Содержание
- Веб-дизайнер, UX/UI- и графический дизайнер: отличия
- Какими навыками должен обладать веб-дизайнер
- Софт-скилы
-
- Хард-скилы
- Популярность профессии на рынке труда
- Как стать востребованным Web-дизайнером: совет эксперта
- Тайм-менеджмент. Веб-дизайнер работает в команде с менеджерами, разработчиками и тестировщиками. Чтобы не подводить коллег, нужно реалистично оценивать, сколько времени займет работа, и не нарушать дедлайны.
- Трендвотчинг. Чтобы предлагать актуальные решения, важно следить, что делают крупные компании и дизайн-студии. Можно отслеживать тренды на Behance и Dribbble, но там фрилансеры часто выкладывают личные проекты, сделанные для портфолио, а не для реальных заказчиков. На практике такой дизайн может оказаться нежизнеспособным, так что лучше развивать насмотренность на реальных кейсах.
- Коммуникабельность. Менеджеры или клиенты могут давать правки без объективных причин. Но в хорошем дизайне нет места вкусовщине: каждый элемент использован неслучайно. Важно вежливо и аргументированно защищать свои решения.
- Аналитические способности. Клиент заказывает дизайн с определенными целями: повысить конверсию в продажах, привлечь подписчиков с помощью лендинга, увеличить частоту использования сайта. Веб-дизайнер должен проанализировать данные от клиента, изучить интерфейсы конкурентов и найти оптимальное решение задачи.
- Креативное мышление. Стандартные решения в веб-дизайне — не обязательно плохие. Если пользователю уже знакомы иконки и принцип расположения элементов, он сможет быстрее сориентироваться в интерфейсе и совершить целевое действие: сделать заказ, оформить подписку. Но в продающих лендингах и спецпроектах может стоять другая задача — развлечь пользователя, завладеть его вниманием. Тут креативная верстка, декоративные шрифты и анимация будут очень кстати.
- Владение Figma или аналогичными программами: Sketch, Adobe XD.
- Работа с референсами. Некоторые клиенты приходят со своими референсами, но часто их выбор ложится на плечи дизайнера. Нужно уметь подбирать релевантные примеры чужих работ и заимствовать из них лучшее, не копируя ничего напрямую, чтобы вас не обвинили в плагиате.
- Составление вайрфреймов. Эскизы экранов должны быть жизнеспособными и понятными как для самого дизайнера, так и для его коллег. Иначе в десятках экранов многостраничного сайта будет легко запутаться.
- Колористика. Умение подбирать гармоничную палитру оттенков и делать акценты с помощью цвета.
- Композиция. Хороший дизайнер отличает главные элементы от второстепенных, умеет выстроить визуальную иерархию и управлять вниманием пользователя. А еще способен создать нужное настроение: передать динамику или спокойствие, веселье или строгость. Все это достижимо благодаря законам композиции.
- Типографика. Это искусство оформления текста. Веб-дизайнер умеет применять акцидентные и наборные шрифты, может составлять гармоничные шрифтовые пары. Также знает, что такое трекинг, кернинг и интерлиньяж, умело работает с интервалами и избавляется от висячих предлогов.
- Работа с сетками. Обычно в макетах сайтов используют колоночную и пиксельную сетку. Они нужны, чтобы упорядочить элементы на макете. Задача дизайнера — правильно подобрать сетку и аккуратно расставить по ней элементы.
- Рисование векторных фигур. Веб-дизайнер создает кнопки, плашки, простые декоративные фигуры и иконки.
- Умение адаптировать макет. Контент из десктопной версии сайта важно уместить на мобильном экране так, чтобы тексты оставались читабельными, а картинки было хорошо видно.
- Знание методов UX-исследований. Как работают качественные и количественные исследования, в каких случаях они нужны, как интерпретировать результаты.
- Умение составлять CJM (Customer Journey Map) — карту пути пользователя. Когда человек заходит на сайт, у него зачастую есть несколько сценариев, например, он может долго просматривать каталог и сохранить товары в избранное, а может сразу же найти в поиске нужное наименование и оплатить покупку. Дизайнер оптимизирует эти сценарии, чтобы пользователю было удобнее, а компания получала больше прибыли.
