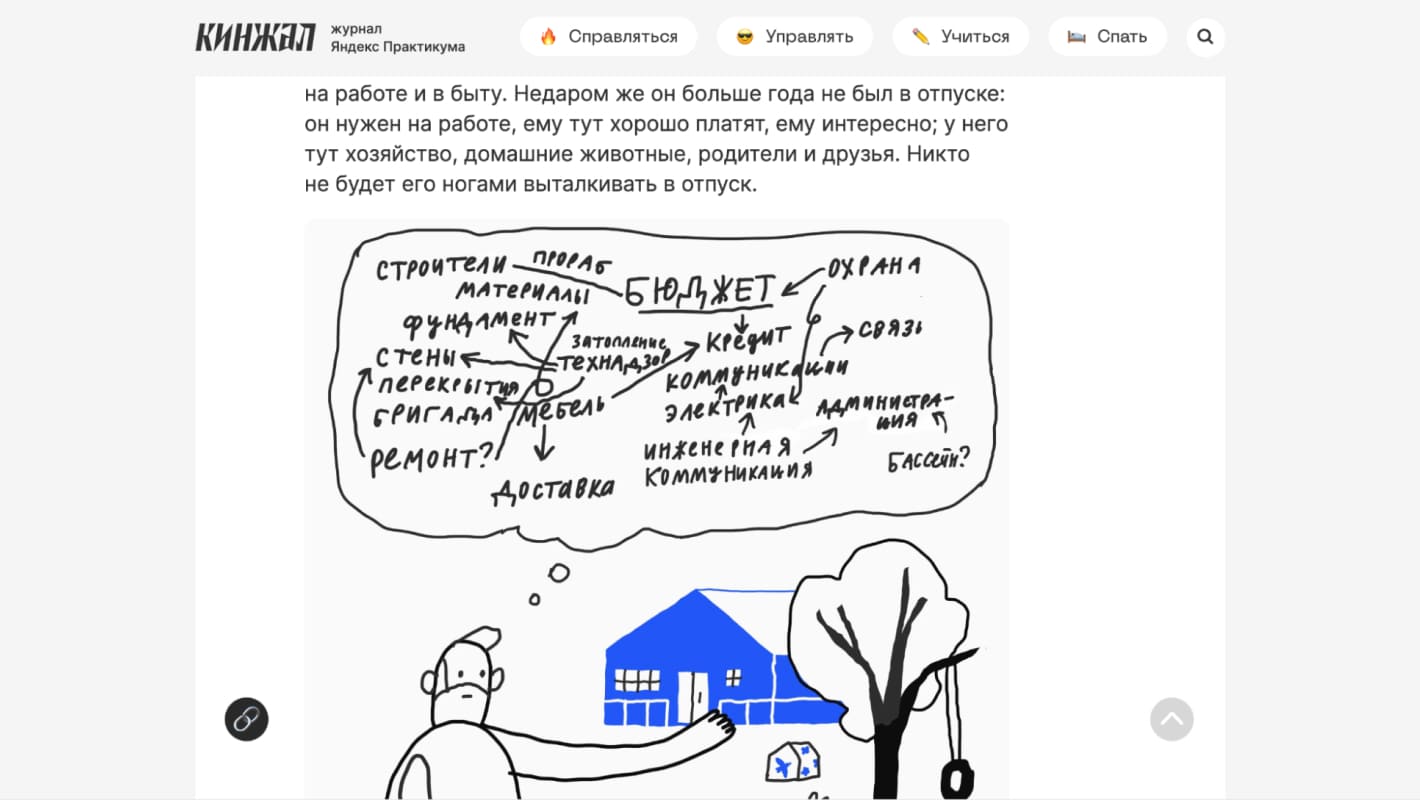
В журнале «Кинжал» главные герои — Neue Machina и Inter. Первый задает характер и отсылает нас к эстетике роботов и машин, второй — практичный и рабочий, для больших текстовых блоков, чтобы читателю было комфортно и ничего не отвлекало от контента. Есть еще одна особенность, которая разбавляет эту идеальную пару, — иллюстрации, в которых часто присутствуют написанные от руки цитаты или схемы. Можно сказать, что в этой шрифтовой паре есть третий, и он не лишний.