- Создание прототипа. Это интерактивная версия макета, которая имитирует работу сайта: переходы между страницами, микровзаимодействия. Прототипы могут потребоваться для презентации работы клиенту или команде, а также для проведения UX-исследований.
Какие навыки нужны веб-дизайнеру, как войти в профессию и куда развиваться
Веб-дизайнер создает макеты интерфейсов сайтов. Он работает над продающими лендингами, интернет-магазинами, информационными сайтами и цифровыми сервисами. Этот специалист заботится одновременно и об удобстве пользователя, и о бизнес-задачах. Привлекательные карточки товаров, продуманная система навигации и кликабельные кнопки помогают компаниям больше зарабатывать, поэтому веб-дизайнеры востребованы.
Веб-дизайнер, UX/UI- и графический дизайнер: отличия
Графический дизайнер создает логотипы, элементы фирменного стиля компаний, рекламные баннеры, макеты упаковок продуктов. А веб-дизайнер занимается сайтами. Частично навыки этих специалистов пересекаются: им важно уметь работать со шрифтами, знать основы композиции и колористики. Но все же это два очень разных направления.
От дизайнера-графика могут потребоваться знания допечатной подготовки макетов, навыки ретуши фотографий, умение рисовать простые иллюстрации. Зачастую он плотно работает с маркетологами и бренд-стратегами для разработки фирменного стиля или макета упаковки.
У веб-дизайнера другой набор задач, он отвечает за красоту и порядок в интерфейсах:
1. Проектирует путь пользователя на сайте. Например, определяет, сколько шагов сделает покупатель от просмотра карточки товара до совершения оплаты. Важно, чтобы пользователь заполнил всю нужную информацию и не бросил оформление заказа на полпути, оттого что процесс слишком долгий или непонятный.
2. Продумывает информационную иерархию на страницах. Читать сплошной текст мелким шрифтом никому не интересно. Поэтому веб-дизайнер создает систему заголовков, делит текст на блоки, выделяет важные надписи плашками и иконками. Прежде чем делать макет, он разрабатывает вайрфрейм — эскиз будущей страницы. На нем показаны ключевые элементы и тексты, но большинство блоков выглядит как серые прямоугольники. Вайрфрейм помогает определиться с композицией и убедиться, что вся нужная информация умещается на странице.

3. Адаптирует фирменную цветовую гамму и шрифты, опираясь на брендбук компании. Просто взять оттенки и гарнитуры из гайда обычно недостаточно: они прежде всего рассчитаны на создание рекламы, полиграфии и мерча. Для многостраничного сайта может потребоваться больше шрифтов и оттенков. Задача дизайнера — подобрать их так, чтобы интерфейс смотрелся консистентно и оставался в рамках фирменного стиля бренда.
4. Отрисовывает кнопки, иконки и другие элементы. Обычно все элементы интерфейса довольно простые, тут не требуется художественных навыков. Но важно следить, чтобы вся графика была в едином стиле. К примеру, элементы со скругленными углами и градиентными заливками будут хорошо смотреться друг с другом. А сочетание острых углов со скруглениями может выглядеть неряшливо.
5. Определяет, как будут изменяться элементы. Для кликабельных кнопок или иконок веб-дизайнер отрисовывает несколько вариантов их состояния: как они ведут себя при наведении курсора и при нажатии, во «включенном» и «выключенном» состоянии. Чаще всего изменяется цвет элементов, иногда может варьироваться размер и форма.
6. Продумывает анимацию. На некоторых сайтах моушн-графика служит для привлечения внимания. Но еще важны микровзаимодействия — малозаметные эффекты движения, которые есть почти на каждом сайте. Они помогают управлять вниманием пользователя. К примеру, плашка с промокодом может слегка пульсировать, приглашая применить скидку.
7. Адаптирует макет под разные размеры экранов. Как минимум у современного сайта должна быть десктопная и мобильная версия. Иногда делают больше версий, под разную ширину экрана. Скажем, для планшетов может понадобиться отдельный макет.