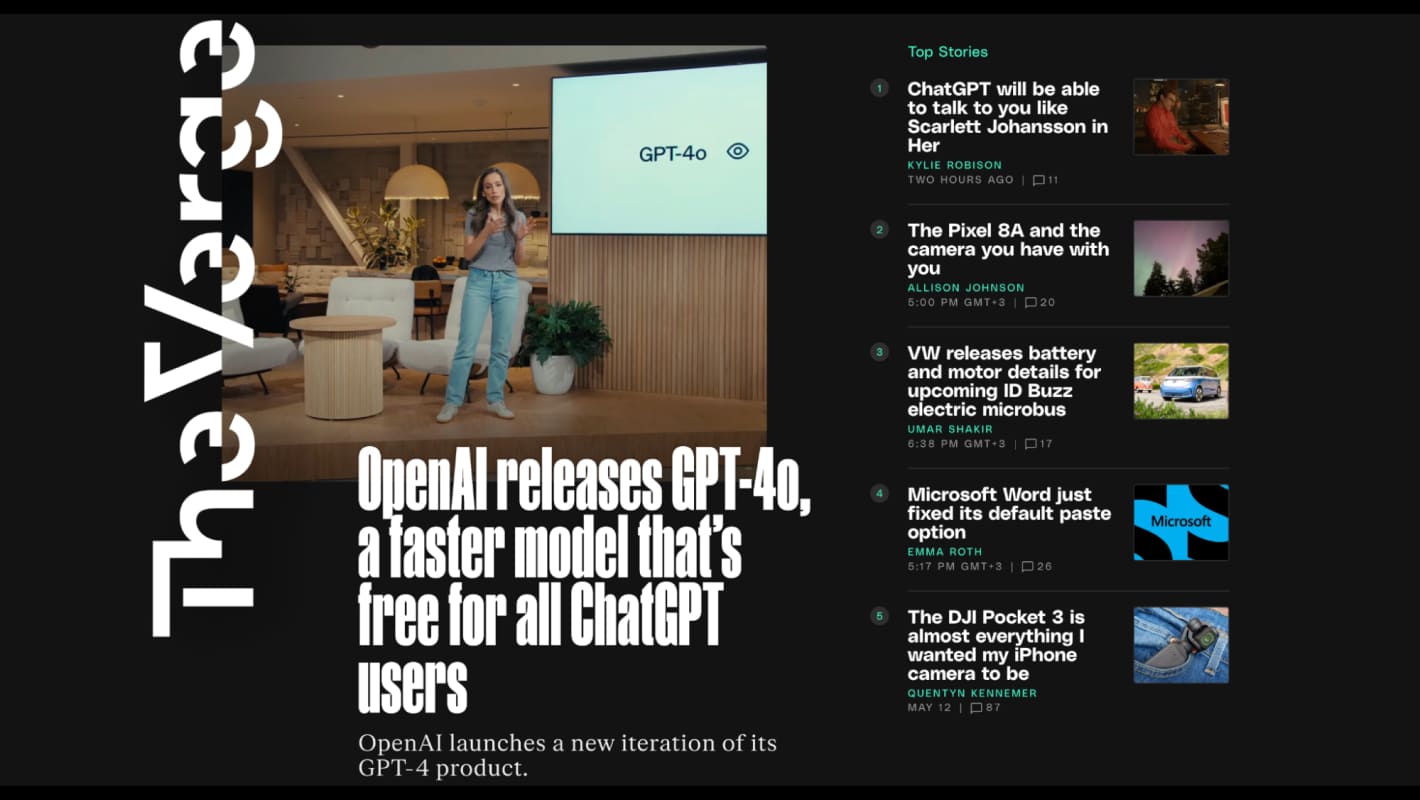
Еще один пример, где сочетаются три шрифта. Основная цель ребрендинга компании — не просто обновление дизайна, а обновление отношений с любимой аудиторией. И шрифты играют одну из важных ролей. В какие-то моменты кажется, что вот-вот и будет перебор, но это и есть та уникальность, которая выделяет на фоне других, более классических медиа. Manuka делает The Verge запоминающимся и отражает суть технологий и компании — мчаться вперед, заявлять о себе и быть заметным и важным.


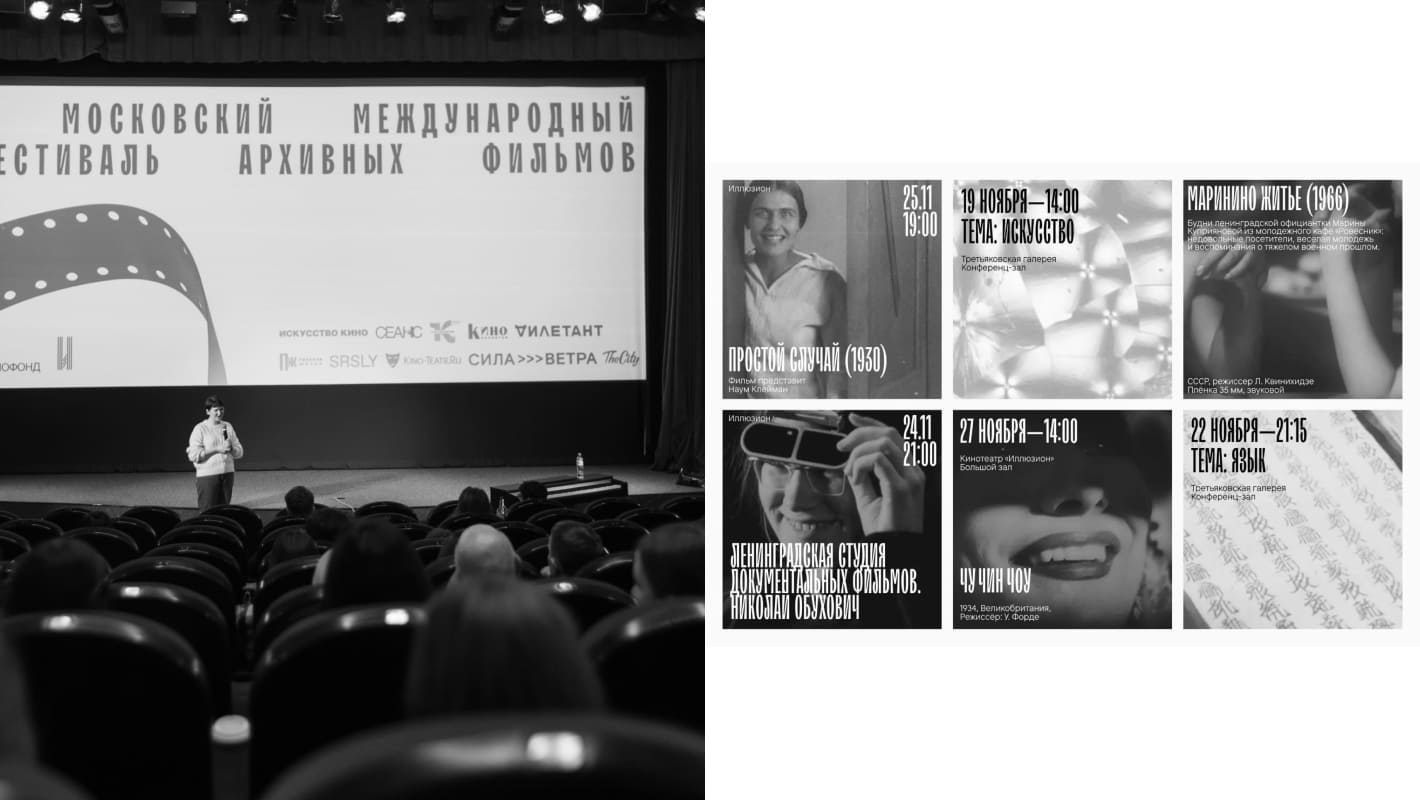
Фирменным шрифтом Московского международного фестиваля архивных фильмов является TT Trailers. Программа фестиваля состоит из забытых и недооцененных современниками фильмов: малоизвестного научного и завораживающего зрелищного кино, а также лент, считавшихся прежде утраченными.
Изначально TT Trailers задумывался как шрифт, идеально подходящий для киноиндустрии. Он гармонично смотрится в оформлении афиш и плакатов, идеально подходит для титров. Однако на практике сфера применения этой гарнитуры гораздо шире.

GT Ultra танцует между гротесками и антиквами, сочетая каллиграфию и конструирование. Балансируя между изяществом и функциональностью, дизайн сочетает в себе многовековой опыт шрифта с засечками и динамизм современных шрифтов без засечек.
Как узнать, какие шрифты используются на сайте
Просмотр кода
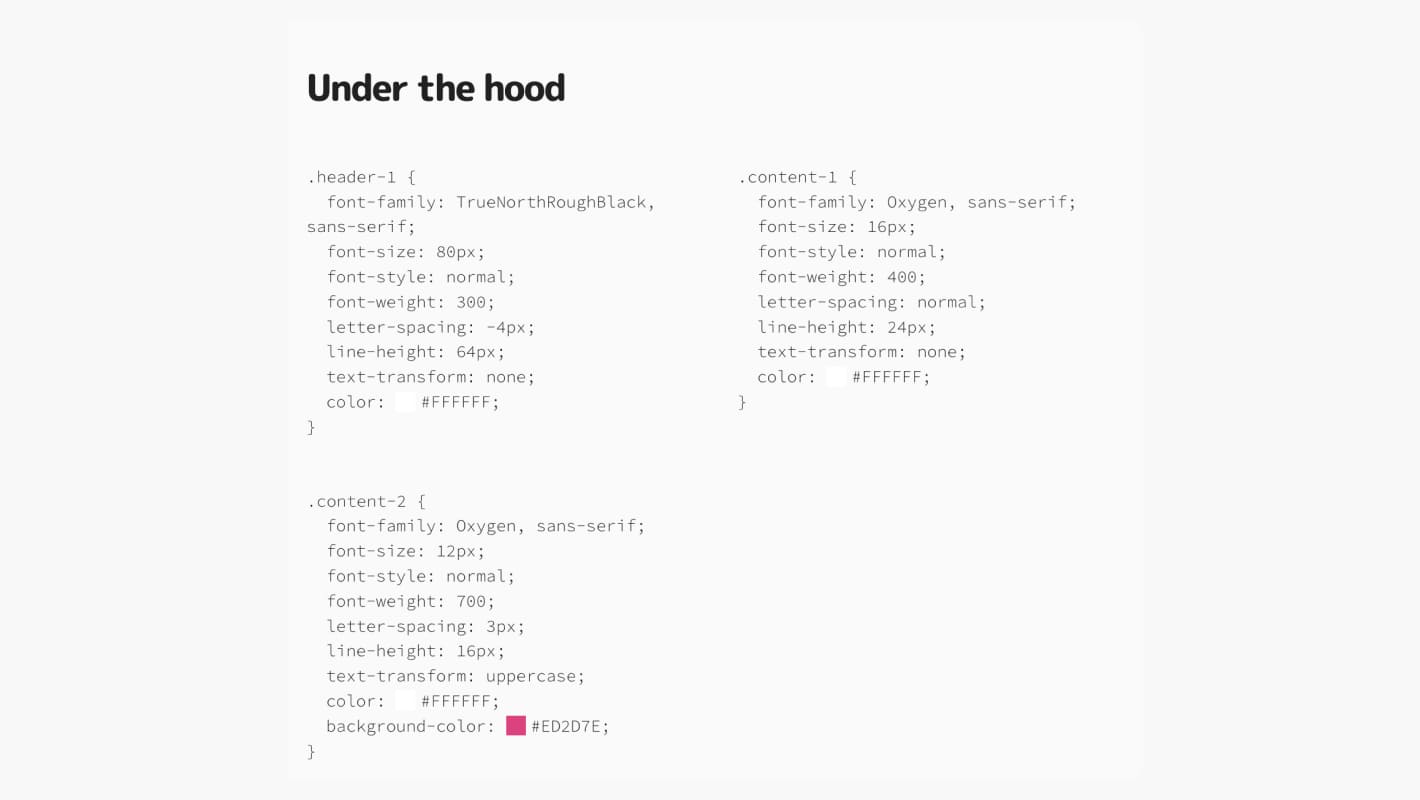
Нужно либо скачать расширения, либо заглянуть в код. Начнем со второго. Что нужно сделать? Кликаем правой кнопкой мыши и нажимаем «Посмотреть код». Справа открывается код страницы, ищем там font-family.