8. Учитывает технические ограничения. Не любые задумки можно реализовать с помощью кода. Хорошо, когда дизайнер немного разбирается в веб-верстке или имеет возможность обсудить спорные вопросы с разработчиками.
Раньше всех, кто делал макеты интерфейсов сайтов, называли веб-дизайнерами. Но с развитием цифровых продуктов и сервисов в крупных компаниях стали уделять больше внимания изучению пользовательского опыта. Так появилась отдельная область — UX/UI-дизайн. Это проектирование сайтов и приложений с опорой на исследования и метрики.
UI (user interface) — визуальная составляющая дизайна. Сюда относится приятная цветовая гамма, стильные шрифты, аккуратные кнопки. Этим занимается и веб-дизайнер в работе над сайтом. Но UX (user experience) подразумевает особую заботу о пользовательском опыте. Это важно преимущественно в разветвленных цифровых сервисах, где пользователь решает много задач и должен быстро ориентироваться. Чтобы оптимизировать каждый сценарий, проводят исследования, выдвигают гипотезы по улучшению конверсии и тестируют разные варианты. UX/UI-дизайнер может сам участвовать в этой работе или обращаться к коллегам — в некоторых корпорациях появилась должность UX-исследователей.
Для большинства задач веб-дизайнера нет необходимости погружаться в UX. Сайт-визитка, небольшой интернет-магазин или продающий лендинг обычно имеют простую структуру, уже привычную пользователям. Важно продумать, на какие элементы и в какой последовательности люди будут кликать, но основная часть работы — сделать привлекательный UI.
Какими навыками должен обладать веб-дизайнер
Рассмотрим основные компетенции, которые понадобятся для поиска первой работы.
Софт-скилы
Олег Максимов,
веб-дизайнер Bang Bang Education
Софт-скилы очень важны, особенно в начале пути. Без них будет тяжело общаться с заказчиками и выдерживать критику, которая неизбежно будет на первых порах. Я довольно часто наблюдал ситуации, когда люди не умеют базово коммуницировать. В итоге рушатся рабочие процессы и горят сроки.
Хард-скилы
С этим набором скилов можно работать веб-дизайнером на фрилансе или в штате компаний, у которых сайт является прежде всего информационным ресурсом. Если вы планируете работать с крупными цифровыми продуктами и сервисами, стоит глубже вникнуть в UX. Потребуется:
Дополнительные навыки могут стать конкурентным преимуществом. Умение рисовать иллюстрации и обрабатывать фото помогут делать красивые рекламные баннеры для сайта. Со знанием основ HTML/CSS вы будете лучше понимать разработчиков. Навык UX-копирайтинга позволит самостоятельно подправить тексты на сайте. А владение Tilda поможет быстро делать простые сайты под ключ для клиентов на фрилансе.
Популярность профессии на рынке труда
Люди все больше пользуются онлайн-ресурсами, цифровыми продуктами и сервисами. Соответственно, и потребность в веб-дизайнерах растет. Малому бизнесу нужны продающие лендинги, сайты-визитки, простые интернет-магазины. А в крупных экосистемах появляется все больше полезных сервисов: для покупок, инвестирования, консультаций с врачами, организации досуга.
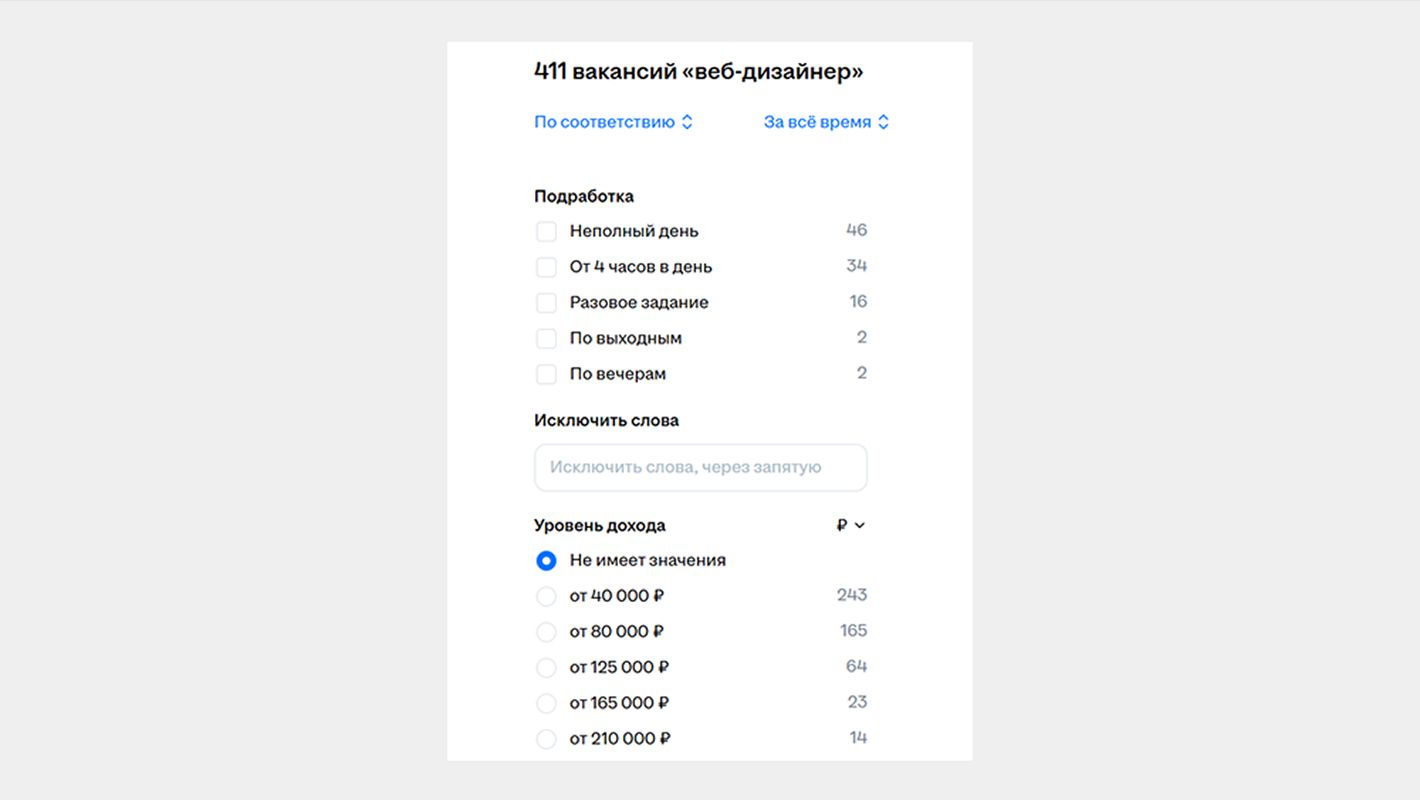
По данным РБК, средняя зарплата веб-дизайнера в Москве за 2024 год составила 92 тысячи рублей. Сейчас на hh.ru доступно 410 вакансий веб-дизайнера, некоторые компании готовы платить до 210 тысяч рублей. Во многих компаниях можно работать удаленно или в гибридном формате.

Олег Максимов,
веб-дизайнер Bang Bang Education
Для начинающего любой опыт полезен: на фрилансе, в студии и даже на курсах. Но на фрилансе некому проверять качество работы, давать советы по улучшению навыков: нет опытных лидов и арт-директоров. Поэтому оптимальный путь — устроиться по найму в студию, где будет классный наставник, помогающий с развитием. Получив такой опыт, можно искать работу в крупных продуктовых командах.
В веб-дизайне принята система грейдов, как и в других IT-профессиях: Junior-специалисты растут до Middle, а потом и до Senior. По мере роста навыков растет и зарплата. Senior-дизайнер может со временем стать лидом — руководителем команды, — если есть желание заниматься менеджментом. А можно оставаться просто Senior-дизайнером, но со временем брать все более крутые и сложные проекты.