Расширения и программы
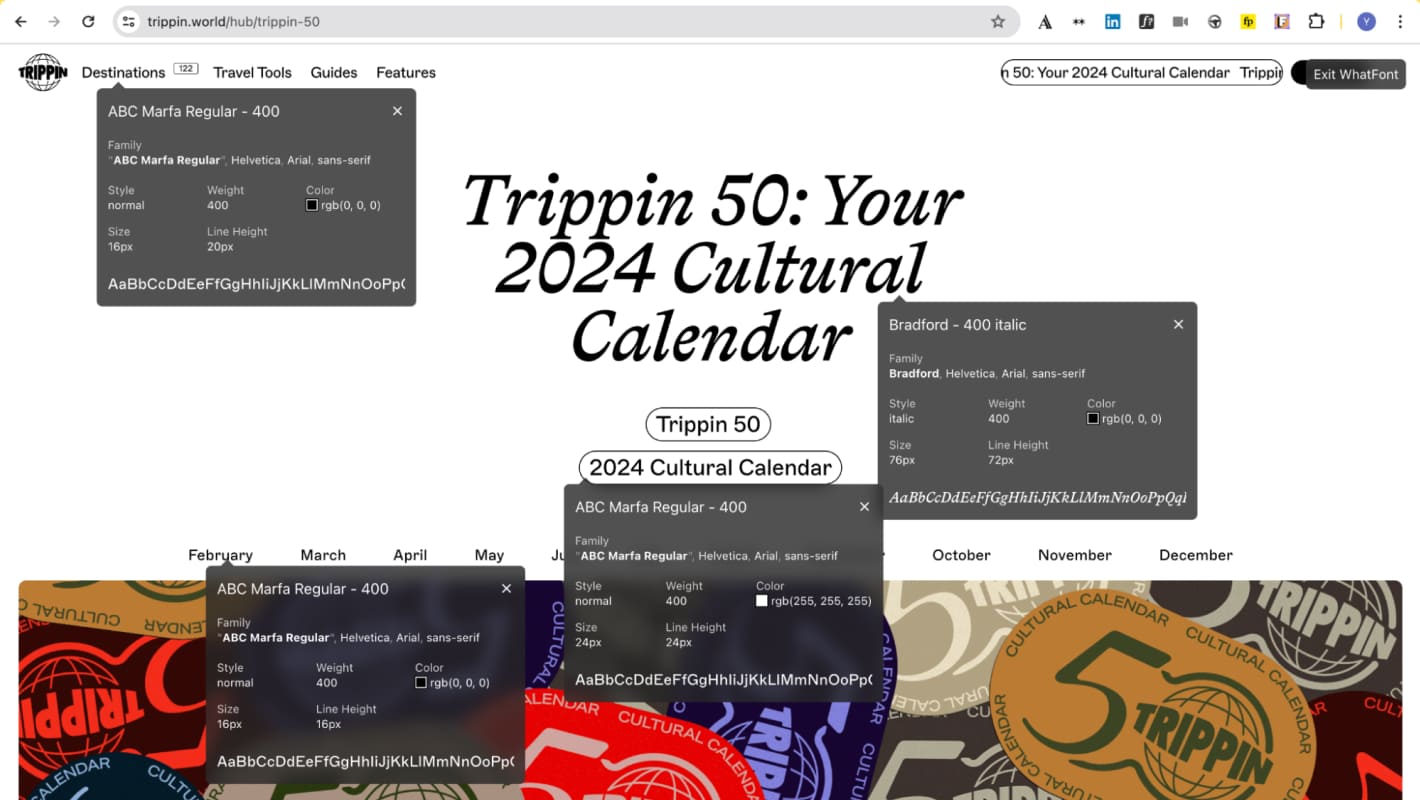
Расширения могут более наглядно показать, где и какой шрифт используется. Fontpair показывает сразу все шрифты с разбивкой на заголовки и основной текст, но удобнее в использовании What font. После наведения мышкой на текст появляется отдельная карточка с названием шрифта, начертанием и размером.

Почти у всех расширений принцип работы одинаковый, поэтому просто попробуйте, чтобы определить, какой будет удобнее именно для вас.
Еще есть программы, в которых можно загрузить картинку и узнать все про шрифты на ней. Подробный разбор и сравнение сервисов в этой статье.

Заключение
Шрифты — сложная тема для дизайнеров. Важно не забывать, что шрифты не живут отдельно от текста и сообщения. Дизайн — это коммуникация с людьми, а шрифт — это то, как бренды и компании общаются с пользователями. Поэтому важно использовать шрифты грамотно, знать правила, помнить про цель, контекст и культуру, чтобы максимально эффективно доносить сообщение, от которого зависит взаимопонимание между компанией и человеком.