Из веб-дизайна нетрудно перейти в UX/UI-дизайн, если разобраться с исследованиях. Также интересное направление для роста — продуктовый дизайн. Это сфера на стыке UX-дизайна и маркетинга. Такие специалисты выявляют потребности пользователей и создают рентабельные цифровые продукты. Должность предполагает анализ рынка, понимание маркетинговой стратегии и серьезную работу с метриками.
Чаще всего сначала делают MVP (минимально жизнеспособный продукт) с ограниченным функционалом, тестируют его на пользователях, а потом выпускают полную версию. И полноценному продукту нужна постоянная поддержка: убирать невостребованные функции, добавлять нужные, оптимизировать пользовательские сценарии — все это с опорой на метрики. Продуктовым дизайнером нельзя стать с нуля, ему необходим опыт в UX/UI. Такие специалисты востребованы в крупных корпорациях и стартапах.
Если вам интересно работать на фрилансе, можно развиваться как no-code-разработчик. Это специалист, который делает сайты под ключ в конструкторах — они стоят дешевле, чем кастомная разработка, поэтому востребованы у малого бизнеса. Также к no-code-разработчику могут обращаться и крупные компании: для создания лендингов, спецпроектов, решения внутренних HR-задач (к примеру, оформить инструкцию для новых сотрудников на отдельном сайте).
Одни из самых известных no-code-редакторов — Tilda и Webflow. Но есть и много других, они незначительно различаются по функционалу. No-code-разработчик создает дизайн, настраивает анимацию и переходы между страницами, делает интеграции с платежными системами, CMS и почтовыми сервисами. А если появится желание немного изучить код, есть low-code-разработка — в ней основу собирают в конструкторе, а отдельные фичи добавляют с помощью программирования.
Как стать востребованным Web-дизайнером: совет эксперта
Как и в любом дизайне, специалиста оценивают по портфолио. Даже если пока нет заказчиков, можно самостоятельно поставить себе задачу и разработать дизайн-макет для выдуманного бренда. По такому кейсу работодатель сможет оценить ваши навыки. Работу важно аккуратно оформить и сопроводить пояснительным текстом, чтобы было понятно, какая стояла задача и почему вы спроектировали именно такой дизайн. Для вдохновения можно посмотреть портфолио специалистов на Behance и Dribbble.
Олег Максимов,
веб-дизайнер Bang Bang Education
В кейсе для портфолио в первую очередь важна консистентность дизайна. Визуально интерфейс должен быть выполнен очень качественно, по этому критерию работодатели сразу отсеивают неподходящих кандидатов. И часто людей нанимают именно за хороший UI, даже если проект слабо проработан по части исследований.
Даже в начале обучения можно начинать брать несложные задачи на фрилансе. Например, по редизайну сайтов. Если у заказчика уже есть дизайн-макет действующего сайта, но нужно добавить несколько новых страниц, такая работа идеальна для начинающего веб-дизайнера. Вы изнутри посмотрите, как дизайн-систему спроектировал другой специалист, и сможете добавить новые элементы в том же стиле, используя готовую библиотеку цветов и шрифтов.
Чтобы получить такие заказы, нужно как минимум освоить Figma и отрисовать в программе несколько экранов. Потом можно предлагать свои услуги на биржах фриланса.
А если вам интересен и визуальный дизайн интерфейсов, и исследования пользовательского опыта, можно пройти наш курс UX/UI-дизайна.
За 14 месяцев студенты учатся создавать дизайн сайтов и приложений, сначала осваивают инструменты Figma и учатся проектировать веб-страницы. С этими навыками можно искать первые подработки. Постепенно вы погрузитесь в тонкости UX-дизайна, изучите метрики, научитесь проверять гипотезы и презентовать решения заказчикам.
Также в программе курса — работа с no-code-редакторами Tilda и Webflow. Создание сайтов в конструкторах востребовано среди малого бизнеса и позволит новичкам расширить клиентскую базу. По окончании курса можно работать на фрилансе или устроиться Middle-дизайнером в IT-компанию.
Дополнительные материалы по теме: